According to a study, people on the internet pay close attention to information carrying images. In fact when the images are relevant, people spend more time looking at the images than they do reading text. No wonder internet is filled with a lot of images in blogs, news, articles, travel websites etc. It is an era filled with visuals than text. According to an article from HTTP Archive,
“About 36% of websites pages are filled with texts, scripts, html code, and the rest of 64% of website pages are filled with Images”
What is Image Optimisation?
Image optimisation means delivering images with the smallest possible file size while maintaining best visual quality. Optimising images also means saving bytes and improving performance for your website: the smaller the image size, the faster the browser can download and render the content on your users’ screens.
Baggage that comes with not optimising Images and how it affects your site
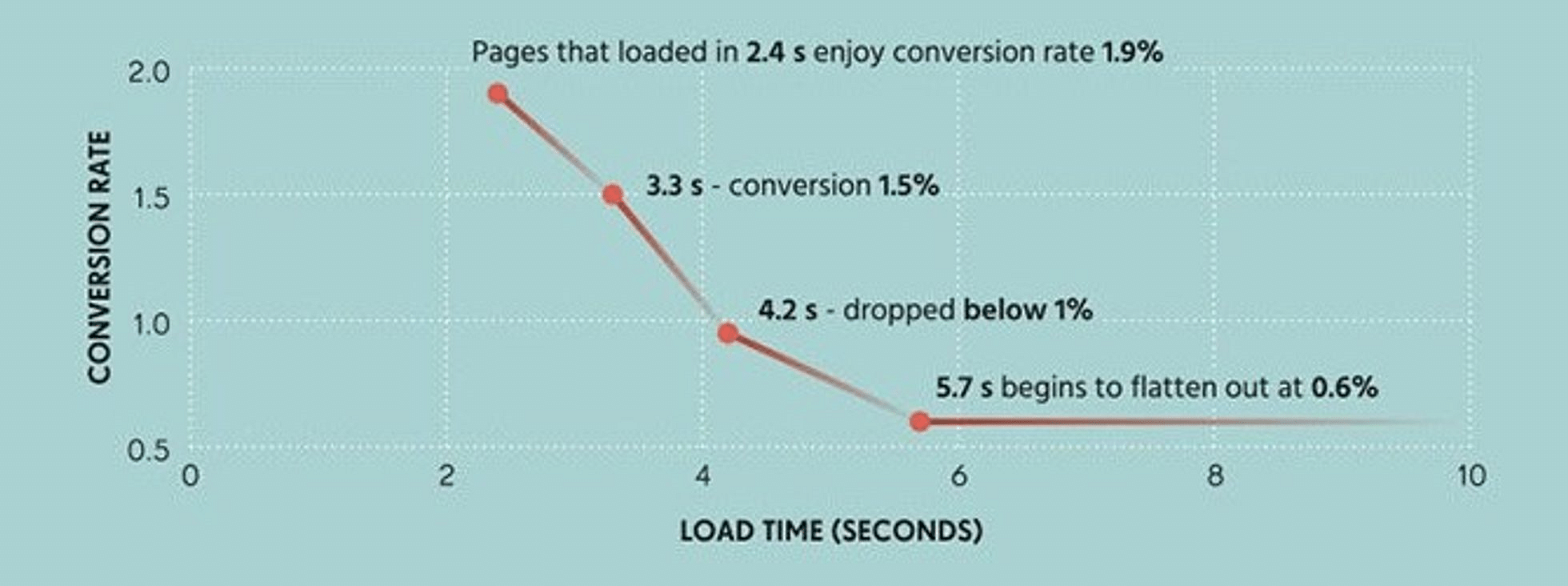
1. Page Load Speed
All types of visual aids like images, gifs or videos help people understand the content faster compared to reading paragraphs. But one of the problems is they increase your page size and slow down your page loading. According to a statistic, “you lose 7% of people every time your site loads 1 second slower”.
“32% of people will not revisit your site if they find it slower than 2-3 seconds”

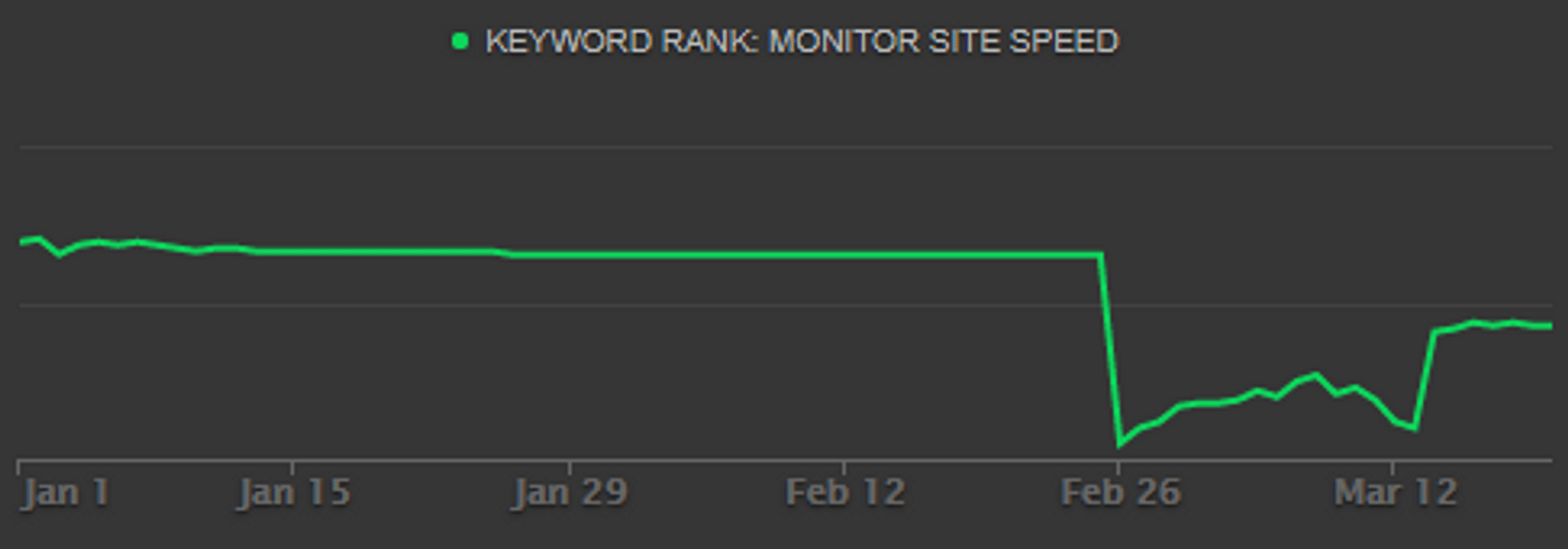
2. SEO and Google ranking
Google has decided to down rank heavy websites. Studies show that adding even 200KBs on your page size would significantly affect your ranking. So imagine un-optimised image content being added on your website as you are reading this blog and how that is going to affect your SEO.

3. Managing compression, resizing of images to fit all devices.
Today we see a tremendous growth in mobile web surfing. So much so that in 2018, it has even overtaken traffic on desktops. Other reason being Smartphones, Tablets and mobile data plans becoming cheaper and internet being accessible in every nook and corner of the world.
Most organisations create a responsive interface so that they are easily accessible from any kind of device. Ideally, designers create nice big images, and developers use those images for every device. In some cases, developers create multiple versions of the same image, so a smaller image is downloaded for mobile screens, and a bigger image for desktops.
Types of websites that should have image optimisation as their top priority includes news/media publications, eCommerce, entertainment, affiliate marketing, travel booking, online classifieds, music, comics, books, food, blogging, gaming, photography etc.

Have Image optimisation needs? Enter Gumlet

Since it is automatic, all you have to do is link Gumlet with the original image source. It will resize, compress and deliver right sized images to right devices.
Perks that come with Gumlet other than automating Image management are
- Your website bandwidth usage is reduced by more than 40%, thereby saving your costs
- Your web pages will load super fast
- Your SEO becomes better and organic ranking shoots up
- Eliminate your tech team’s time spent on managing images.
World has gone digital. Image optimisation is no longer leisure activity but a necessity for websites across this digital world. Benefits from optimisation of images are not just restricted to SEO ranking or page load speed. They also bring sales and business to you.

“Is your website image heavy?” Want to know how Gumlet can improve your business or how much you can save every month by using Gumlet ?
Click here to check out how we can help you save Big Buck$$