Images are equally important as text for any and all websites. Not only do they make content more interesting, relevant and engaging but also contribute to website SEO. Optimized, well tagged, named, and resized images provide more context to website text data. This make it easier for the search engines to locate the website and rank higher in search results. There are a lot of best practices to follow to make sure Images are well optimized for SEO. Here we are listing down 8 of the most important ones.
1. Naming Images
First and foremost job to do while uploading images on websites is to name them as descriptively and keyword rich as possible.. The benefit of doing is to alert google, bing and other search engines about the content of the image. The rule of thumb should be to include target keywords at the beginning and separate them with hyphens. For example, the original name for the below image was “c12452.jpg.” This is renamed to a name with a clear and more descriptive title as “Chocolate-Coffee-Walnut-Cake.jpg.”

2. Deliver right-sized images
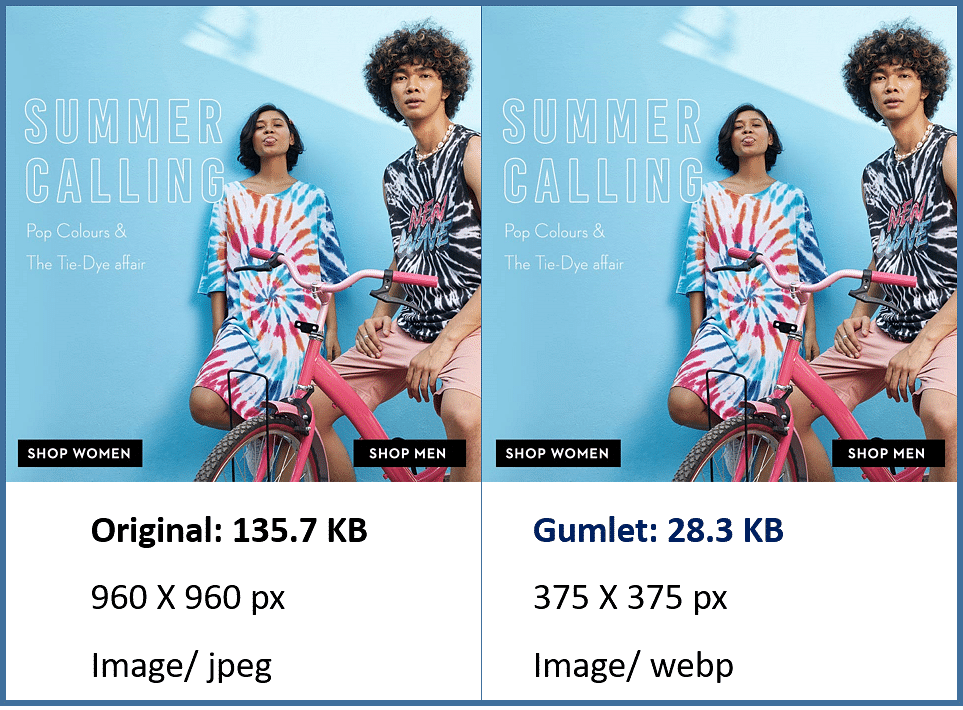
Images are often the main cause of slow loading times. If you reduce the size of images without compromising quality, page load times improve and, subsequently, the experience of website visitors does too. Learn more about website design with SEO Calgary. An article by Abralytics states that a one-second delay in load time equals a 7% drop in conversions, and that around 40% of people abandon a website that takes more than three seconds to load. This is particularly a huge issue on mobile devices which have limited bandwidth and CPU power.

Tip: Gumlet helps websites to auto resize images on the fly depending on the device without compromising on quality. Experience our robust resize and smart-crop features to further redefine your images. Check our analyzer to see how much your site is slowed due to image sizes and Gumlet can help you.
3. Use optimized image formats
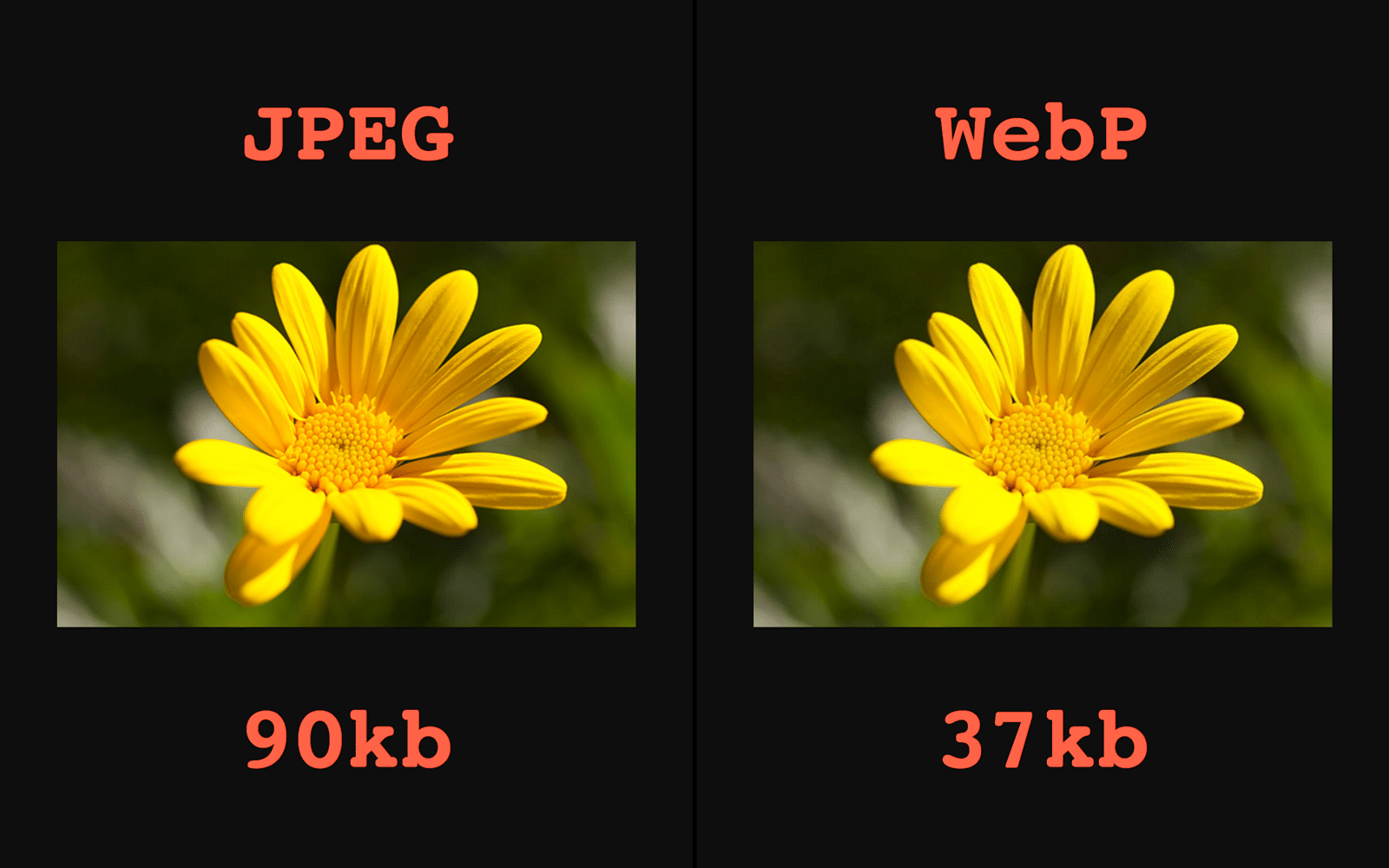
Page load time is crucial for SEO. Google has confirmed that it’s a ranking factor on both desktop and mobile. There are many formats available for image encoding but WebP is the one which preserves best image quality while reducing image file size considerably compared to other formats.
The only issue in using WebP is that it's not supported by browsers like Apple Safari and old versions of Firefox and Internet Explorer. The best way to handle it to detect support and deliver WebP images to those browser which support the format and fallback to jpg or png format for those browser which don't support this new format.

Tip: Gumlet automatically detects best format according to user device and browser. For example, Google Chrome supports WebP hence that format will be delivered to users visiting with Chrome browser. When user browser does not support WebP, default image format as per original image is served.
4. Compress images to reduce size
Another way to reduce image sizes is with image compression. But compressing image files comes with the risk of compressing image too much and reduce it to a lower image quality. Compression must be done to an optimum level as it can be very effective at reducing the size of the image, and besides lowering the costs of storage space and bandwidth, a reduced image size goes a long way to retaining your users’ attention with faster, smaller downloads. This optimization process can be complemented by an SPF record checker for maintaining robust email deliverability when including images in your email content.
Tip: Gumlet automatically converts all JPEG/PNG images to progressive image and applies lossless quality optimizations by default resulting in 30-50% reduction in resultant image size with almost no loss in quality. This results in faster load time and improved SEO.
5. Use Alt Tags
Alt tags are a text alternative to images when a browser can’t properly render them. Similar to the title, the alt attribute is used to describe the contents of an image file.Without alternative text, it’s impossible for search engines to accurately index your image content. A good alt tag provides context and helps visually impaired users too. Even when images aren’t loading because of a glitch, search engines can still read the alternative text to help rank a page. For web designing, you can hire web design Canberra professional for the best results.
Here’s the HTML syntax:
<img src="Dress.jpg" alt="Floral White Dress with brown belt"/>
Here’s Google’s general advice for writing Alt tags:
“Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image. […] When choosing alt text, focus on creating useful, information‐rich content that uses keywords appropriately and is in context of the content of the page. Avoid filling alt attributes with keywords (keyword stuffing) as it results in a negative user experience and may cause your site to be seen as spam.”
6. Use unique images
Many websites use stock images but don’t realize that since other websites use the same images and this hampers with the search rankings. It's always advisable to use unique and original images for search engines to rank them separately and higher. And if you can’t get your hands on something unique, you can use a free AI image generator to produce your very own brand-focused graphics.
7. Create an Image Sitemap
Sitemaps are an important part of SEO because they let search engines know about all the pages of your website. This lets search engines to discover the images on your site, increasing the likelihood that your images will be displayed in Image Search results.
Through an “image-sitemap.xml” you can alert Google to images uploaded through JavaScript that the crawlers might not have found, or specifically call out which images you want crawled. According to Google, you can create a brand new sitemap solely for images, or add image information to an existing XML sitemap, or even create AI images.
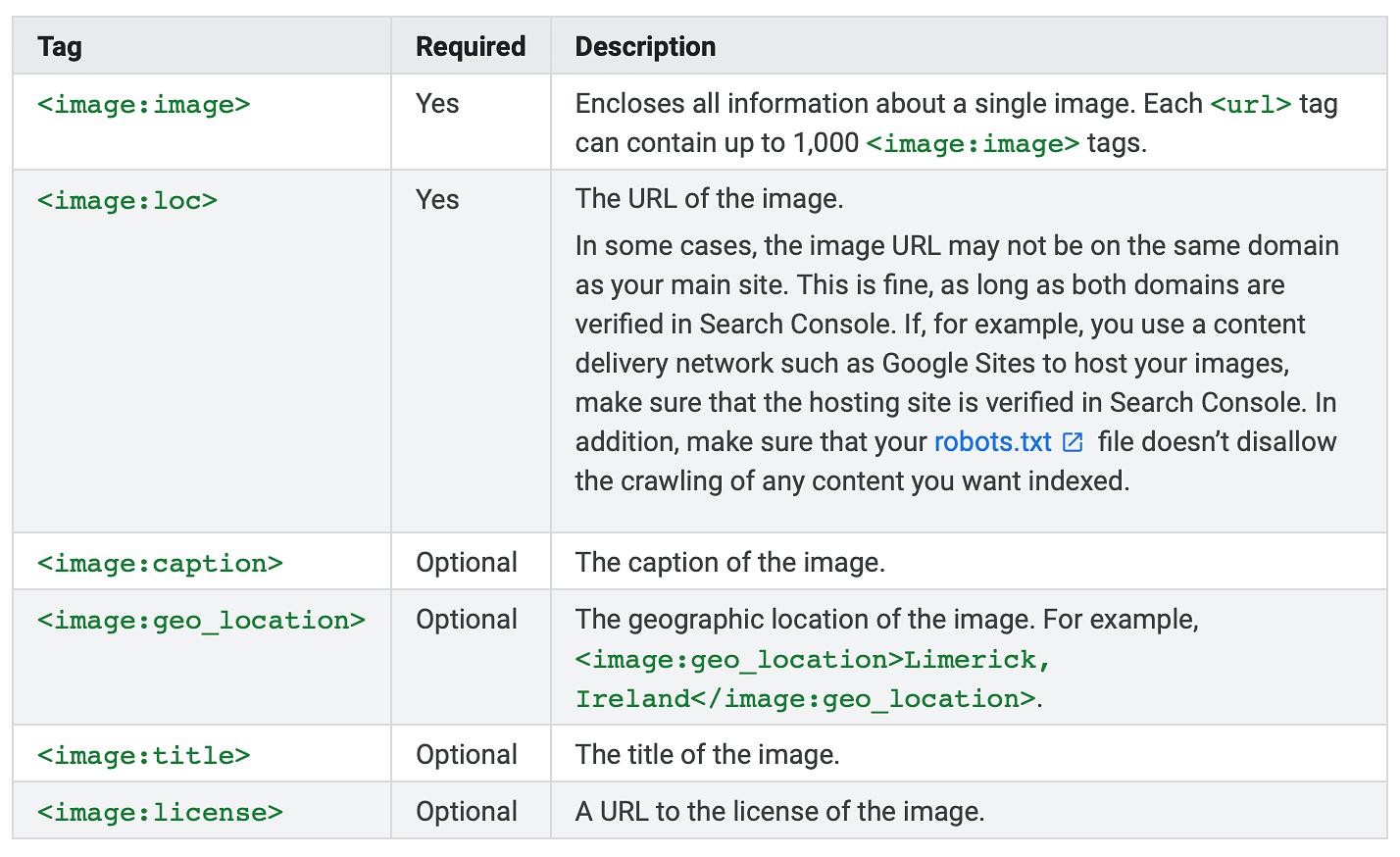
For these image map entries, include the title, description, URL location, caption, and license information.
Following tags can be used in image sitemap as per Google:

8. Use a CDN
Most websites serve all of their files (including images) from a single server in a single location. If we assume that your web server is in Germany, then your images don’t have to travel far when someone from the Germany visits your website. However, it’s a different story for your US visitors. Images have to travel farther to reach them. That decreases the speed at which your website loads and as we know slow loading affects SEO adversely. Using a CDN service allows you to deliver content locally i.e. when someone in US opens your website, the content (along with the images) will be delivered from the local server present in US making the site faster to load. Amazon Cloudfront is one of the most widely used and dependable CDN with presence around the globe.
Tip: Gumlet not only delivers images superfast via Cloudfront CDN but also takes care of Image asset management, processing and optimization.