Everyone want their websites to drive as much traffic as possible and rank higher in search results. A website has to be faster especially on handheld devices for Google to rank it higher. Simplest way to speed up your website performance on all devices is to use a CDN.
What is CDN and why are they preferred over traditional web hosting
Content Delivery Network (CDN) is a system of distributed servers that delivers the static content of the pages like images, CSS and Javascript to the users.
Consider a website being hosted in the US. If a user is visiting it from Asia, it will take significantly longer to load due to network delay and long distance.
Alternatively, if a CDN is used, all the static contents of the website like images, CSS, JavaScript (Which makeup more than 80% of page size) are served via CDN "edge servers".
These edge servers are located in many locations across the world and host the static content of their clients in addition to the mail hosting server. This makes the page loading faster by removing network latency and long distance delays.
What is even better than a CDN? The answer is Gumlet
Gumlet is a smart image delivery network. In addition to hosting the images on edge servers and delivering, Gumlet detects screen size of the users resizes images on the fly and then delivers to the users. A user visiting from a mobile device doesn’t notice anything, but your websites loads upto 40% faster!

Advantages of Using Gumlet
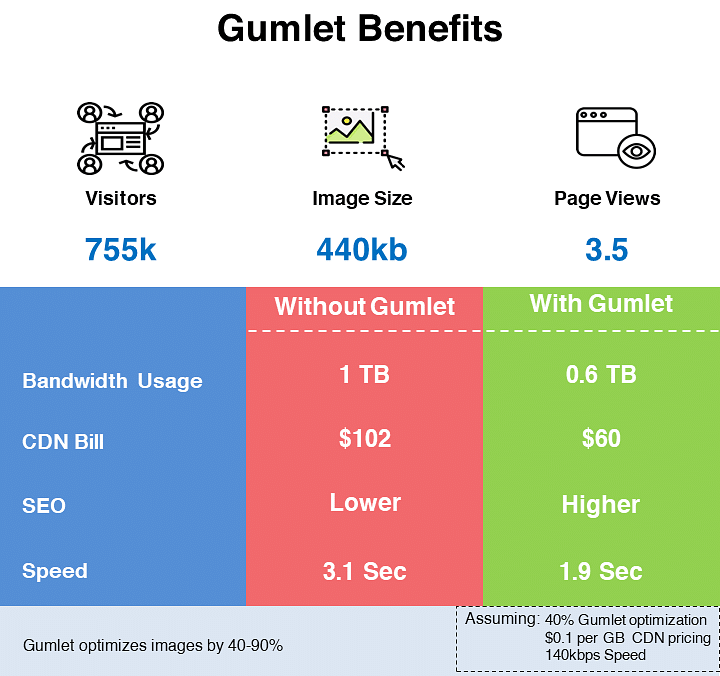
- Website operations costs: Gumlet optimizes images by 40-90% without losing quality. This slashes CDN bill and bandwidth consumption by 40-90%
- Speed: Optimising and resizing images on the fly across devices makes them lighter hence web pages become faster.
- SEO Benefits: Google loves fast web pages. By delivering lighter images to all handheld devices, Gumlet helps you rank higher.
- Time and effort: Managing image files by yourself is complicated. Engineers need to create and maintain different size variants of the same images for different placements like Thumbnail, product preview, full view, mobile view etc. With Gumlet, there needs to be only one source and that will rule all the devices.

“Do you want your website to load faster and rank higher without bleeding money?”
Login now or reach out to us on support@gumlet.com for consultations.