In this article, we’ll walk you through everything you need to know about video aspect ratios, the different standard aspect ratios, how aspect ratios and resolutions differ, and finally - how you can go about changing the aspect ratio of your videos.
Video aspect ratios keep changing depending on the screen or the platform where the video is viewed. As a result of this, it is important to know about different aspect ratios, along with which aspect ratios are more suited for which use cases, in order to offer a perfect viewing experience to users regardless of their platform or device.
What is Video Aspect Ratio
Video aspect ratio refers to the proportional relationship between the width and height of a video frame. It determines the shape and dimensions of the video displayed on a screen. The first number in the ratio represents the width, while the second number represents the height.
The video aspect ratio determines how the video frame appears on different screens. Common ratios like 4:3 and 16:9 cater to different display preferences and provide varying fields of view. Selecting the appropriate aspect ratio is crucial in maintaining the intended composition and visual quality of the video content.
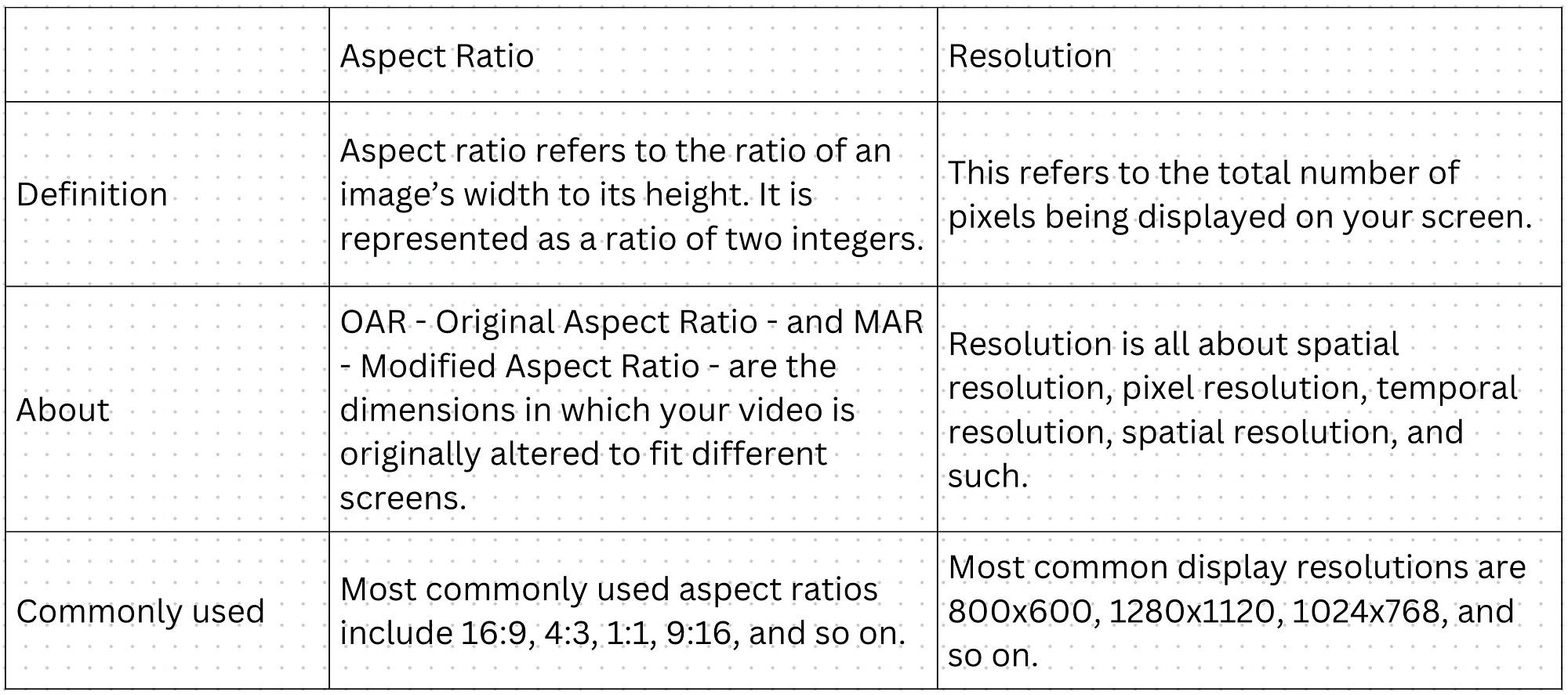
Understanding Video Aspect Ratio and Resolution
Let’s look at some more key differences between aspect ratio and resolution to ensure that you never get confused between the two:

Most Commonly Used Video Aspect Ratios
Now that we have understood what video aspect ratio means, how it differs from video resolutions, and how important it is to the final viewing output of the video, let’s now check out some of the most commonly used video aspect ratios that you must be aware of:
4:3 - Standard

The 4:3 aspect ratio is wider than the 1:1 ratio. This was the standard aspect ratio for most of the 80s and 90s movies and TV shows. This aspect ratio offers extensive visual experiences, but the usage of this aspect ratio continued only till the birth of HDTVs.
HDTVs encouraged new and better aspect ratios like 16:9 and 16:10 and put 4:3 in the backseat. Today, the 4:3 aspect ratio can be mainly found in SDTV and computer video displays. This aspect ratio is also found on larger handheld devices such as the iPad series by Apple, and the like.
16:9 - Widescreen

The 16:9 aspect ratio is most commonly used and is recognized as a global format for films, television, mobile devices, camcorders, DSLRs, online streaming platforms, social media platforms, and more.
It is the go-to aspect and is considered perfect for landscape viewing. Some of the best resolutions for this aspect ratio include 720P, 1080P, and 4K ultra-HD (UHD).
1:1 - Square

This aspect ratio comes in handy when you want to use square or post-boxy videos. 1:1, 4:3, 4:5 are all square-like aspect ratios, with 1:1 being the perfect square.
9:16 - Vertical

This aspect ratio has grown in popularity and has become mainstream since the widespread usage of smartphones and handheld devices with video capabilities. The 9:16 aspect ratio follows the vertical display of videos. Essentially, this aspect ratio allows users to play the videos even while holding the phone vertically, in an upright position. The 9:16 aspect ratio is the perfect flip of a 16:9 video and works well for all social media platforms, video streaming platforms, and devices.
How to Change the Aspect Ratio of a Video
Now that you have an idea of the commonly used aspect ratios, you understand which aspect ratios are suitable for which screens or devices. Now comes the next concern - how to change the aspect ratio of a video.
To begin with, the best way out is to know the different devices and platforms that you are targeting with your video. That way, you will be able to shoot videos in proper aspect ratios from the beginning itself. However, if you wish to change the aspect ratios of your already-shot videos, there are numerous online tools that you can use to resize and change the aspect ratio of a video. However, in doing so, you should ensure that you don’t mistakenly clip out the important elements from the video.
Clipchamp is an online video editing tool that allows you to change the aspect ratio of a video. Here is a step-by-step conversion method:
When you make a new video in Clipchamp, the aspect ratio is set to 16:9.
- Click the 16:9 aspect ratio button situated under the export button to alter the aspect ratio of your whole video. Under 16:9, many aspect ratio options are available.
- To change the aspect ratio, click on the ratio you want to use.
- To save your video, click the export option. Select your video quality, and your video will begin to export.
Best Aspect Ratios for Social Media Platforms
- YouTube Video Aspect Ratio: When uploading videos to YouTube, it's essential to consider the aspect ratio. The recommended aspect ratio for YouTube videos is 16:9, as it provides a widescreen format that looks great on various devices. Also, the basic Youtube Shorts video format is vertical, so the recommended aspect ratio is 9:16.
- Instagram Video Aspect Ratio: For sharing videos on Instagram, the ideal aspect ratio is 1:1 or 4:5. These ratios ensure that the video fits perfectly within the Instagram feed and allows viewers to enjoy the content without any cropping or distortion.
- Facebook Video Aspect Ratio: When posting videos on Facebook, it's advisable to use an aspect ratio of 16:9 or 9:16. These ratios are compatible with both desktop and mobile devices, providing an optimal viewing experience for Facebook users.
- TikTok Video Aspect Ratio: TikTok videos thrive on a vertical viewing experience, making the ideal aspect ratio for TikTok content 9:16. This vertical orientation allows videos to fill the entire screen when viewed on smartphones, ensuring maximum engagement and immersion.
- LinkedIn Video Aspect Ratio: LinkedIn supports various aspect ratios, but the recommended ratio for videos on this professional platform is 1:2.4 or 2.4:1. These ratios ensure that your video appears polished and professional when shared with your LinkedIn network, regardless of the device they use to view it.
Best Practices for Video Aspect Ratios
To maximize the impact and reach of your videos, it is essential to follow best practices for choosing and optimizing aspect ratios. Here are some tips to keep in mind:
- Know Your Target Platform: Before creating your video content, research the aspect ratio requirements of the platform where you plan to publish it. By aligning your aspect ratio with these requirements, you can ensure your content looks its best on each platform.
- Consider the Viewing Context: Think about the viewing context in which your video will be consumed. Understanding the predominant viewing device can help you choose the most appropriate aspect ratio to deliver an engaging and seamless experience to your audience.
- Test and Optimize: Don't hesitate to test different aspect ratios to determine which one works best for your content. Create variations of your videos in different aspect ratios and observe the performance metrics, user feedback, and engagement levels. This data will provide insights into the most effective aspect ratio for your target audience.
- Maintain Consistency: Choose an aspect ratio that aligns with your brand guidelines and maintain it across your video content. This will not only enhance brand recognition but also create a cohesive and professional image for your audience.
- Adaptation for Different Platforms: If you plan to distribute your video content across multiple platforms, consider adapting your videos to suit each platform's specific aspect ratio requirements. While it may require additional effort, optimizing your content for each platform will ensure that your videos are displayed correctly and attract maximum engagement.
- Responsive Video Design: Responsive videos are an important aspect of modern web design. They keep their original aspect ratio while adjusting in size. Videos that are responsive automatically resize to fill the width of the video player while keeping the original aspect ratio of the video. Here are some strategies for responsive video design:
a. Aspect Ratio Detection: Implementing aspect ratio detection technology allows videos to automatically adjust to the dimensions of the user's device, providing an optimized viewing experience.
b. Letterboxing and Pillarboxing: When faced with aspect ratio differences, letterboxing (adding black bars on the top and bottom) or pillar boxing (adding black bars on the sides) can maintain the original video's proportions without cropping or stretching.
c. Content Optimization: Consider tailoring video content to suit different aspect ratios. For example, important visual elements should be positioned within the safe zones to avoid getting cut off on devices with narrower or wider screens.
In conclusion
In this article, we understood what we mean by aspect ratios and we also looked at some important aspect ratios that are widely used today. This information will be useful for you whenever you’re looking to find out which aspect ratios you should use in your videos.
FAQs
1. Is 1920x1080 the same as 9:16?
No, 1920x1080 is not the same as 9:16. 1920x1080 is an aspect ratio of 16:9.
2. What is the best aspect ratio for video?
16:9 is the best aspect ratio for video. It is the industry standard for most digital devices, including HDTVs, computer monitors, and smartphones. It also provides a wide viewing area and is the optimal format for widescreen content.
3. Which is a better aspect ratio, 4:3 or 16:9?
16:9 is a better aspect ratio, as most modern displays support it. 4:3 is more suitable for viewing documents and images. If you want to watch high-definition content (HD) or play video games, a 16:9 aspect ratio might be better.
4. What aspect ratio is best for 4K?
The best aspect ratio for 4K content is typically 16:9.