Smarter hosting for all your videos
Host, protect, and publish videos in just a few minutes. Whether you’re teaching, selling, streaming, or storytelling, Gumlet powers every kind of video experience.

Trusted by leading brands worldwide








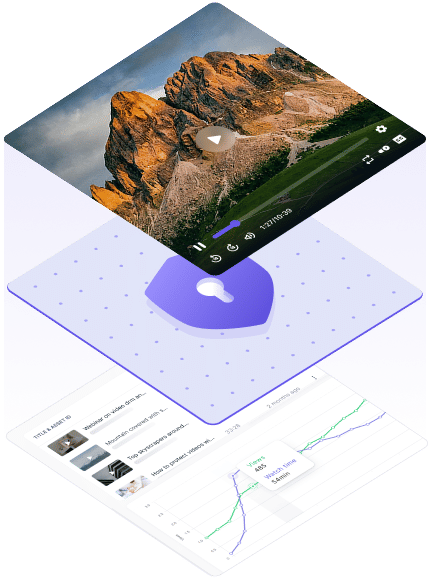
Build for teams that build with media
Deliver flawless playback, tight control, and analytics that turn views into engagement and conversions.
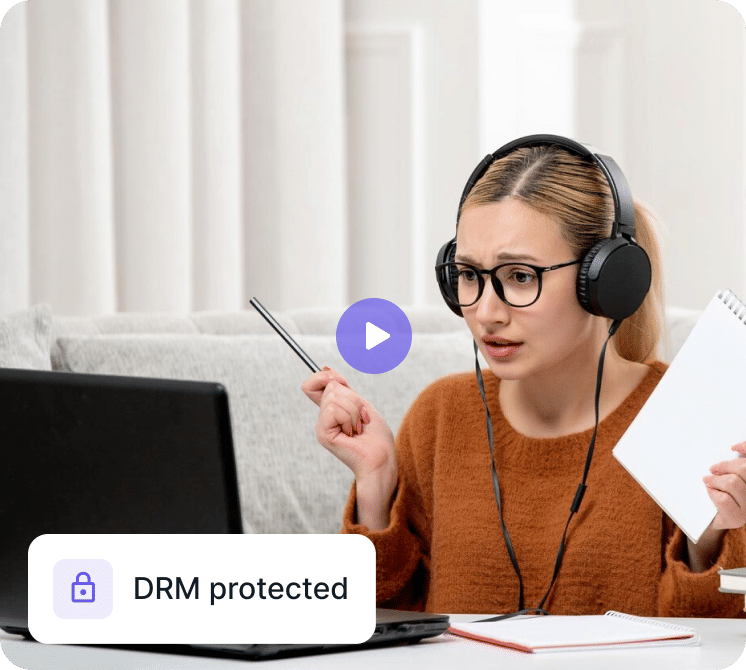
Secure courses & protect revenue
Keep your courses safe with DRM protection. Control who watches, when, and where using access controls. Upload and manage courses easily with Gumlet.

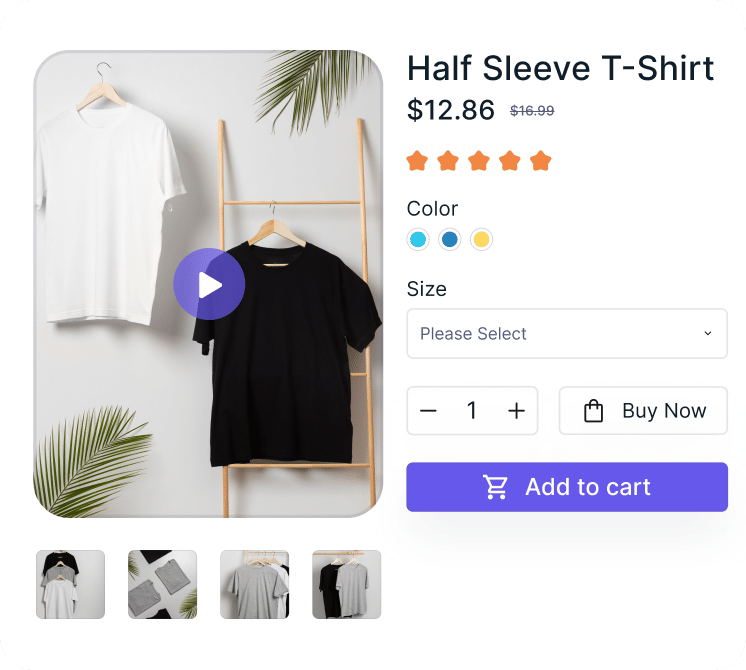
Faster pages, better conversions
Load product videos instantly and keep shoppers engaged with smoother playback and on-page CTAs that convert. All without overspending on media delivery.

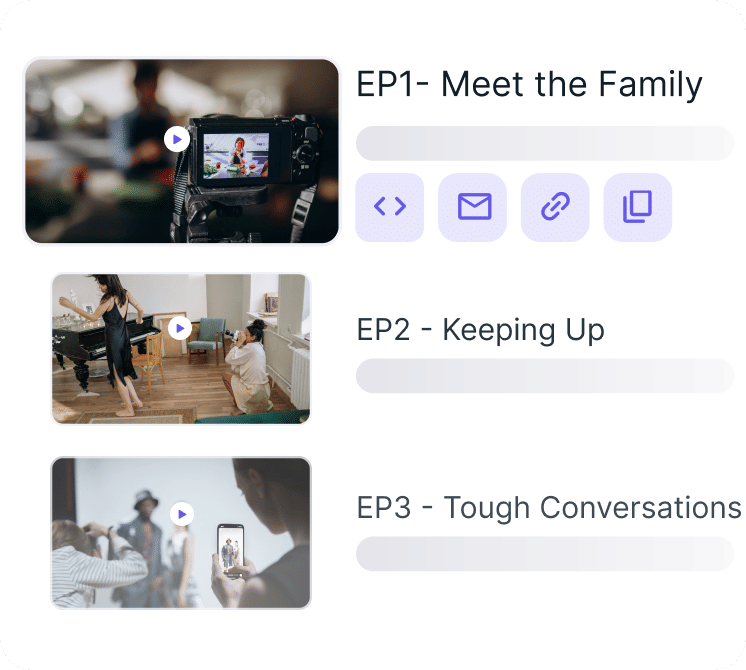
Deliver stunning films, effortlessly
Bring your films to life with seamless collaboration, built-in feedback tools, and effortless publishing. Host, share, and monetize without the technical hurdles.

All you need in one platform
Save costs and simplify your video workflow. Host, secure, and market videos using APIs or an intuitive dashboard.

Video security
Keep videos safe with enterprise-grade DRM, password locks, time-sensitive tokens, geo-blocks, and watermarks. Stream to only the right audience, every time.

Video marketing
Turn views into conversions with AI-powered subtitles, CTAs, forms, and chapters. Smarter engagement tools built right into your player.

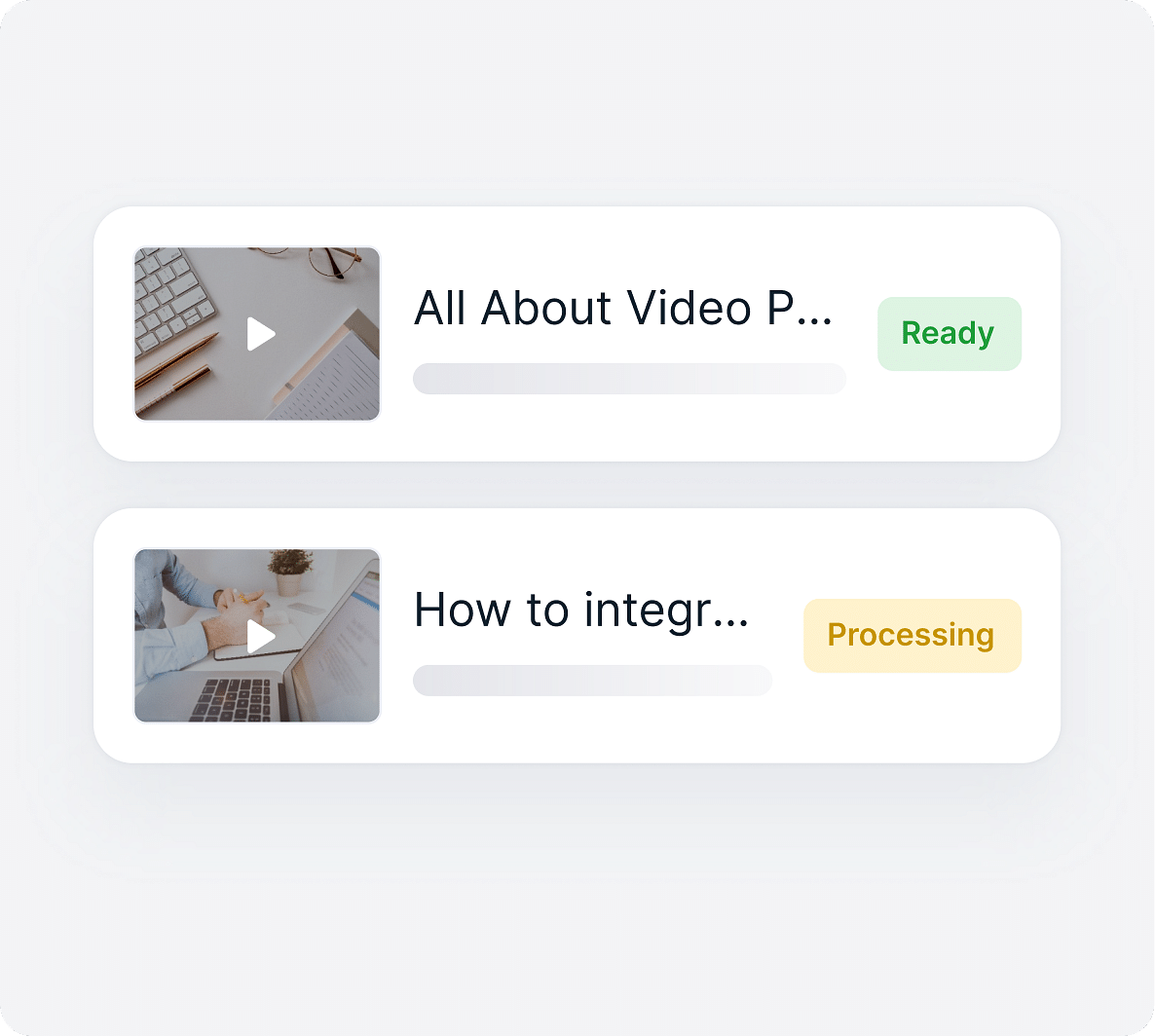
Video hosting
Upload, publish, and done. Stream videos globally with instant embeds and a player that feels native to your brand.
Gumlet is more than videos. A complete media solution
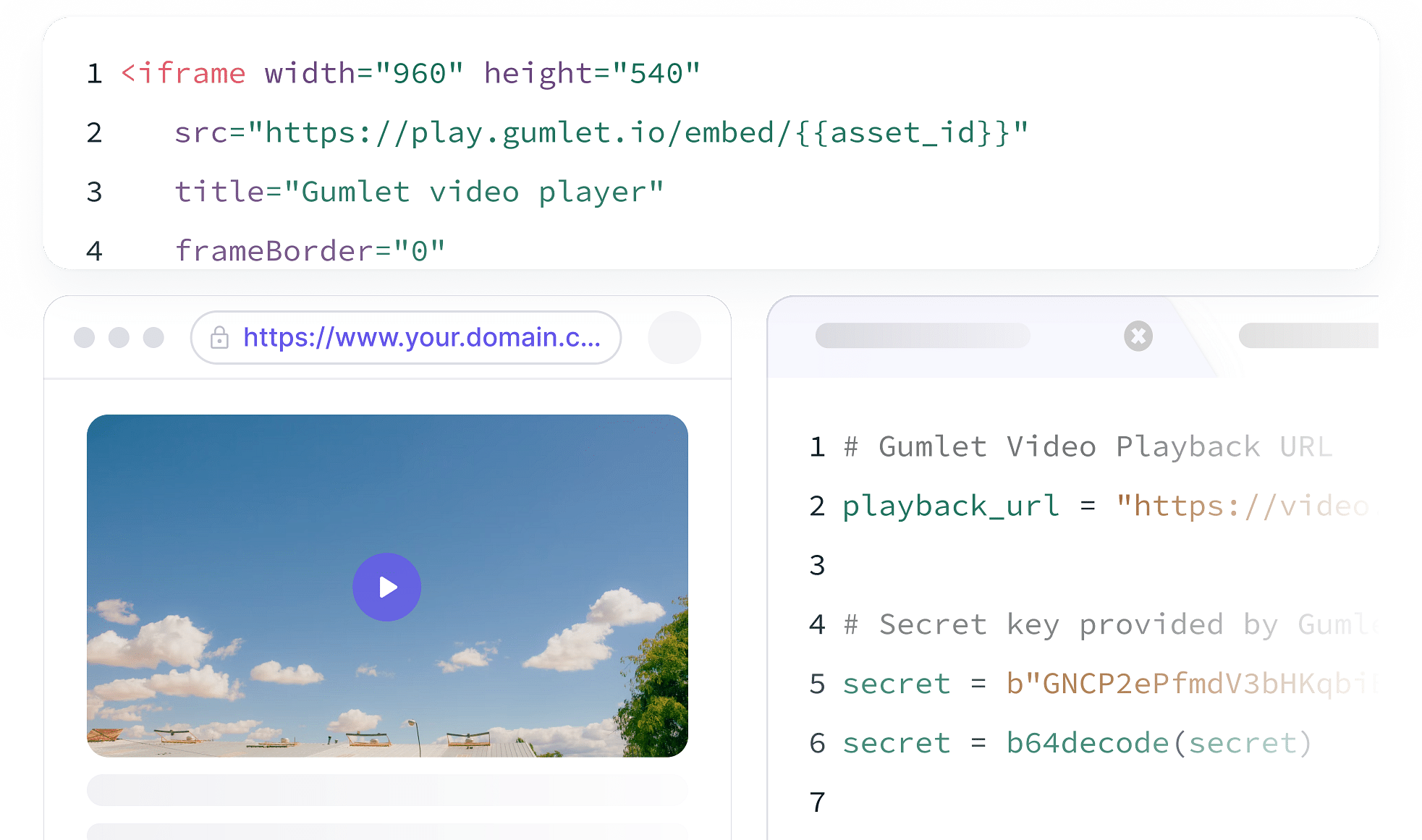
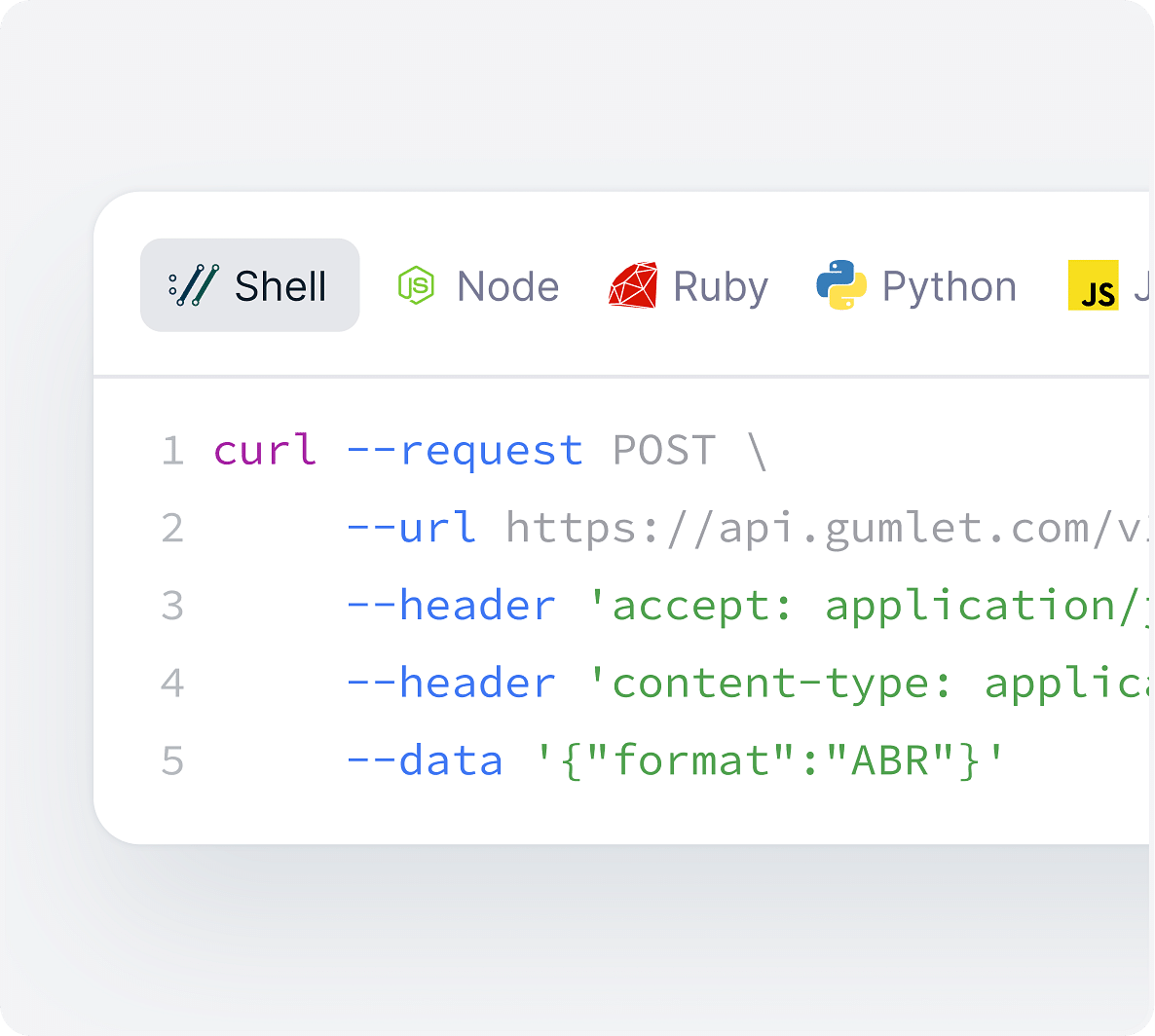
Video for Developers

Plug, play, and build with Gumlet Video APIs
Trusted by Enterprises worldwide
Explore Pricing
Find the perfect plan to match your needs and elevate your experience today.











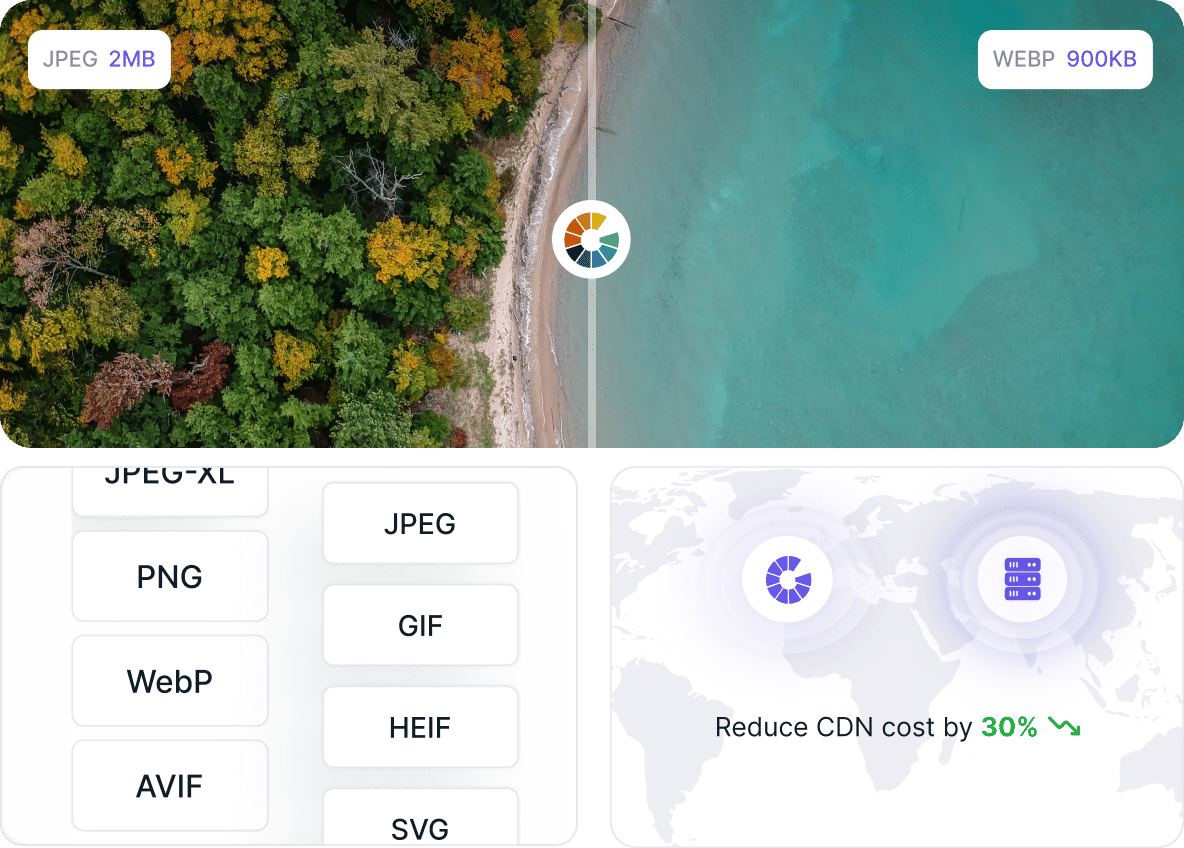
Building media infra for the internet
Work with the latest in media tech for flawless media processing and pixel-perfect viewer experience. Deliver optimized videos and images at any scale with 99.95% uptime guarantee.