Simple, efficient, and code-free integrations
Streamline your workflows and connect your tools seamlessly without writing a single line of code.

Streaming videos for

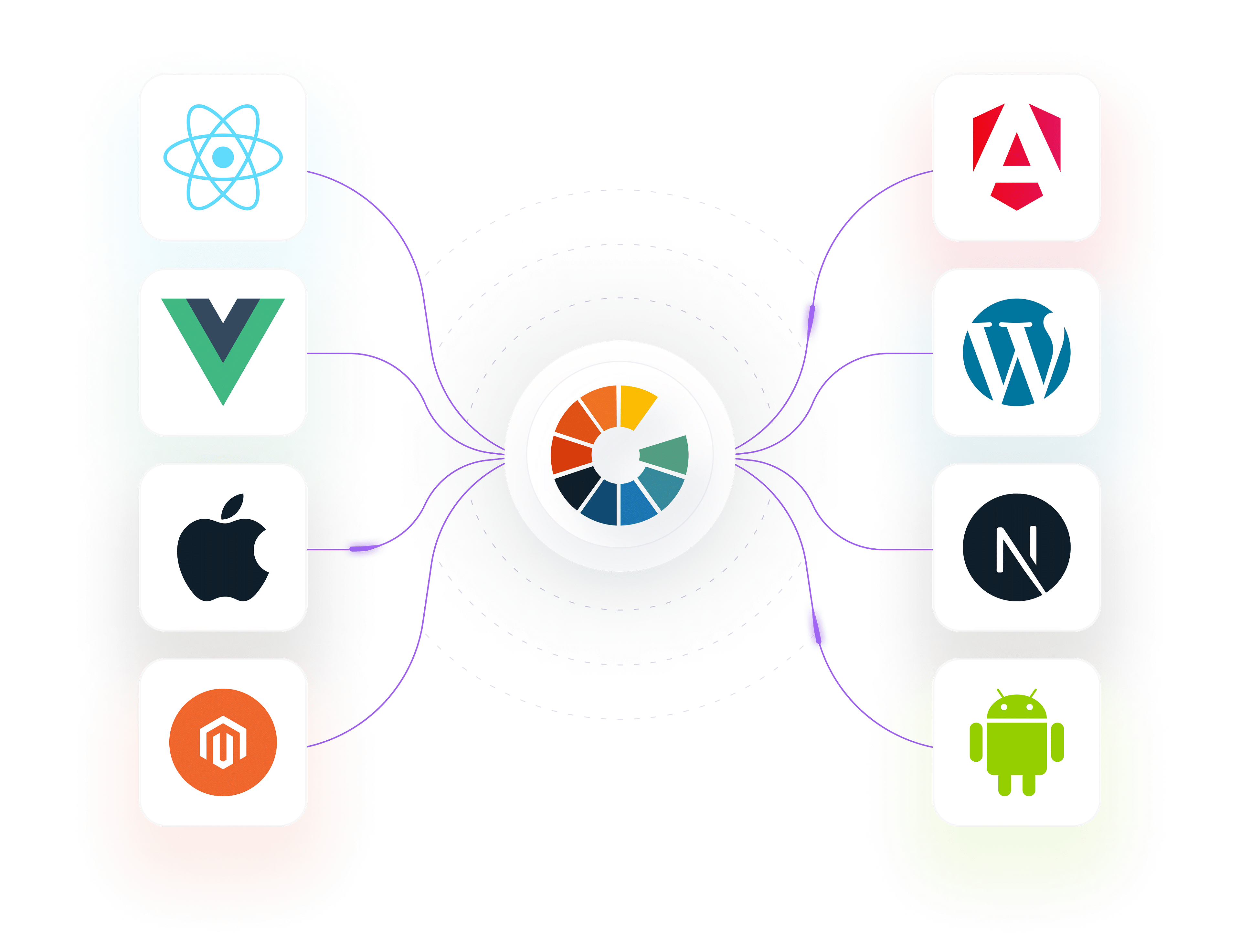
Process your media the no-code way
No-code integration with Gumlet simplifies workflow management by eliminating complex coding, making image optimization and delivery quick and straightforward. With features like adaptive image delivery and real-time media processing, Gumlet ensures optimal performance and an enhanced user experience. This cost-effective method speeds up deployment and allows users to easily adjust and scale their settings as needed.
Multi-platform integration
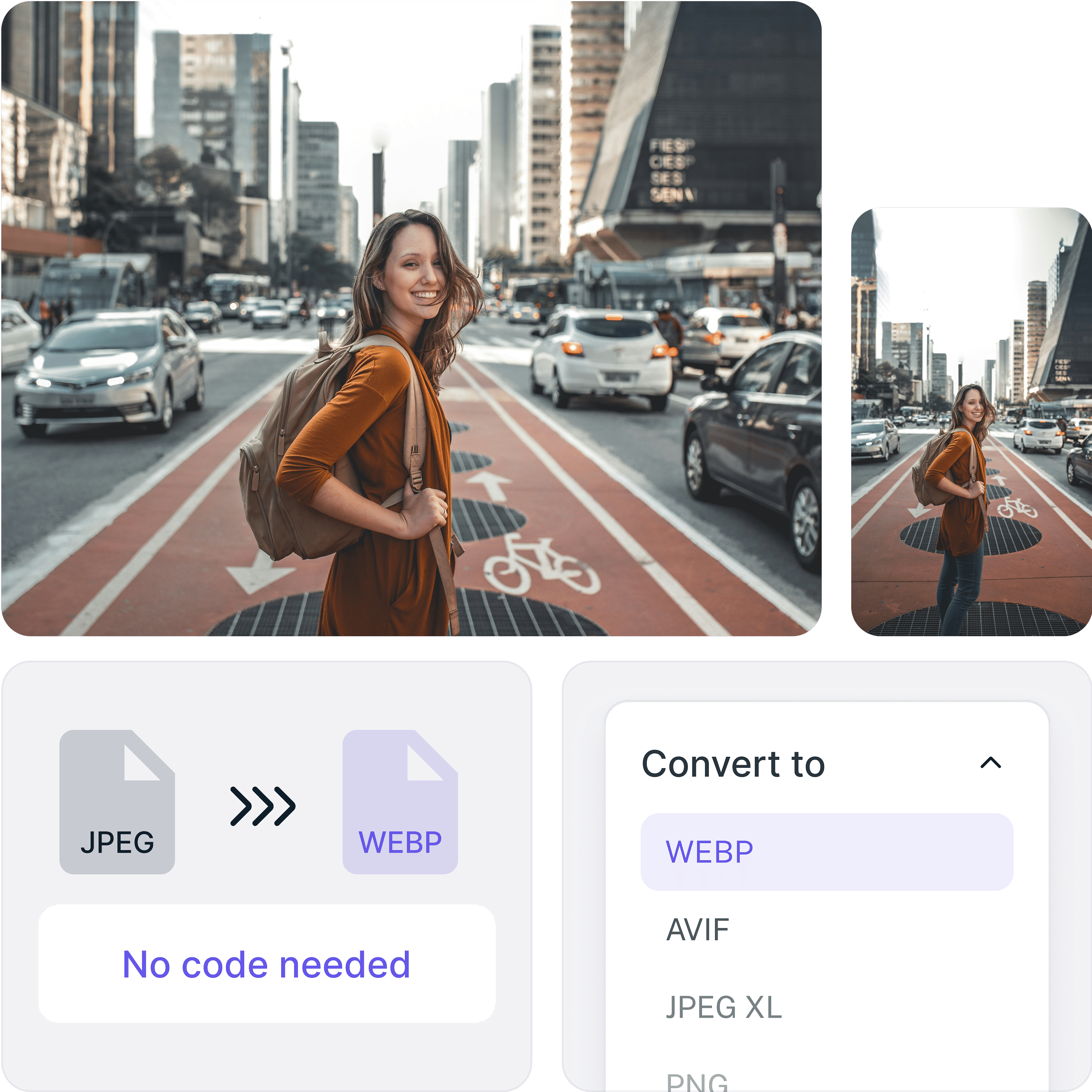
Gumlet.js content library
Easily manage and deliver optimized images across your web and mobile applications. Just add a simple code to your website to start optimizing all your images with Gumlet. Works with all frontend frameworks, including Angular, React, and Vue.js.

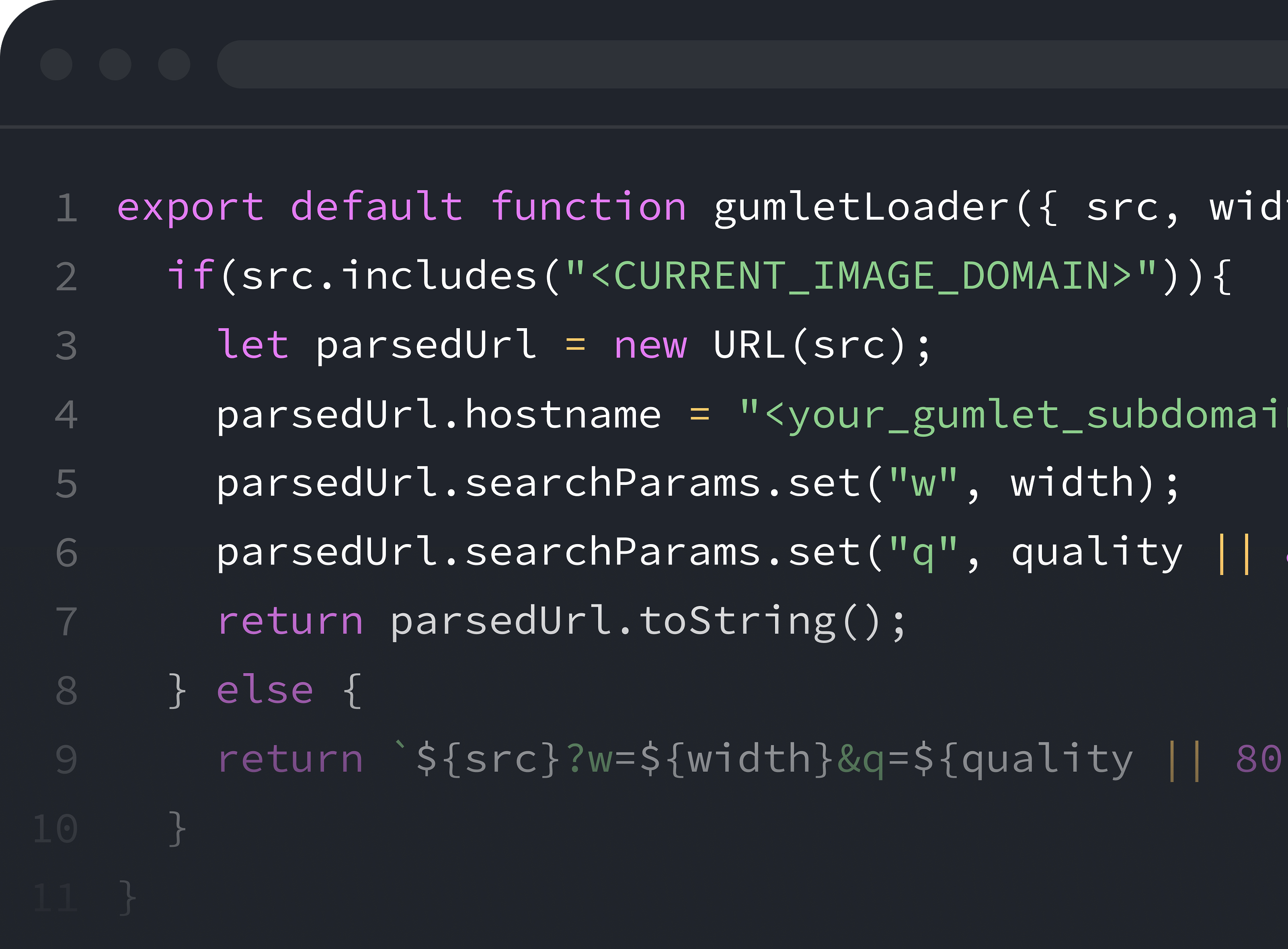
Next.js integration
Enjoy seamless integration with Next.js v10, with built-in support for image optimization. Integrate Gumlet for instant, responsive images with just a few lines of code. Simply create a Gumlet source and add the provided code for the best optimization on your website.

Magneto integration
Easily integrate Gumlet with Magento in minutes. Compress, optimize, and accelerate images without any plugins. Experience better conversions and improved SEO as faster store pages rank higher, engage better, and convert up to 23% more customers.

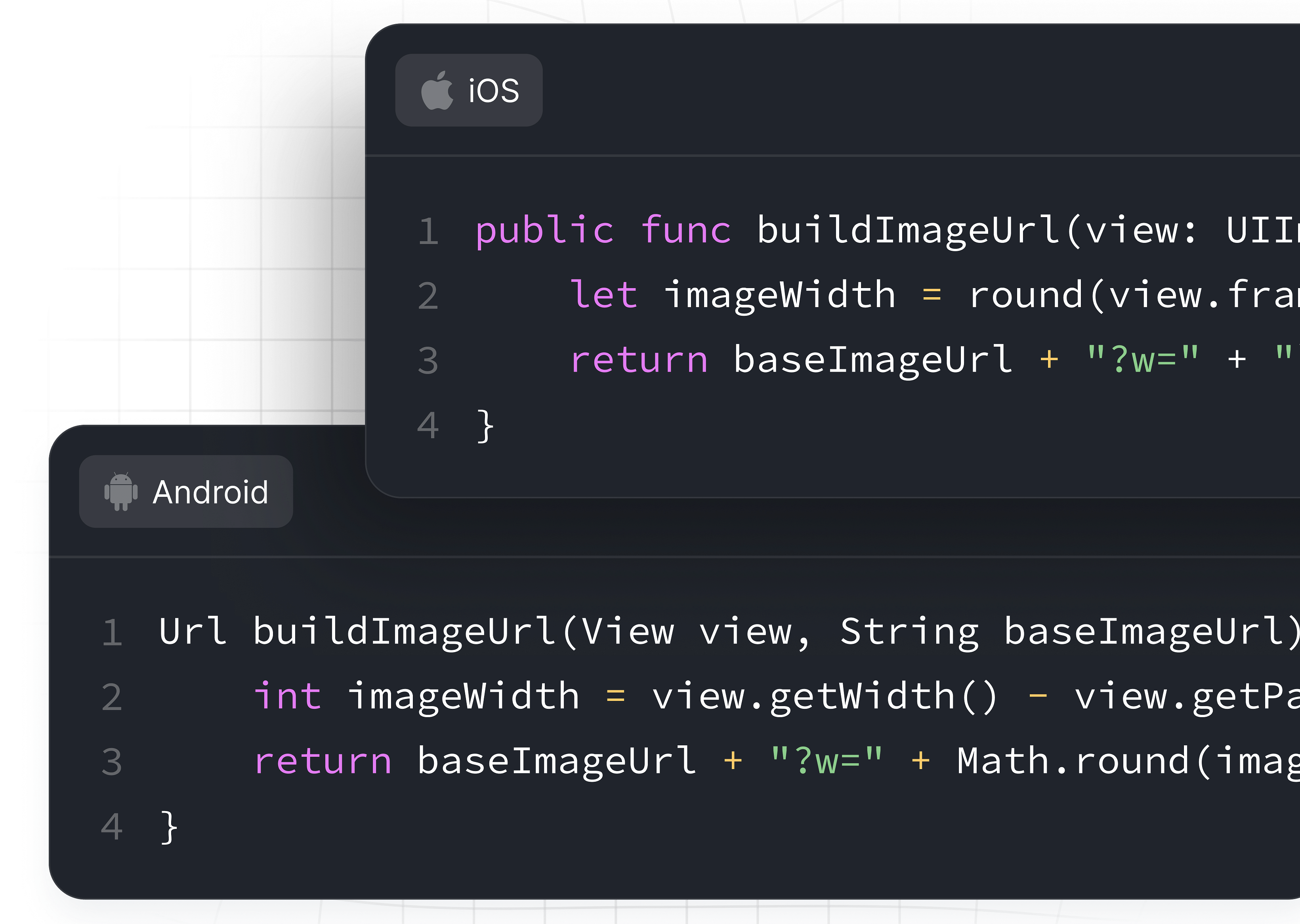
Android and iOS integration
Deliver perfectly optimized images to your mobile apps with ease. Serve images without the need for SDKs or library integration. Enhance app performance with snappier pages and smoother scrolling, boosting engagement without any backend code changes.


WordPress plugin
With Gumlet's WordPress plugin, the process is simple: sign up, install the plugin, and optimize your site. Speed up any WordPress website by 40% with just a few clicks. Optimize images automatically with features like responsive resizing, compression, WebP support, lazy loading, and CDN integration.
Analyze your website
Analyze the performance of your website against the core web vitals and receive a detailed report on ways to improve the performance.
Complete image optimization solution

Automatically detects users devices and delivers the latest image formats to each device.

AI-powered tools for smart cropping, face detection, background removal, and image upscale.

Reduce bandwidth and CDN costs with highest possible compression without loss in image quality.

Automatically deliver the right image resolution to every device to perfectly fit every screen.
Explore Pricing
Check our pricing plans and explore the best plan for you as per the bandwidth requirements.