We would like to start our update with a spectacular achievement. We have served more than 1 Billion image since we launched Gumlet. As of today we have served total 1.4 Billion optimised images to our users 🎉
It took us more than a year to reach this milestone but we are humbled by response of our users and we thank everyone for putting trust in us.
We have some cool new features developed in last 2 months.
Role Based Access Control
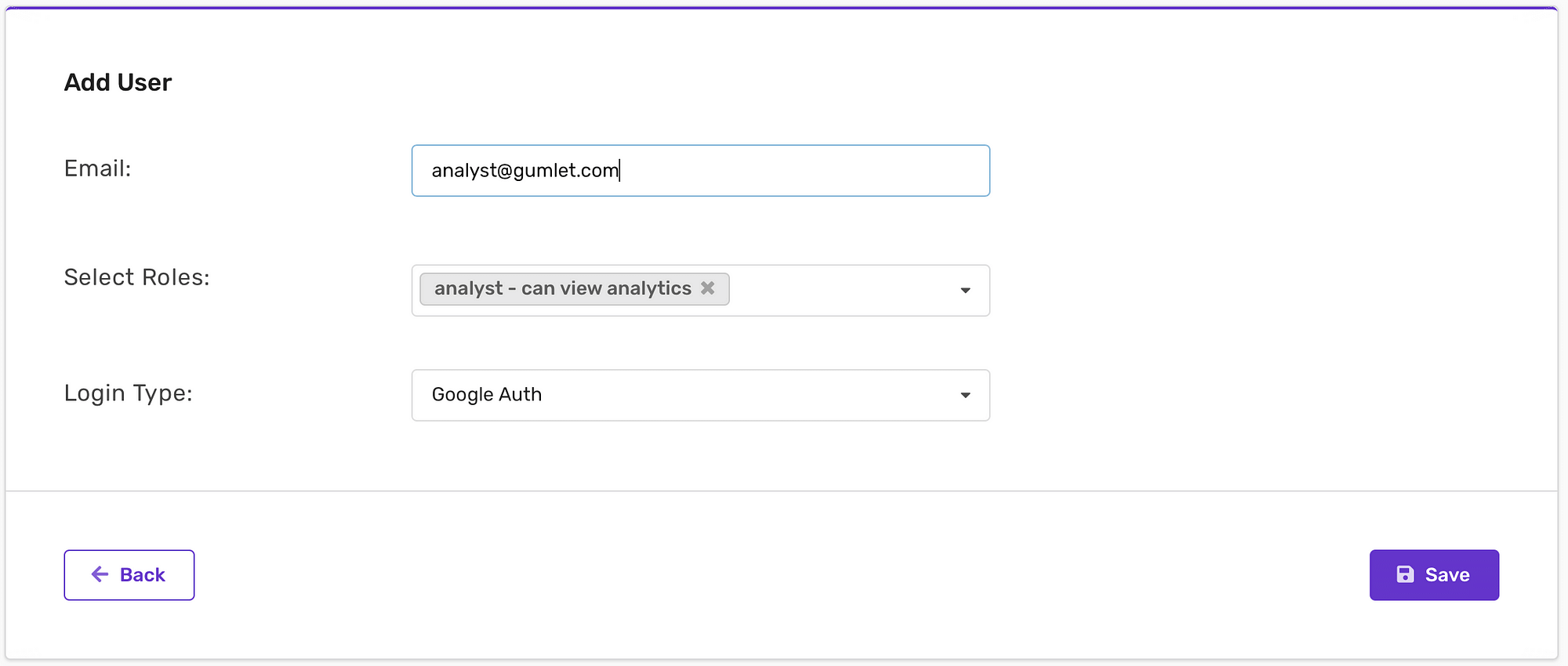
The new RBAC system allows you to add multiple users in your organisation with varying levels of access. Your accountant can manage the billing part while an analyst can check the analytics reports. All while keeping your deployments safe and accessible by only few whom you provided the access.
You can now also give multiple email accounts for billing related communications so everyone stays in loop.

Alert and Reports
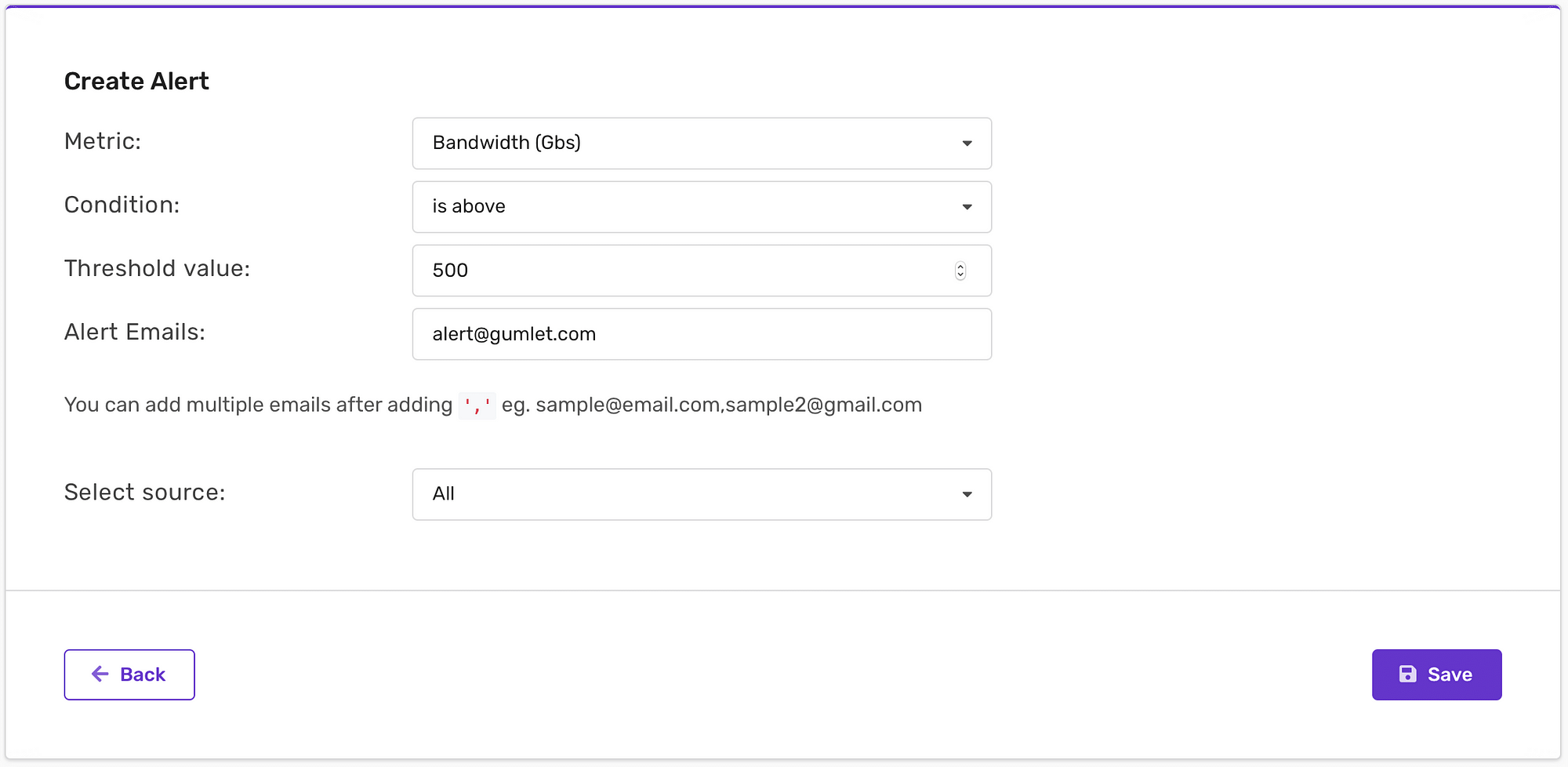
We are going to launch new alert and reporting system next week. You can now set custom alerts for metrics like bandwidth or error rates. Anytime, actual metric values exceed the specified conditions, a detailed mail is sent to everyone who has subscribed to that alert. This keeps you updated about any unforeseen issues and helps you take actions based on your business logic.

We are also going to launch a periodic reporting system. The system allows you to schedule reports of certain metrics. The reports will be delivered to you on daily, weekly or monthly basis. The reporting system can be used to monitor our service quality at the same time no dashboard access is needed to check different metrics.
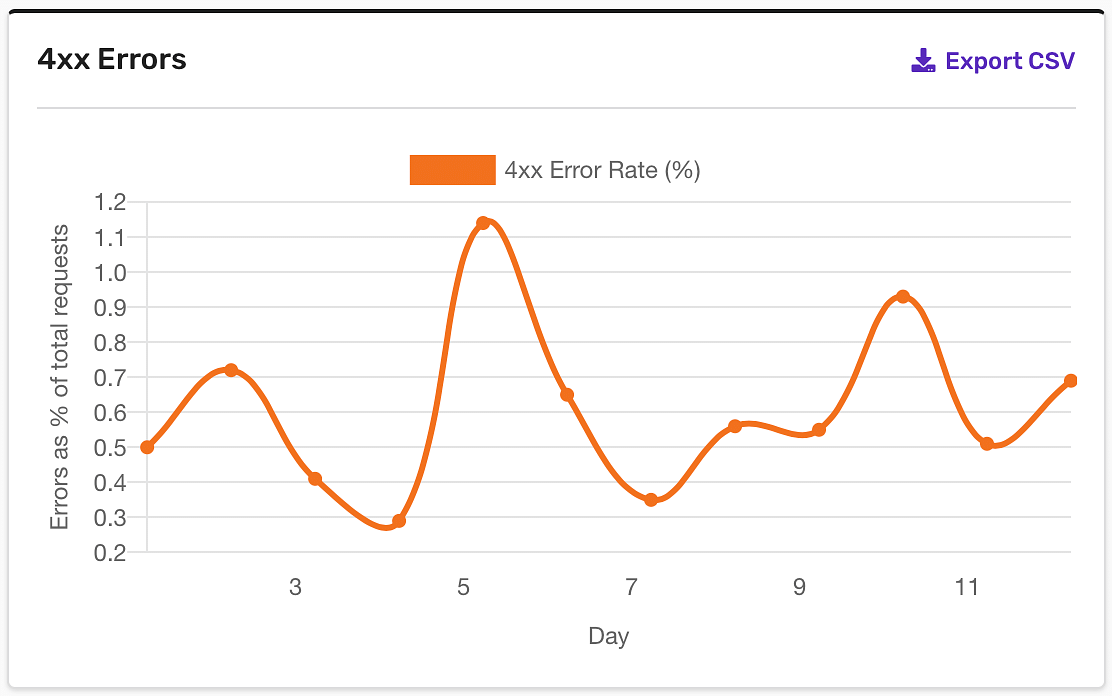
Export 404 Errors
You can now export 404 errors as CSV from the analytics panel. The CSV file contains percentage contribution of the error, the image URL which has the error as well as the referrer page on which the error is occuring.
This can make it super easy for you to fix broken images on your entire web application.

Aspect Ratio and fill=blur Support
You can now specify aspect ratio while using mode=crop . We will automatically calculate the correct height and width required and crop the image as per ar parameter provided. You can read more here: https://docs.gumlet.com/reference/image-transform-size#aspect-ratio-ar

New parameter fill=blur along with mode=fill makes it super easy for you to add extra space with blurred version of given image.

HEIF Input and Output Support
Gumlet now supports processing HEIF images. Both HEIF inputs and HEIF output with format=heif are supported.
That's all for now, we have pretty big plans for future of our products and we are unveiling some super exciting features in coming weeks. Stay tuned and as always, please do provide your valuable feedback about our service.