The best image optimization and CDN
Reduce CDN costs by 30%, get perfect web vitals, and publish optimized images automatically with Gumlet Image.

Delivering pixel-perfect images for
Deliver pixel-perfect images on every device
Ace core web vitals
Websites powered by Gumlet Image load 35% faster. Reduce your page’s LCP, get a perfect 100 Google pagespeed score, and reduce your visitor bounce rate by 50% with snappy page load times.
Reduce cost
Every single enterprise client of Gumlet Image has reduced their image processing and CDN costs by at least 30% with our automated resize, network-aware compression, and auto-format conversion.
Fast migration
Enterprises with millions of daily visitors have migrated their entire image infrastructure to Gumlet in just a few days, with minimal efforts and no downtime on their websites or apps.
The latest in image optimization and delivery
Gumlet Image offers cutting-edge features for image optimization and processing for flawless image delivery.

Responsive resize
Deliver pixel-perfect, retina-ready images that look stunning on every screen. Automatically deliver images in the right size and resolution based on varying end-user device specifications. Eliminate the need to manually add srcsets, sizes, and additional code. Future-proof your front end against ever-changing device and screen resolutions without any upkeep and intervention.
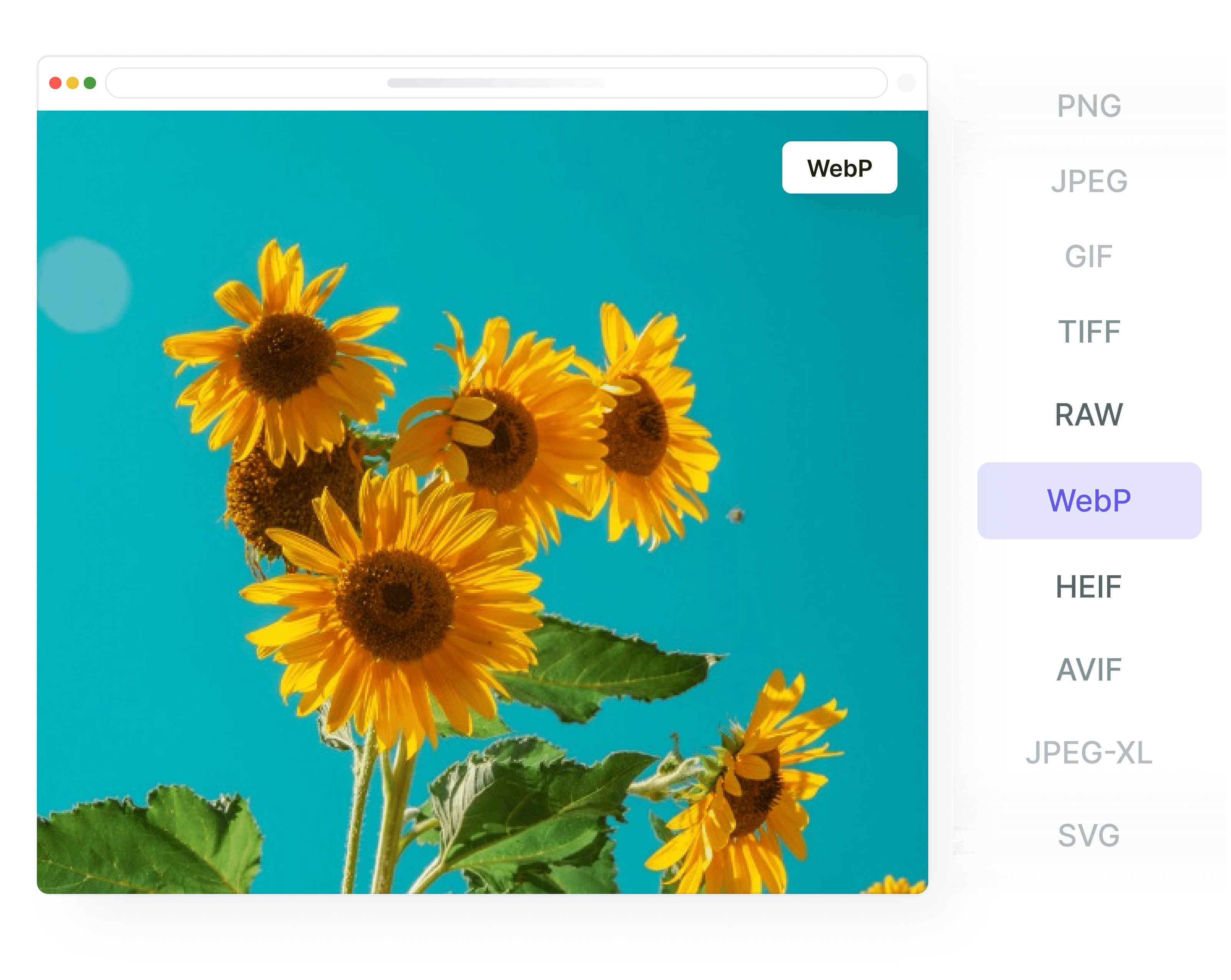
Auto-format conversion
Gumlet supports the latest image formats like WebP, AVIF, and JPEG XL. We automatically identify and deliver the latest image format supported by the end-user device. Our auto-format conversion delivers high-quality images in the best-supported format, resulting in up to 50% less data transfer. This significantly reduces costs and improves Google web vitals.

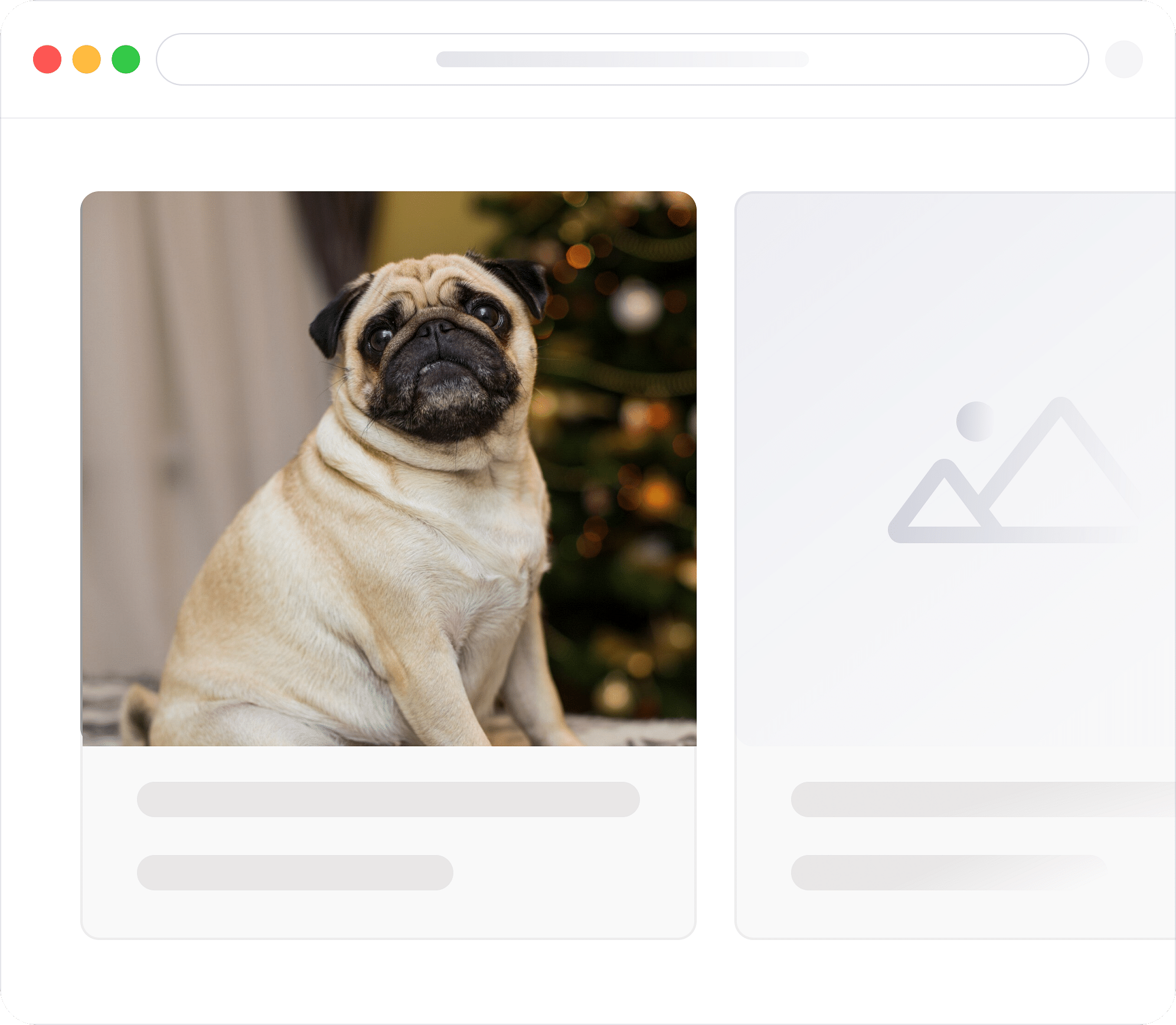
Lazy load
Reduce initial page load times and enhance end-user viewing experience across devices and retina displays, even on slower network connections. Lazy load optimizes your website performance by loading images as they enter the viewport.

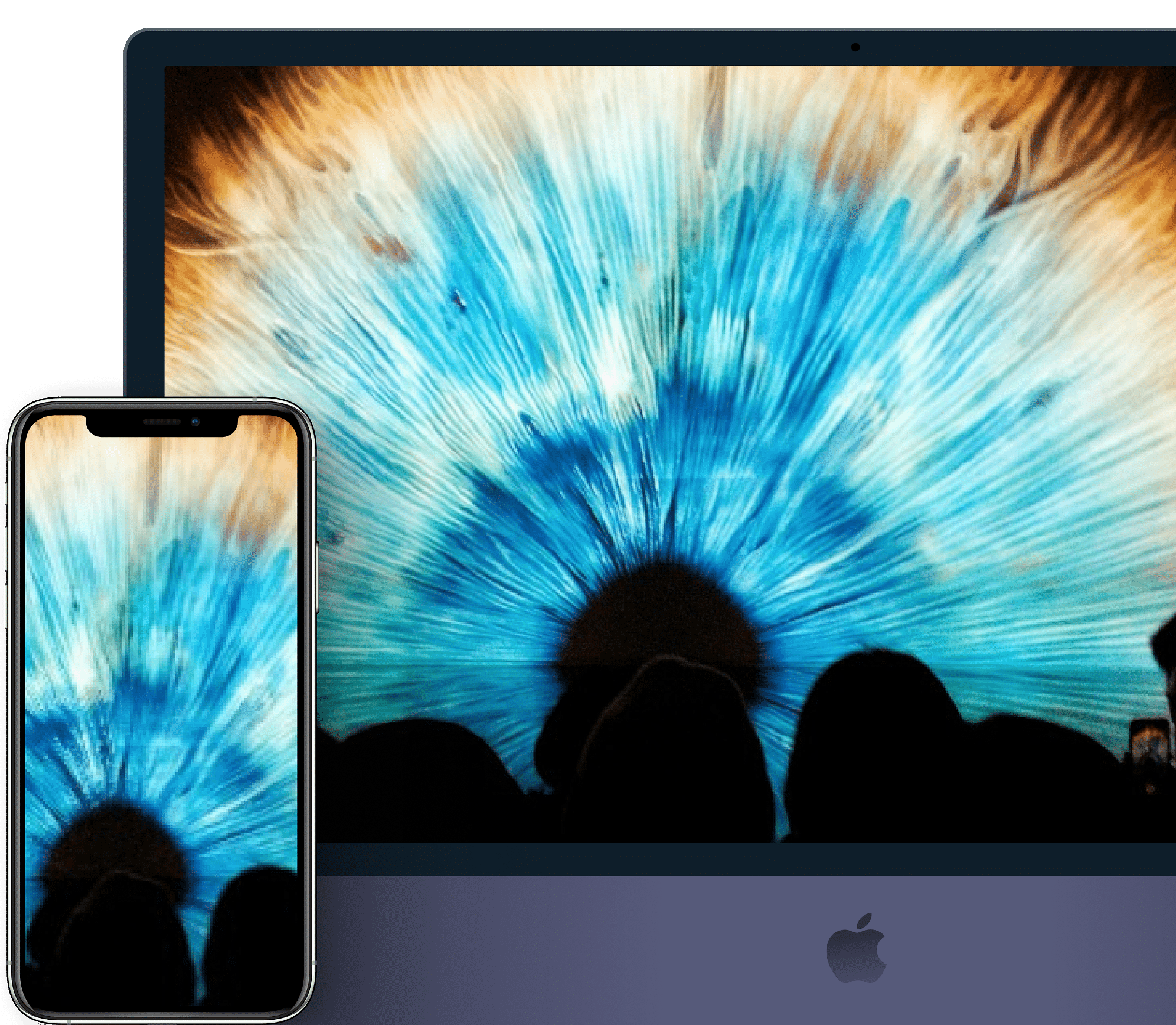
Retina-ready
Deliver images perfectly tailored for Apple devices with our intelligent DPR detection technology. Each image is automatically resized to appear pixel-perfect on every Apple screen, maintaining the ideal resolution with precision and care.

Global CDN
Deliver images to a global audience with our multi-CDN network with over 450+ worldwide PoPs. We guarantee uninterrupted image delivery with 99.95% uptime with reliable fail-safes like intelligent load balancing, region failover, and smart auto recovery.

Get perfect core web vitals
Deliver an unmatched user experience with fast-loading images on your websites & apps.
Load pages up to 3X faster. Achieve a near 100 Google pagespeed score and significantly reduce the LCP of your website.
Boost traffic and improve your website's organic visibility by improving SEO ranking with perfect core web vitals.
Cut visitor bounce rate by up to 40% and improve engagement and conversion with latency-free browsing experience.
Customer Stories
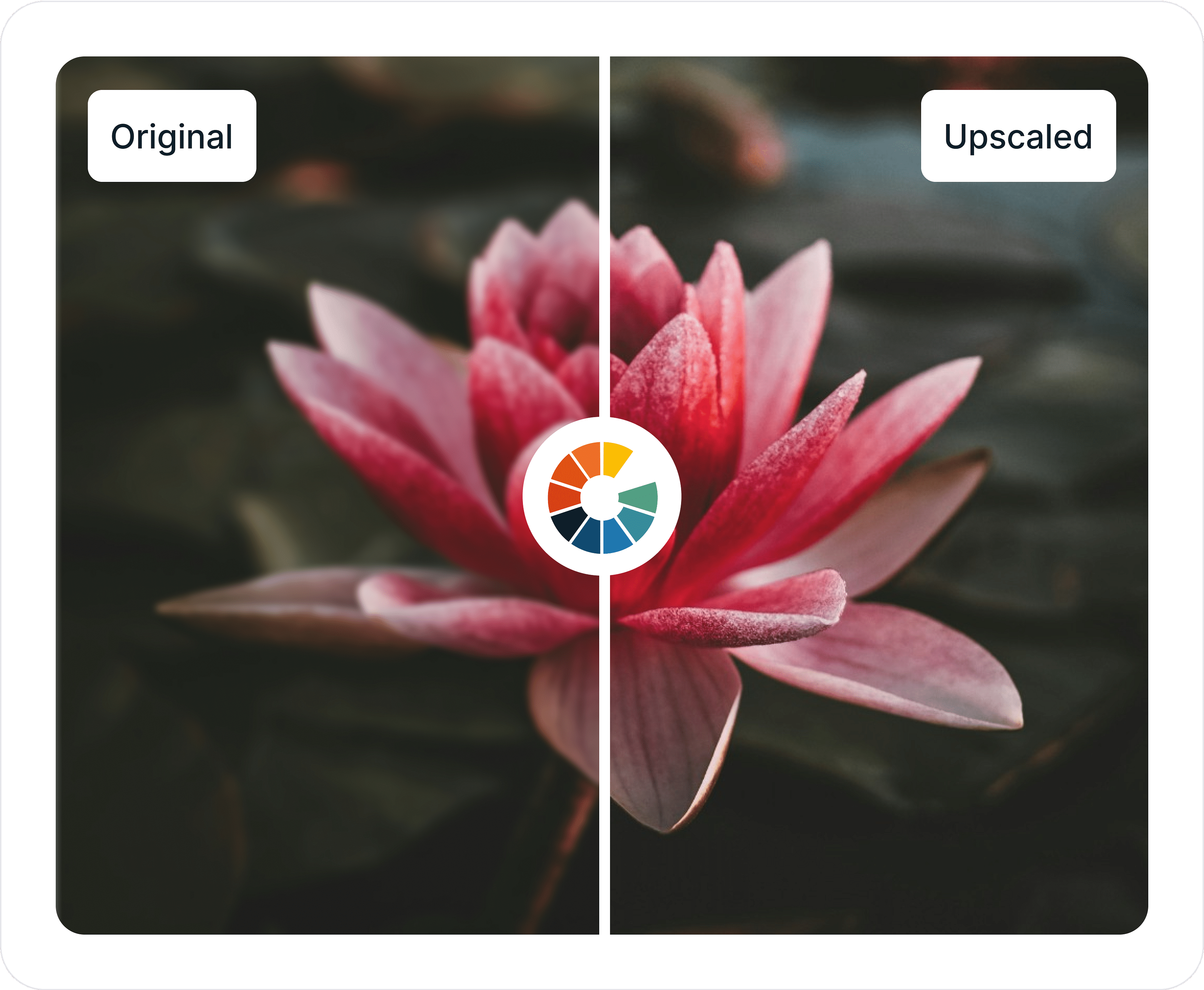
AI-powered image glow-ups
Experience next-gen image enhancements and automate at scale with powerful APIs



Developer essentials
APIs and integrations
Seamlessly integrate Gumlet image with low/no code, and save hours of engineering bandwidth. Our Wordpress plug in directly integrates with all WP sites and dramatically simplifies the image optimization. Alternatively, build unique image processing and optimization workflows with our powerful APIs and dedicated GitHub libraries.
Origin storage
Integrate Gumlet Image with a storage provider of you choice, including AWS S3, Digital Ocean, GCP Storage, Wasabi, Azure, Linode, Backblaze, etc. Retain ownership of your original images without any vendor lock-ins. Also we offer origin cache to reduce repeated requests to the source of the same image for improved bandwidth management.
A complete image solution.

Automatically detects users devices and delivers the latest image formats to each device.

Explore powerful tools that give you control over how you display, enhance, and transform your images.

Reduce bandwidth and CDN costs with highest possible compression without loss in image quality.

Automatically deliver the right image resolution to every device to perfectly fit every screen.
Explore Pricing
Check our pricing plans and explore the best plan for you as per the bandwidth requirements.