Google launched a new image format named WebP about 8 years ago and its chrome browser has supported the image format since many years. WebP image format has support for all features one would need from an image format.
- Lossless Compression
- Lossy Compression
- Transparency Support
- Animation Support
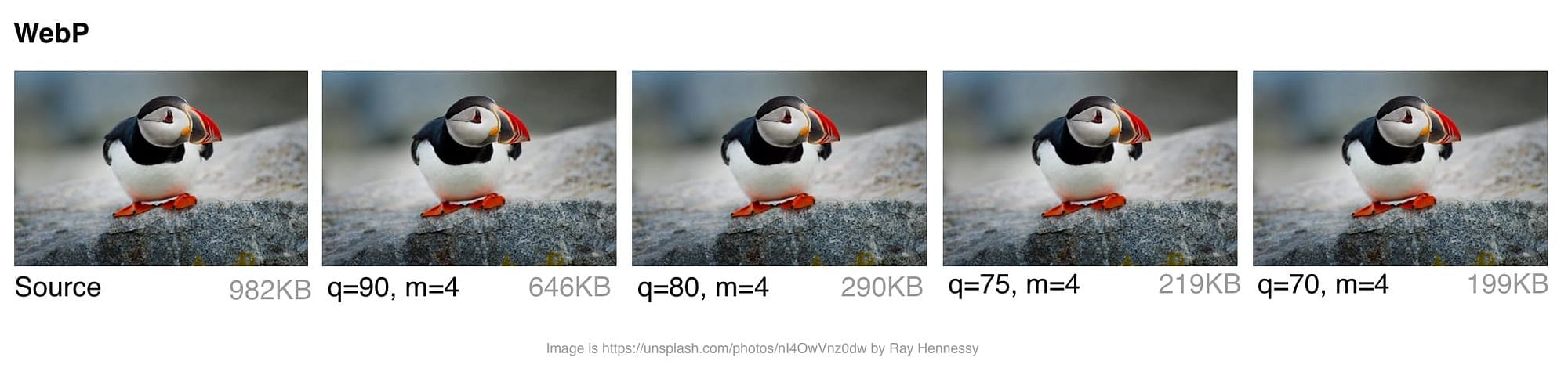
It's also consistently seen that a WebP image is 22-25% smaller than a JPEG image while having same visual quality. The standard was designed to bring one optimised image format for all image display needs on the web but due to lack of support from browser vendors, we are always left with good old JPEGs. The WebP has been supported by Google Chrome and Opera browsers since long but there was no support from Internet Explorer, Mozilla Firefox or Apple Safari.
This is going to change now as Microsoft has launched support for WebP in its Edge browser on 22nd October 2018. Mozilla Firefox has also added WebP support in its Firefox 65 beta which is going to be released to stable channel on 29th January. This is great news for entire web community as the WebP format will reduce bandwidth consumed for website owners, reduce data transfers for end users and will decrease page load times resulting in faster website experience along with better SEO scores. The only major browser which does not support WebP is Apple Safari and website owners still need to deliver JPEG images to those users.

WebP support for Gumlet users
Gumlet has supported WebP right from start. Gumlet looks for following header from browser to detect whether the browser supports the format: accept: image/webp,image/apng,image/*,*/*;q=0.8. If there is webp support advertised by browser, Gumlet converts PNG, JPEG and GIF images to WebP before it delivers image to browser. The entire processs takes only few milliseconds and happens on-the-fly.
If you want to take advantage of automatic webp delivery on supported browsers, all you need to do is to append format=auto in URL parameter while loading image or configure that as default parameter in your source setup on Gumlet dashboard.
If you have already enabled this for your website, there is no extra work to do and Gumlet will deliver optimised images to even wider audience automatically as browsers roll out support. Please note that you still need to deliver JPEG / PNG / GIF images to those users with older browsers or those using Safari. Gumlet already compresses your images in old formats so that minimum bandwidth is used while keeping the image quality the same.