To make your website stand out, you have to consider the intricacies of optimizing a webpage. Pictures represent a crucial part of the website that improves the SEO and user-friendliness of the page. Image CDN can help you with optimizing these pictures.
When it does its magic, image CDN allows you to deliver website images in the most efficient way possible.
If you are unfamiliar with the fundamentals of CDN, you may find this concept challenging. However, once you know how to leverage it for images, you can help your site reach new heights!
So keep on reading to understand the importance of image CDN and how it can improve website performance.
What is Content Delivery Network (CDN)?
Before we get into image CDN, let's look at the basics of what a CDN even is.
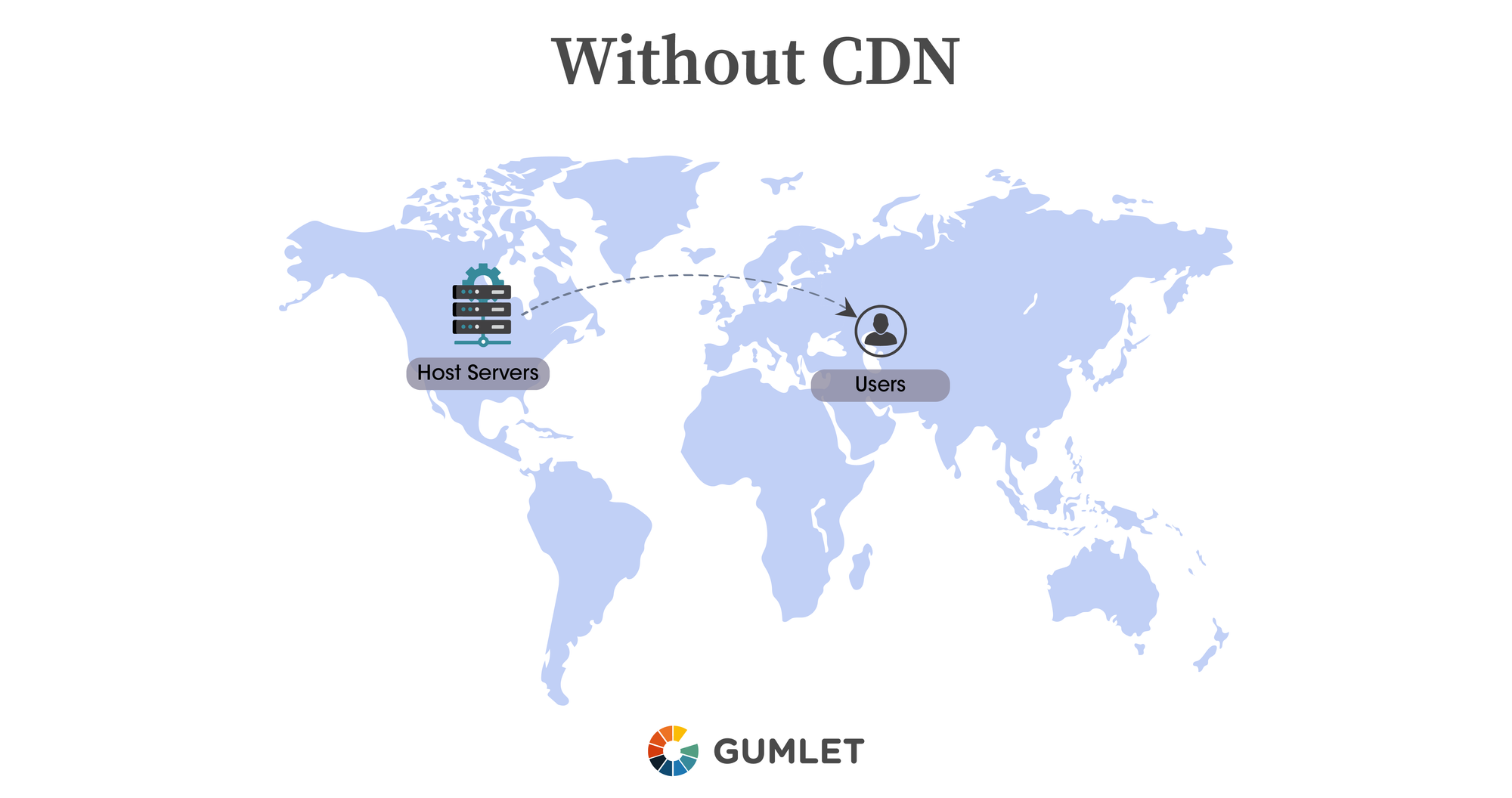
An average website has a front-end (what the visitors will see on your website) and a back-end (the website database and API). Every time visitor enters the website, the front-end contacts the back-end, i.e., host server. The host server will then reply back with the data needed for the website.
However, this data transfer will take longer if the visitor is farther away from the host server. So if your website is hosted on a server in the US and you have a visitor from the UK, it will take longer to load. The longer it takes to load, the more likely the visitor will leave the website out of frustration.
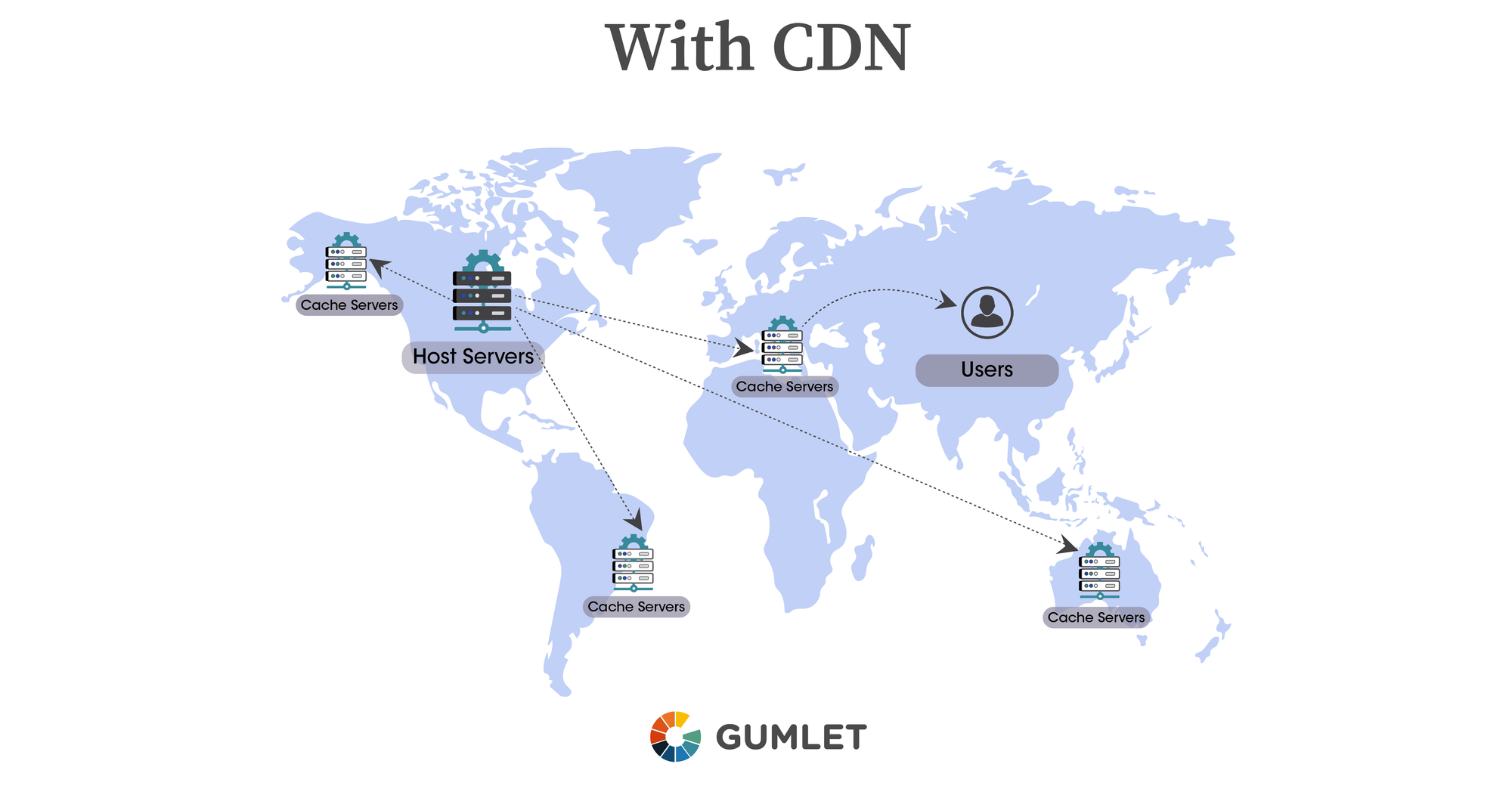
That’s where CDN comes in. Content Delivery Network or CDN is a global network of servers that store your website’s content as “cache”. They allow the quick delivery of content to the user from the closest server available near the user.
Instead of downloading the data from a US server, the UK visitor can access the content through a UK server.


What is Image CDN?
Image CDN essentially does what a regular CDN server does. The main difference is that it comes with enhancement features specifically designed to optimize server images.
The features included are for resizing, compression, and general transformation. It will decrease the image payload, optimizing it for each requesting device in real-time. This way, the server image's visual quality is optimized prior to the image delivery from the CDN.
So the website loads quicker without compromising on the quality of the images.
How Does An Image CDN Work?
From the user’s request to the host’s image response, there is a straightforward flow that image CDNs follow.
Three basic elements are involved in the working of an image CDN. These are storage, processing and delivery.
Let’s take a look at the steps involving these elements that lead up to the image CDN’s intended functionality.
Step 1 -User Requests An Image
When the user comes on the website, they send out an image request that reaches the CDN.
Step 2 – CDN Sends A Request To Processing Server
If the CDN does not have an image cached in its server, it will request one from its processing servers.
Step 3 – Send A Cached Image
If the processing server has an existing image cached to its servers, it will send it through. Otherwise, it will get the image from the CDN’s image library or external storage.
Step 4 – Optimizing The Image
The processing server will then do all the necessary optimizations on the image in real-time. It will save a copy of the newly optimized image in storage for future image requests. Last step taken by the processing server will be sending the image to the CDN.
Step 5 – CDN Delivers The Image
The image CDN server will send the image to the user’s device and cache it to its servers for future requests.
Benefits Of Using Image CDN And Why It Is Essential
Image CDN provides two-tier benefits to website owners – operational and business benefits. Let’s see what these are!
Operational Benefits
Improves User Experience
The user experience is sullied with slow-loading images, pixelated with lagging animations. This is especially true for image-heavy articles or website pages like an e-commerce site regularly adding new products.
Even if the image loads, the damage has been done. The users leave without conversion, getting a bad impression of the quality of your website and services.
An image CDN helps you deal with the challenges of scalability that multiplies the server load. Your site will have no performance issues whatsoever.
The lightning-fast loading time and optimized images equal happier visitors!
Increase Site Speed
With image CDNs, the images do not have to be optimized every time a device requesting the image is detected. Through caching, the CDN server speeds up the process of loading time and image delivery.
Furthermore, the image CDN also speeds up the loading time by using servers closest to the user. By automatically making all the adjustments, it greatly boosts the site speed.
Simplify Workflow
Editing the images to suit every device is a challenging and time-consuming task. Advanced image CDNs come with a solution for that. They filter the images for a complete transformation that improves the image quality.
They will take into consideration everything from the size of the screen to the type of gadget. All these transformation options can be achieved by configuring JavaScript, CSS, and Photoshop on your image CDN.
In real-time seconds, your image will be ready for optimal display!
Constant Uptime
When a request comes through, the last cached data for the same request is usually served. However, what happens in case the CDN server is down? The page will still load as if nothing ever happened!
In such cases, the request and caching will pass on to the next CDN server closest to the user. CDNs also maintain constant uptime with the load balancing technique. Load balancing means that if there is too much load on one CDN server, others will come to the rescue. Multiple servers will share the load without disturbing the browsing experience.
Business Benefits
SEO
The fast loading time does not just help with user experience but also with search engine optimization. Google SERP takes into consideration site speed as well, among other factors. So better speed means a higher position on the search results and thereby more traffic.
Your website will become more noticeable, attracting more potential leads than ever before.
Bounce Rate
People today want everything done quickly and efficiently. So although seconds seem small, every second counts when it comes to user experience. You aim to keep the visitors scrolling through the website as long as possible and convert them into customers.
As mentioned already, visitors tend to leave before visiting other web pages when the image takes too long to load. Faster image load time means visitors will remain interesting in further exploring your website.
Conversion Rate
Apart from the speed load, the photo quality also makes an impression on the target market. Impressive image quality and fast loading time entice the visitor to stay longer on the website.
In fact, studies show that such fast-loading high-quality images can influence a buyer's decision! So you can also look forward to increased conversions with image CDN.
Sales
Several websites like e-commerce websites bank on images to drive their sales. With image CDN, your sales can go through the roof. It will ensure that the visitor sees everything needed to reach the stage of the purchase.
Moreover, it provides a huge helping hand when your website needs to deal with a massive bulk of traffic. For instance, if your site has a flash sale, you will have no problem with skyrocketing sales.
With the help of multiple CDN servers, the website will reduce its likeliness to crash or overload.
Image CDN Integration
Integrating an image CDN with your website does not involve rocket science – just a few basic steps.
- Step 1 – Set up your account on the image CDN.
- Step 2 – Designate the host server where the original images are located.
- Step 3 – Use the image CDN’s hostname for serving images.
- Step 4 – Update image tags to edit and add new details about image CDN.
Before you integrate it with your entire system, ensure everything is in place. Image CDNs should convert the images correctly and swiftly. So when choosing an image CDN, here are some considerations to keep in mind.
- It should be compatible with your existing systems.
- Image CDNs with processing regions close to the loyal customer base or existing online infrastructure.
- They should include HTTPS or HTTP/2 that enables faster loads.
- It comes with an integrated media library for storing, searching, and managing website images.
Image-Related Features Of An Image CDN
Image Level Features
Image CDN can offer several different kinds of optimization features, depending on what you require from it. Here are the most common image processing features that you will find yourself using.
- Image Compression
Compression means when you are reducing the size of an image through computing. Image CDNs let you get away with compressing the images without causing visual degradation.
The high-quality image remains mostly the same, with no differences visible to the untrained eye. You should also be able to adapt the image compression according to different network connections.
So all visitors can enjoy lighter and better images through a seamless user experience.
- Adaptive Optimization
Image CDNs consider various factors like device type to help adapt the image for the specific device. They will provide enough support with real-time adjustments through specifications like aspect ratio and DPR variation.
- Auto-Format Conversion
A good image CDN will automatically take control of the website images to convert them into the correct image format. It should provide an array of different formatting options like JPG and PNG for different use cases. For instance, it will use a PNG image format for a graphic designing website.
Infrastructure-Level Features
Here's looking at key infrastructure-level features of an image CDN:
- Integration with existing servers
This is the most essential feature for CDN in image. It is especially true for websites that have accumulated a truckload of images on a storage system and are looking to integrate it with your existing systems while ensuring optimal delivery of images across devices. Here, leveraging an established third-party CDN would ensure high-speed content delivery across the globe with minimal engineering efforts. It is best to ppt for an image CDN that can ensure the processing regions are in close proximity to your infrastructure or end-users.
- Custom Domain Names
The majority of third-party image CDNs have built-in support for custom domain names (for e.g. images.yourwebsite.com). If not, it can be a costly add-on. Having custom domain names offers a range of SEO benefits by white-labeling your images and making it seem as if the image URLs are being sourced from your service. So, it is essential that you look for a service provider that supports custom domain names by default or costs less for the add-on.
- Dashboard Media Library
An integrated media library can be highly beneficial in making your image management infrastructure more efficient. For enterprises with large teams and several stakeholders, being able to access a central media library can be a boon. Infrastructure features such as these help streamline the workflow and accelerate your content delivery.
Types of CDN
Most CDNs follow the same basic principles when it comes to how they operate. Nevertheless, there are certain CDN types that vary in their network techniques.
Self-Managed
Self-managed CDNs are a great option for companies that have an engineering staff who are competent at building and maintaining their personal infrastructure. For example, Thumbor is an open-source, self-managed image CDN which is used by sites like Wikipedia, Square, and 99designs. However, Thumbor and other self-managed CDNs like Imaginary, and Imagor have limited features when compared to commercial CDNs.
Not to mention, they require skilled engineering efforts in managing the service end-to-end.
Third-Party
Since building and maintaining your delivery network is a demanding task, the majority of image CDNs rely on existing third-party CDNs for efficient and optimized image delivery. These include the likes of CloudFront, Akamai, Fastly, Google CDN, CloudFare, and more.
Gumlet Image CDN provides end-to-end image delivery solutions with super-fast CDN in real-time. With a smart JavaScript plugin and AI-enabled compression, Gumlet CDN delivers images with increased quality and decreased costs.
Third-party image CDNs charge tier-based prices and are typically simple to get started with. Platforms like Gumlet include a free trial as well to allow users to get accustomed to their network.
Operational Types
- Peer-to-Peer CDN
As the name suggests, this CDN type follows the P2P model. Caching here is not necessary. Instead, other users are included in the CDN server for content distribution.
If a user requests content, the CDN will check for other users with the same content. The server will deliver it from the peers instead of sending it from the host server. They pull the content from the users through a small network of servers called trackers.
Big companies using this technology include AT&T and BitTorrent.
- Push CDN
Push CDN is the ideal choice for when you have large content files. You push out your content physically, from your website server to the CDN server.
The main principle it follows is that the website owner will be responsible for the content delivered by the CDN. Whatever content you manually send out will be what the visitors see.
There are a fair amount of big players that leverage this technique, like Amazon CloudFront.
- Origin Pull CDN
Origin Pull or Pull CDN is the exact opposite of Push CDN. In Pull CDNs, the CDN server is the one responsible for making sure the visitor sees the right optimized content.
With Pull CDN, the website owner will leave the content on the origin server. They will rewrite the URLs so that it points to the CDN itself.
So when there is a request made for a website page, the CDN will go to the origin server. It then pulls the file for it and serves it to the visitor. The CDN will have that file cached for future use until it expires.
Cloudflare and Google Cloud CDN offer customers this CDN type for an easy setup design and minimum storage space.
How to Choose Best CDN for Images?
There are a range of reliable options for image CDNs, depending on your requirements. Before you go ahead and choose an image CDN, make sure you consider the features you require, your budget, the kind of support included, ease of setup, documentation, and so on.
Look for a service that offers a free trial so you can try it out before making a purchase.
Here are five key players to look out for in the CDN market:
Top 5 Image CDN
- Gumlet CDN
Gumlet Image CDN provides end-to-end image delivery solutions with super-fast CDN in real-time. With a smart JavaScript plugin and AI-enabled compression, Gumlet CDN delivers images with increased quality and decreased costs
2. CloudFront CDN
CloudFront is a CDN powerhouse offered by Amazon Web Services. It comes with high delivery speed, secure transfer and plenty of advanced features to deliver dynamic content. With global scalability (over 225 data centres) and highly programmable features.
3. Cloudflare CDN
Cloudflare is one of the popular CDN providers which combines easy setup with advanced features. It also has an extensive range of networks with over 180 data centres around the world.
4. ImageKit
ImageKit is an excellent image CDN that provides intelligent image optimizations in real-time to ensure smooth delivery of responsive images to end-users. It leverages a global delivery network, is highly flexible, and economical.
5. Fastly
Fastly, As the name suggests. Fastly provides CDN services for incredibly speedy content delivery performance. Apart from having data centers spread across 35 locations, Fastly’s strongest point is instant purge. This allows you to quickly deliver fresh content instead of the outdated cached version.
Key Takeaways
Safe to say, image CDN can amp up the visual experience for your users. The constant support and smart management of visual elements across all devices ensure better website performance and happier users.
All you need to do is choose the right image CDN that enhances your systems’ capabilities. To make the most out of it, you may go through a trial and error period when tweaking the CDN settings.
Once you have cracked the code, image CDN will help you reach unbelievable scalable heights!
Here's what we've learned so far:
- We understood the differences between a CDN and an Image CDN
- We learned about the inner workings of an image CDN, and found out how CDN image optimization benefits operations and business.
- We explored image CDNs features at the image level and infrastructure-level
- Finally, we talked about the different types of image CDN and how you can choose the best CDN for images.
FAQs
- Does an Image CDN affect Image quality?
Yes, an image CDN helps deliver high image quality while ensuring faster load speed. It makes your images lightweight without compromising on the quality, and helps save as much as 40–80% in image bytes.
2. Can an image CDN work with my pre-existing CDN?
Yes, an image CDN can be integrated with your existing content management systems and even traditional CDNs like Cloudfront or Cloudflare. It helps your serve content directly to end-users exile ensuring you also enjoy the benefits of an exciting CDN.
3. When should I use an Image CDN?
Generally speaking, your website requires a CDN if it experiences tremendous traffic or consumes significant bandwidth, or both. Image CDNs transform, optimize, and deliver images—which increases site speed, improves image quality, and boosts user experience.
4. What’s the difference between an Image CDN and a Traditional CDN?
While both a traditional CDN and an image CDN will deliver images directly to end-users, an image CDN for websites also optimize and transform images in real-time to ensure high-speed, high-quality delivery.
5. How will an Image CDN affect my website performance metrics?
Image CDNs can decrease image payloads by up to 80%. It reduces file sizes, optimizes images in Google SERPs, and improves a website's responsiveness to user requests. This can significantly improve user experience and overall boost the performance of your website.