It's been almost a year since we released our product update. We launched Gumlet in last September with lot of features out of the box and promised to keep delivering a lot more to make it simple to deliver most optimised images.
This post highlights the features introduced since last year and also gives sneak peek into what is going to come next.
Gumlet.js V2.0
We introduced new version of our Javascript library which makes it super easy to integrate Gumlet with any web applications.
- Pure JavaScript with zero dependencies
- 5.2 KB minified and gzipped
- Works with all frontend frameworks like Angular, React or Vue.js
- Uses IntersectionObserver API for reduced CPU usage
- Support for
<picture>element - Support for setting
background-imageCSS property - Automatic quality selection based on connection speed
- SEO Friendly: Detects search engine bots and reveals all images at once for best SEO
API documentation for the library can be found here:
https://docs.gumlet.com/docs/image-integration-javascript-gumletjs
GIF Processing
We have added support for GIFs. All your GIFs can be now be resized and optimised via same awesome image APIs which worked with still images.

New Image Processing Functions
We have added support for below mentioned new image processing functions.
- hue, sharpness and brightness
- colourspace conversion
- chroma subsampling
- text and image overlay
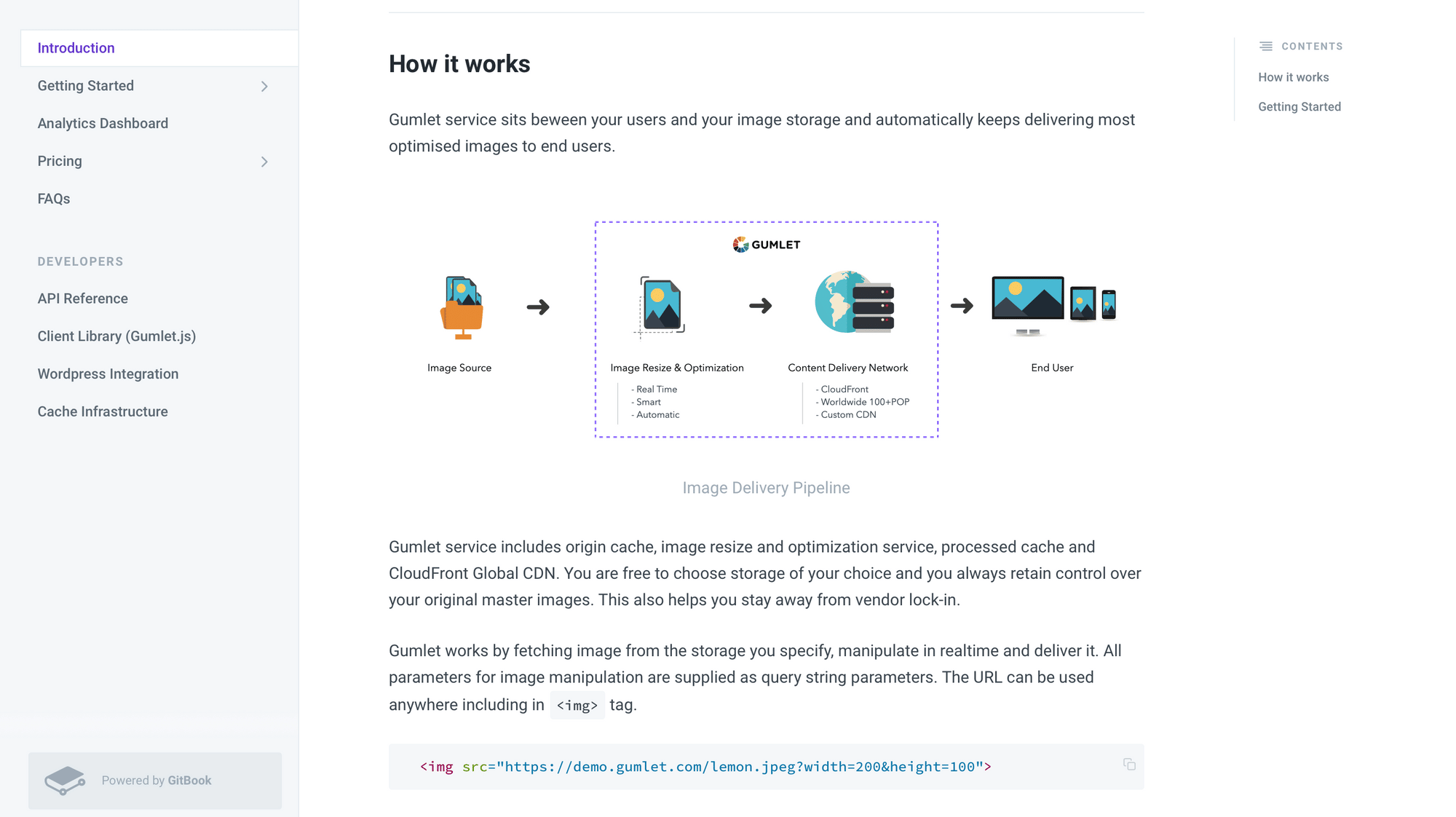
Revamped Documentation
If you have not already checked it out, we have launched our new documentation portal. All of our docs are going to be maintained at docs.gumlet.com.

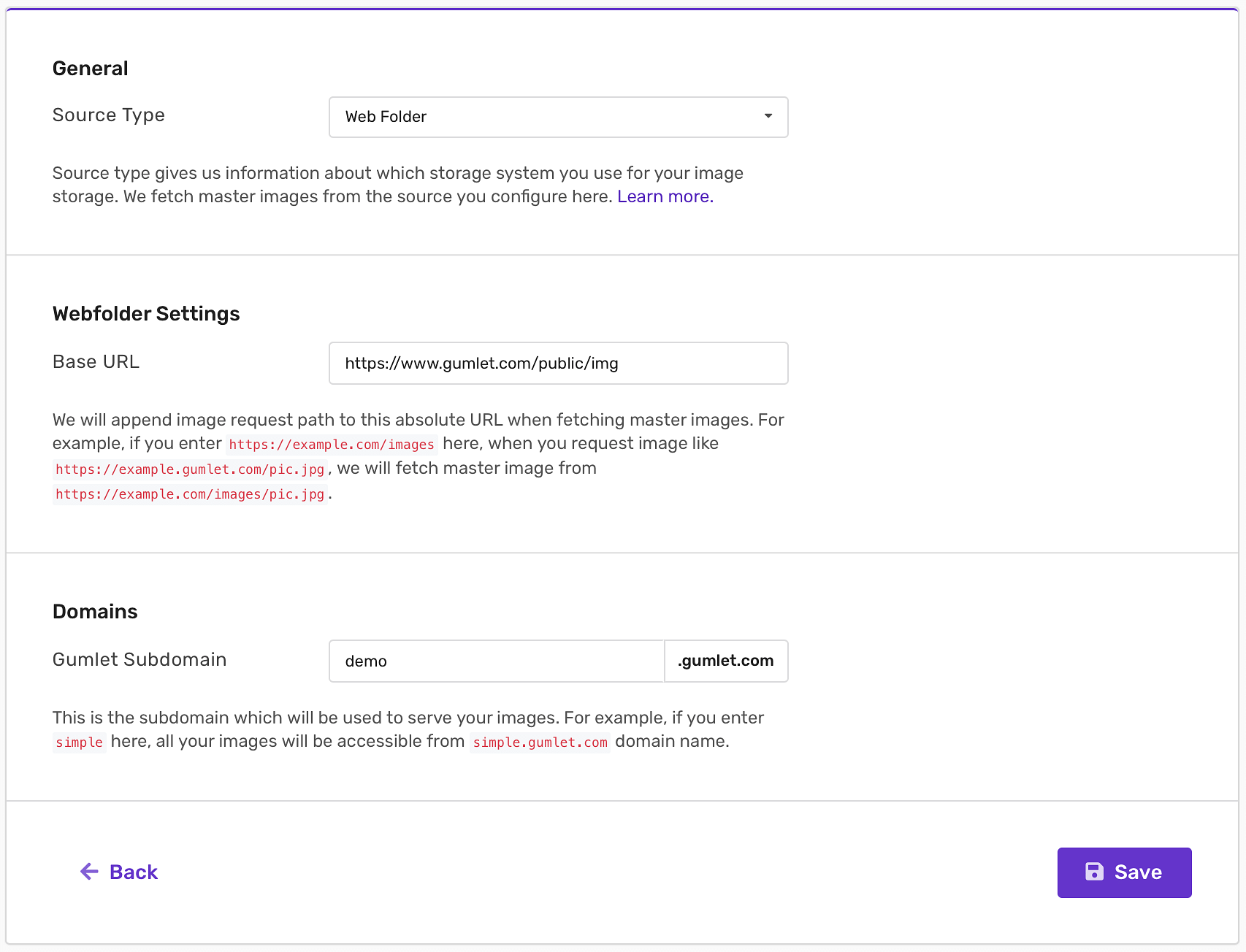
Revamped Dashboard
Our dashboard is revamped to make it super easy to on-board new users. The source management panels are updated to make the administration easier. We have added contextual help everywhere to help anyone use the technical parameters with ease.

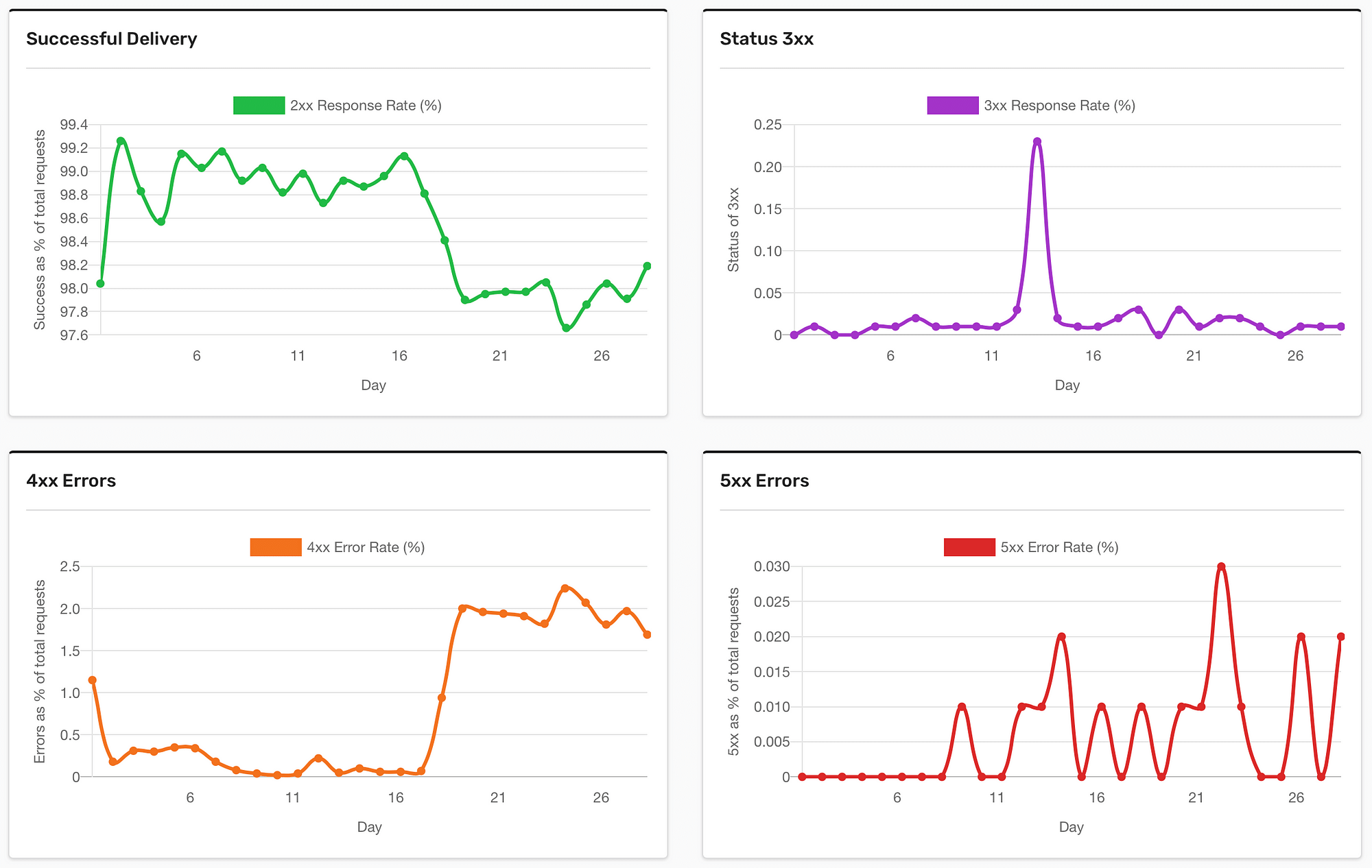
New Analytics Dashboard
We take image delivery very seriously and it's always our attempt to make sure that our quality of service is not compromised. Keeping all metrics transparent is our way to make sure that everything is always up and running and images are delivered as expected.
We have introduced a new analytics dashboard which shows metrics for Bandwidth Usage, Transformation Response time, 4xx and 5xx errors, CDN Hit ratios and much more. If any metric is not as per expectation, you can take corrective actions or reach out to us for help.

New Email Templates
We have recognised that our old email templates were neither beautiful nor they worked well on all mail clients. We have created new beautiful responsive email templates with help of MJML.

Payment Links with Invoices
We always send invoice at start of month to notify our customers about their last month usage and we give ample time to pay the invoice. Some users gave us feedback that logging in to the dashboard to pay was becoming tedious every month. It also limited payment to one person and made it difficult to get the invoices paid by say accounts department.
Our new invoice mails include payment links which don't require any login to pay invoice. Once the invoice is paid via that link, we automatically record the payment in the account and update the credit balance.
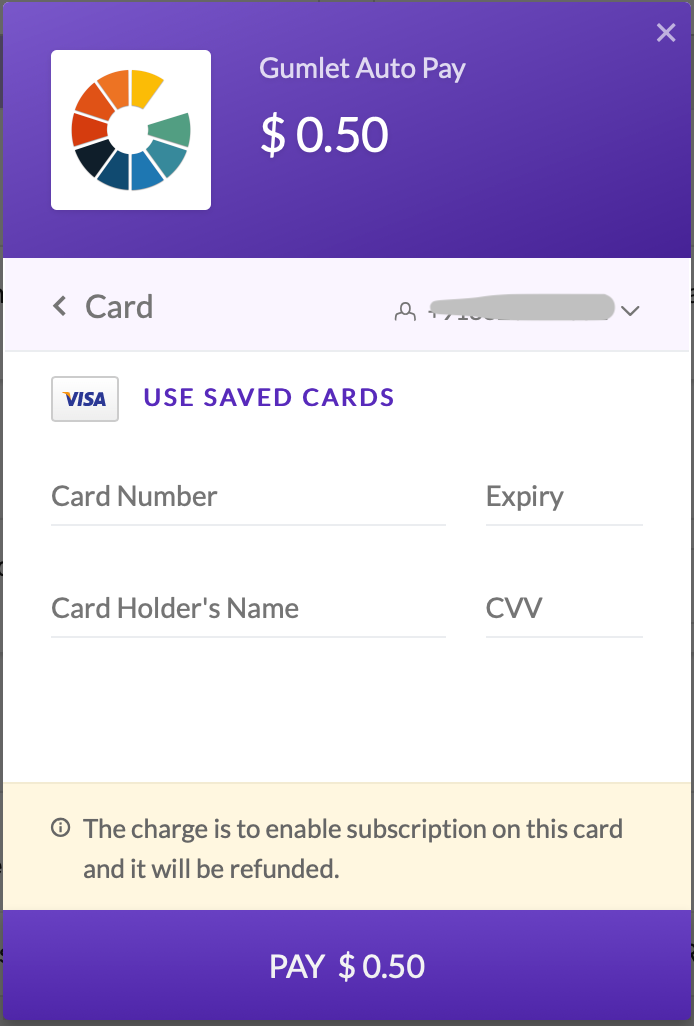
Auto-Pay
The need to go to a payment page every month and making payment through credit cards can also become tedious and error-prone process. We have introduced Auto-Pay so users can enter their credit card details and we will deduct the amount from their cards every month as per their usage.
Once auto-pay is setup, you never need to worry about your image delivery.

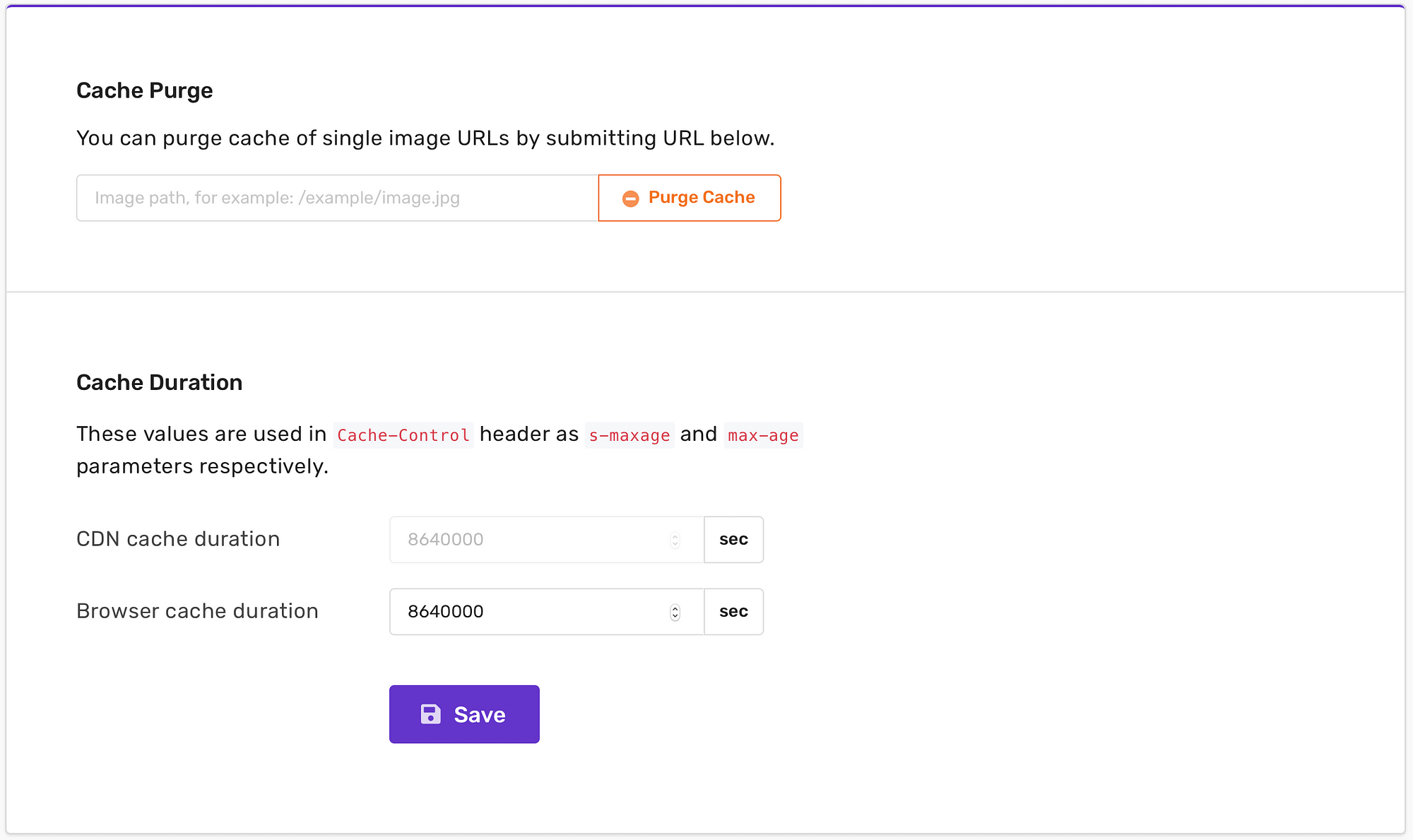
Super-Fast Cache Clearing
We have optimised our cache clearing pipeline to make it super fast to purge cache. A cache is now cleared in 1-2 seconds which took more than 10 seconds previously. We are still working on this to make it even faster and easier to purge cache.
Customise Browser Cache Duration
You now have control over browser cache duration. This means if you want to test something new for image delivery, you can set the browser cache duration to a lower time so you won't need to worry about your users' browsers caching the image for long time. You can purge the CDN cache and be sure that your users will soon start getting new images.

What's next?
We have made these changes to make it super easy to serve optimised images. Our mission is to reduce bandwidth waste while delivering images and we keep working towards making that goal a reality.
We have seen that the big enterprises are serving terabytes of images every month and some of them are very bad at image optimisations. Our next wave of features are targeted to make it super easy for any enterprise customer get started with Gumlet and integrate it in their development workflow. You can expect following features in 2019:
- Role based access control and multiple user management
- Periodic analytics report and alerting system
- Custom pricing for enterprise users
- Access and event logs for admins
- Exportable analytics data
Please feel free to reach out to us if you have a feedback. It's because of our customers and their feedback that we could make such an awesome product for image optimisation.