We are proud to announce that Gumlet is world's first image processing and delivery service to announce support for upcoming AVIF image format.
Google Chrome is first browser to support AVIF image format in Chrome 85 Beta. Chrome 85 will be launched with AVIF support to everyone on 25th August and Gumlet is pleased to have enabled support for the format.
What is AVIF format?
AVIF is alternative to JPEG / PNG / WebP / GIF, has better compression efficiency and has wider feature support compared to these formats. AVIF is designed to supersede JPEG and other established formats.
How AVIF is different?
AVIF is result of more than 3 decades of work in image and video compression technology. Alliance for Open Media (AOM) has developed a royalty free format for video compression called AV1. The same compression can be used to compress images which is called AV1 Image File Format (AVIF).
Due to superior quality and better compression of this format, the end-user will get much better looking images for lesser size compared to JPEG. Let's take an example to understand.
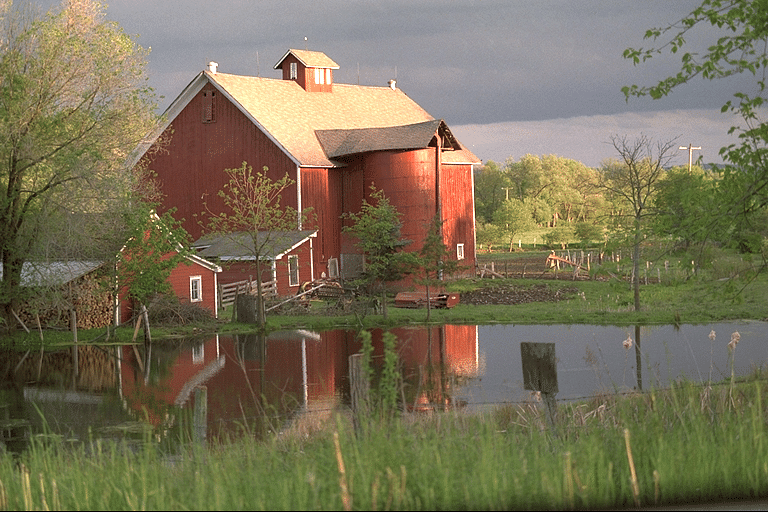
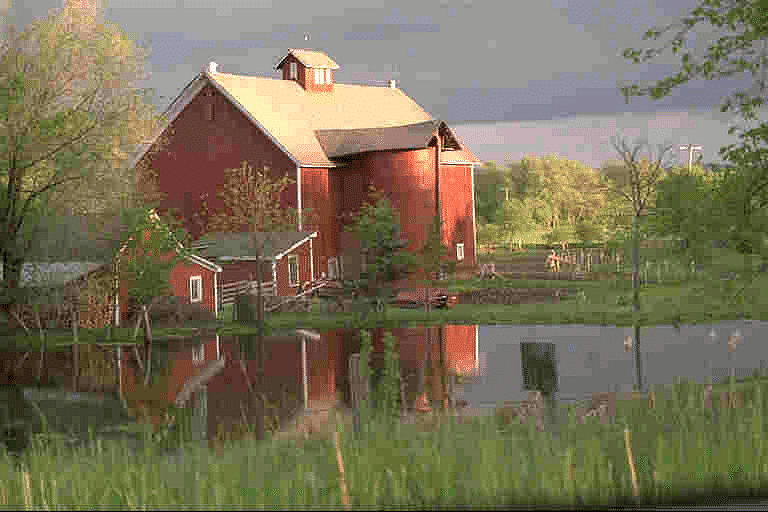
Shown below is one original source image from the Kodak dataset and the corresponding result with JPEG 444 @ 20,429 bytes and with AVIF 444 @ 19,788 bytes. The JPEG encode shows very obvious blocking artifacts in the sky, in the pond as well as on the roof. The AVIF encode is much better, with less blocking artifacts, although there is some blurriness and loss of texture on the roof.



Okay, this seems good. Any numbers around compression?
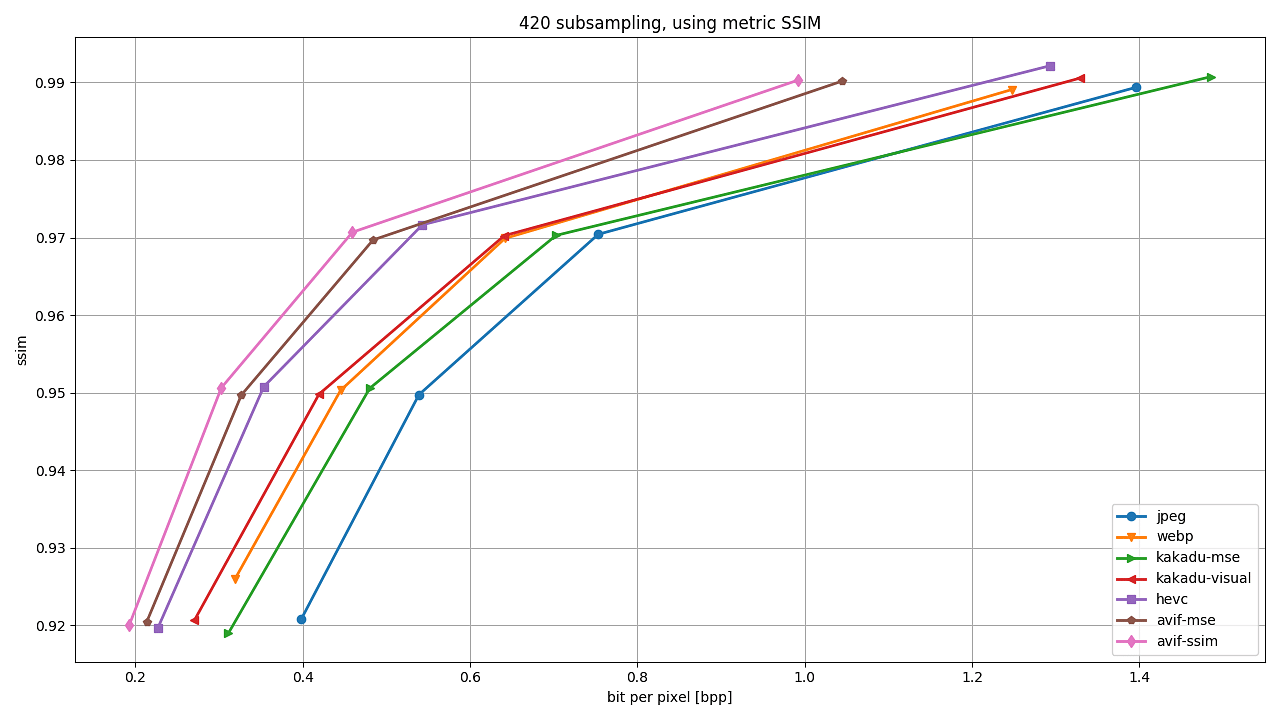
Netflix has published a comparison blog of different image compression and their quality. They have compared different image formats with each other and identified how much bit per pixel (bps) are required for same quality. Here is a graph for Kodak dataset; 24 images; 768x512 resolution.

As you can clearly see, AVIF takes least number of bits per pixel to display same image.
| Comparison | AVIF Bits | Other Format Bits | Savings (%) |
|---|---|---|---|
| AVIF vs JPEG | 1.0 | 1.4 | 28% |
| AVIF vs WebP | 1.0 | 1.23 | 18% |
| AVIF vs HEVC | 1.0 | 1.3 | 23% |
Is there any SEO impact of using AVIF format?
In short, NO. Search engines use Crawlers which don't send image/avif in accept header of their requests so all crawlers will get same old JPEG / PNG images when they request image while crawling your site. Only users who use latest version of browsers will get AVIF images.
How do I start using this awesome new format?
If you are using Gumlet, you don't need to do anything. Starting from today, all the users who have browser with AVIF support will automatically get optimised images. If you want more information about our API parameters for this new format, please check our docs.
Google Chrome and Firefox both have experimental support for this format and it seems that by end of August, users will gradually start getting browsers with AVIF support. This is advantage of service like Gumlet. Your users will automatically get better looking images while consuming less data.
Your site gets faster and lighter automatically - Isn't it a good thing?