What is Video Embedding?
Video embedding refers to adding a video from another hosting platform onto your website so that visitors can view it immediately without having to leave the current page. The primary goal of embedding videos is to ensure visitors don't have to go elsewhere to view your video.
Why? On average, websites typically have about 50 ms to attract and hold a site visitor's attention—and embedded videos are an excellent way to create lasting first impressions. They provide instant value to users, enhance the visual appeal of your site or blogs, and boost user experience.
Schedule a Demo with Our Video Expert!
Discover how Gumlet can help you build a cutting-edge video streaming infrastructure.
How to Embed Video on a Website?
Let us now look at how you can embed videos on your website. There are a few basic instructions to follow for different platforms:
How to embed video in HTML?
- Step 1: Find the HTML files of your website and go to the edit mode; you can do so using NotePad or TextEdit.
- Step 2: Find the section in your HTML editor where you would like your embedded video to appear.
- Step 3: Generate the embed code and copy it (we'll discuss in the following sections how you can generate the embed codes for different platforms).
- Step 4: Paste the embed code you copied in the spot you located in step 1. Voila! Your embedded video will appear once you hit Save.
You can customize the code with query parameters depending on how you want it to work. For example, have your video preload, autoplay, etc.
How to embed a Youtube video?
Let's find out how to embed a Youtube video in a website:
- Step 1: Go to Youtube on your PC.
- Step 2: Find the video you want to embed in the search.
- Step 3: Click on the Share button, which you'll find in the bottom-right corner. There will be an option "Embed" — click on it.
- Step 4: Copy the code and place it in the appropriate spot in your webpage's HTML editor.
How to embed video in WordPress?
You can embed videos in WordPress pages or posts using 3 different methods.
- Method-1: Paste Link Directly into the page: You can directly paste your video link into the WordPress page, and it will recognize this video link and embed the video automatically. If you want to embed a video from your local storage using this method, you will have to upload it online(youtube or other video sites) and get a link to it.
- Method-2: Video blocks available in WordPress editor: WordPress has a built-in video embedding option using these blocks. You will find it in the visual editor when you search for a video. This block will create a video block that will give you the option to video from your computer or insert the video from a URL.
- Method-3: Use WordPress Plugins: Try the numerous WordPress plugins if you are looking for tools with easy embedding and customization options. They are easy to use and come with advanced functionalities. Some examples are Easy Video Player, Advanced Responsive Video Embedder, etc.
Once done, publish your changes.
How to embed video in a Blog?
Plenty of blogging websites allow you to directly insert the video into the post without altering the webpage's code.
All you have to do is get the embed code from the hosting platform and paste it into the spot in your blog post where you want the video to appear.
How to Generate Embed Code for Video?
We have already discussed generating an embed code for Youtube Videos. What about the Non-Youtube videos? There are other ways using which you can generate embed code for your videos. It could be using any video platform like Gumlet or using Video Embed Code generator tools.
Gumlet is a video platform designed for fast and secure delivery of videos to any device. It provides users with a powerful and secure video streaming platform that can be used to store, transcode and stream media files. Gumlet makes it easy to deliver high-quality video content with features including adaptive bitrate streaming, video playback analytics, video monetization, and secure delivery.
Once you decide on your video hosting platform and upload your video content, you need to find the embed code to start inserting videos into your website. It's also a good idea to have some knowledge of HTML so you can manually alter the embed code (height, width, etc.).
Embedding using Gumlet
If you use a hosting platform like Gumlet, embedding video in a website is very simple. You must go to the asset page, copy the embedding video HTML code, and paste it to your desired webpage.
The basic structure of the Gumlet embed code looks like this:
<iframe style="width:100%;aspect-ratio: 1200 / 675;"
src="https://api.gumlet.com/v1/video/embed/{{asset_id}}"
title="Gumlet video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
Simply replace {{asset_id}} in src with the asset id of the video.
All parameters must be passed as a query parameter in the above URL e.g. https://api.gumlet.com/v1/video/embed/653abcd828dcab?preload=true
You can either copy the embed code as it is or customize it using the embedding options. For a more detailed guide, refer to our doc page here.
Video Embed Code Generators
There's another trick for generating embed codes—online embed code generators or plugins.
Toolki is a great option to generate embed HTML codes for videos. All you have to do is paste the URL of the video you want the embed code for and press "Generate".
Other video embed code generators include Siege Media, WebBeast, and plugins like YouTube Embed and Videopack.
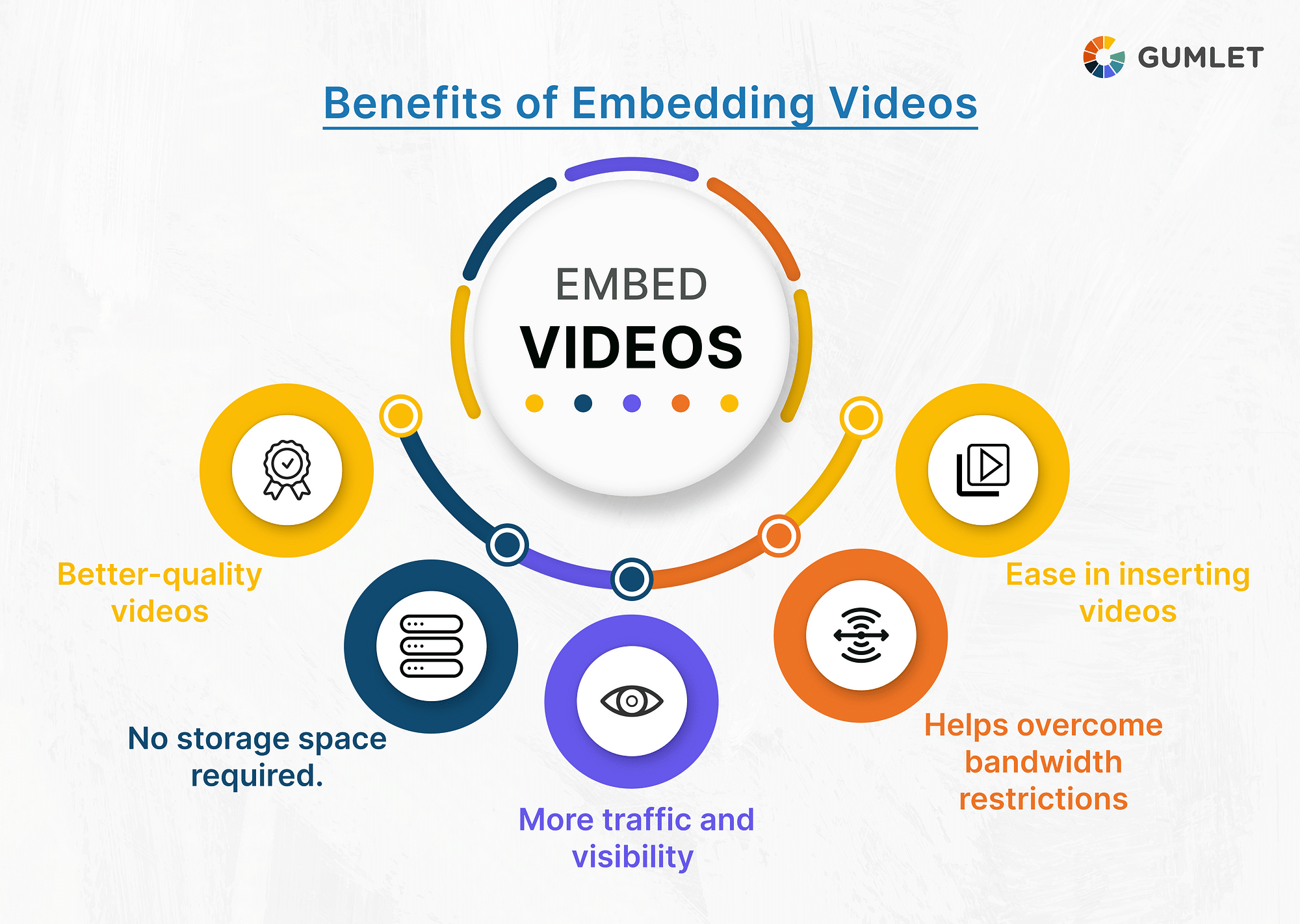
Why Embed Videos on Your Website?

Let's look at the key benefits of embedding videos:
- Get better-quality videos: Linking or uploading videos to your website doesn't just reduce time-on-site time, potentially causing you to lose visitors but can also hamper the quality of your videos.
- No storage space is required: Embedding lets you borrow the storage space and high-end quality of a hosting platform; it will be stored elsewhere but play seamlessly on your page without consuming additional bandwidth and storage.
- Get more traffic and visibility: If you host your video on a platform like YouTube, which is the #3 most used website in the world, you will attract significantly more visibility and shares. You'll also find it easier to manage your videos and access free sound effects for your Youtube videos.
- It helps overcome bandwidth restrictions: Uploading videos to your website is inefficient and expensive in that it causes you to exhaust your site's bandwidth progressively. Anytime a site visitor plays your video or another website sources an embedded video from your site, it's your server bandwidth that gets consumed.
- Ease in inserting videos: For website owners who don't have a non-technical background, inserting videos into your website simply with the help of a short embed code is a major boon. You can customize your embed code with a few simple parameters for optimal viewing.
Does Embedded Video Help in SEO?
According to John Mueller from Google, videos hosted on a website natively have the same SEO value as videos embedded from other sources. He added that the main concern is whether the content is indexed properly and the user experience is better. If that's the case, everything is fine from Google's POV.
- Embedding videos make users stay for longer durations on your site—which might indicate to Google that your site is providing value.
- Embedding can also improve your site's load speed compared to self-hosted ones (positive ranking factor), boosting user experience and leading to higher conversions.
- It is well-known that site speed is key to ranking your website higher in search results. Uploaded videos that are not optimized for loading faster increase your page's load times and impact user experience—which puts your site at risk of getting pushed down in Google SERPs.
To tackle this, you can use video CDNs like Gumlet and help improve the page loading significantly.
Pro Tip: You can optimize your video embeds to include the high-ranking keywords in the title, description, etc. You can also have the video thumbnail to show up in search results to improve its searchability.
Choosing the right Video hosting site for video embed
Embed videos open up an array of choices for video creators and website owners to pick a video hosting service that best suits their needs. The focus should be on selecting a platform that offers the right mix of features and falls within your budget.
Here are 3 factors to consider:
- Top-notch video quality: It's important that your video hosting platform supports HD videos (including 4k and above) and also provides the option to toggle between SD and HD based on network conditions. This will ensure optimal speed and quality at all times.
- User-friendly video player: The platform should have an intuitive and responsive video player that works seamlessly across smartphones, tablets, mobile phones, or desktop devices. There should be no distortion or image deformity issues while streaming videos.
- Customization options: The goal is to enhance user experience—so make sure there are options to adjust colors, buttons, and play features for utmost viewing quality.
In addition to this, detailed video analytics, SEO benefits, and content privacy are key elements to consider.
Conclusion
Embedding a video into a website, blog, or post is the most efficient way to share videos across the internet. You won't incur additional costs, and since the hosting platform takes care of the video traffic, your site's bandwidth does not suffer.
FAQs
- What is the difference between uploading a video and embedding a video?
Uploading a video will store a copy of your video on your server or hosting account. However, when you embed a video, you host it on another platform (like YouTube, Vimeo, or Gumlet) and simply share the link to it. Embedding ensures visitors are able to watch your videos on the current page without being redirected to the host site.
2. Can private youtube videos be embedded?
Yes, you can upload and embed private YouTube videos on your website. However, visitors can only view them based on whether they are able to provide login credentials or have viewing access to the channel.
Private YouTube videos are only visible to the creator and the people they choose. They don't show up on the YouTube channel, nor can you find them on YouTube search results.
3. Do embedded YouTube video views count?
Yes, embedded videos hosted on YouTube count as views when a visitor clicks on them and plays them. There are a few causes where it doesn't count as a view:
- Videos on autoplay don't necessarily count
- When the video creator views the content.
- When a viewer repeatedly views a video multiple times in a short span
- When robots view videos
- When the embed code is broken.
4. Is it better to embed videos or to link to them?
It is better to embed a video on your website rather than link it. Links redirect visitors to the website where the video is hosted, whereas when you embed videos, people can view them without having to necessarily leave the current page. So, if you are including a copy of a video on your blog or post, embed it.