Core web vitals are a set of Google metrics that enable developers to understand the user experience of a particular webpage. However, website owners can use Google core web vitals to analyze their page’s performance too.
A bad user experience can result in 88% of users staying away from a website. Hence, analyzing these metrics is beneficial in troubleshooting and efficient optimization.
LCP in core web vitals is an important metric to assess how users feel after visiting a website. This article aims at providing crucial knowledge about LCP and its impact on an online business site.
What is LCP (Largest Contentful Paint)?
LCP is the first metric of the trio in Google core web vitals. This trio includes:
- Largest contentful paint
- First input delay
- Cumulative layout shift
LCP measures the time for a page to load from a user’s point of view. In simple words, it is the duration between a user clicking a link and viewing the content on the page.
For excellent user experience, LCP, as per Google core web vitals, should be less than 2.5 seconds.
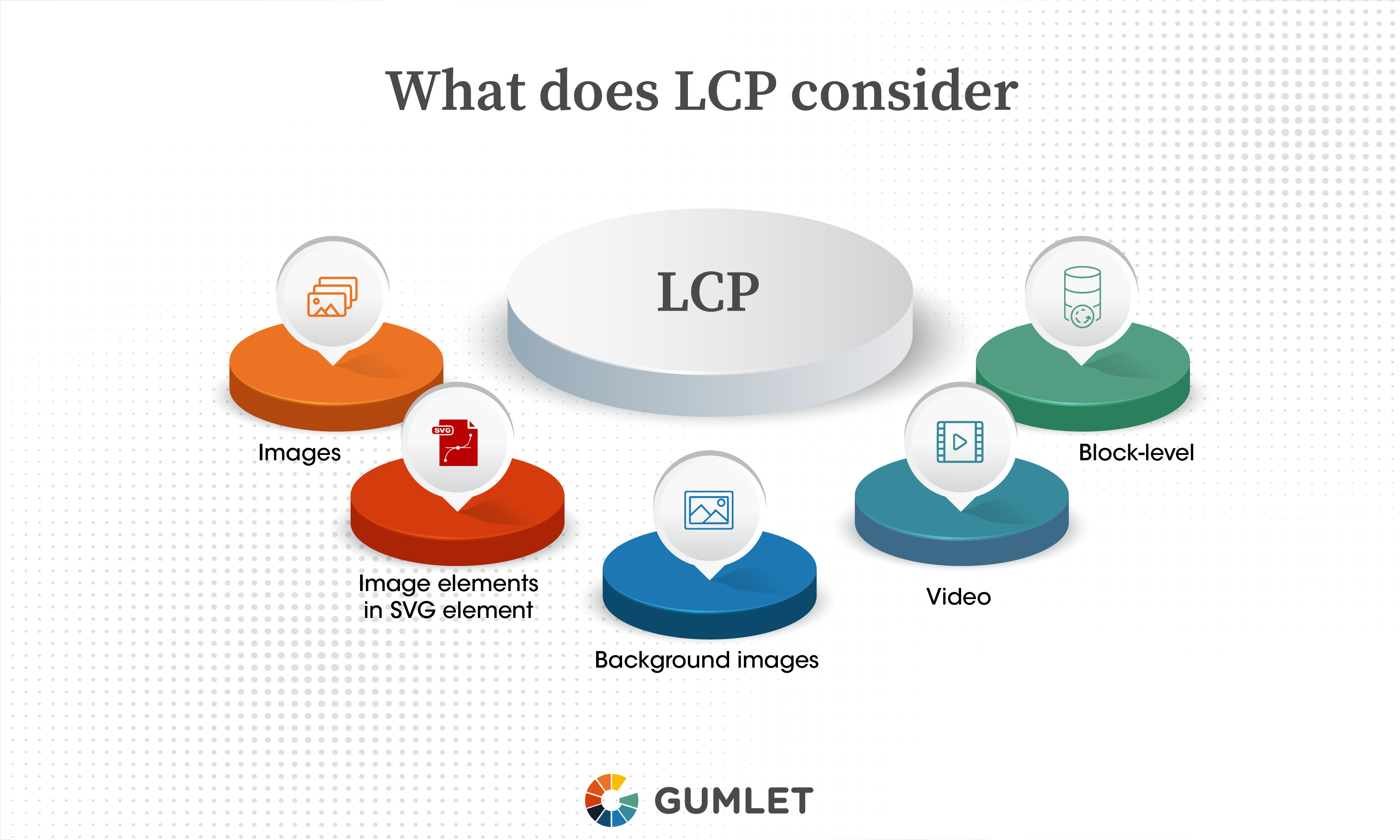
Elements of LCP
The largest contentful paint considers elements like:
- Images
- Image elements in an SVG element
- Background images
- Video posters
- Block-level elements
These elements are characterized as <img>, <video>, <svg>, etc. In simple words, LCP measures the rendering time of these elements for the end-user.
Each of the above content blocks takes a specific time to load on a user’s screen. By using LCP, you can decide about the optimization of these elements.

How to Determine LCP Element Size?
The element size is the final size that appears on a user’s screen. For instance, resized images have their smallest size considered for the LCP metric.
The size of text nodes is the element size for text blocks. Furthermore, margins or borders are excluded from the largest contentful paint.
Importance of LCP in Website Performance – How to Improve It
The main reasons to prioritize LCP in Google core web vitals are:
- LCP is the main metric to measure web performance audit
- The ranking position of a website can increase by improving LCP
- LCP is directly proportional to user experience
The largest contentful paint ensures your web pages load faster for the users. It’s a well-known fact that page speed increases visitor traffic and improves SEO rankings.
So, the importance of LCP is directly connected with SEO and user experience. Hence, developers and website owners should know about the factors affecting LCP.
Reasons for Low LCP Score
The Google core web vitals update puts tremendous emphasis on LCP as a metric to boost rankings. So, it’s crucial to identify the common reasons that impact LCP.
These points cause poor LCP:
- Slow server response time
- Client-side rendering
- Bandwidth and webpage resources
- Unoptimized images
- Too many third-party scripts
- Slow resource loading times
By rectifying these issues, you can improve your site’s LCP considerably.
Improve LCP: Essential in Google Core Web Vitals
So, do you want to speed up your site’s LCP? Follow these tweaks.
Optimize the Server
First, it’s vital to improve the efficiency of your server-side code. Avoid running expensive queries, optimize the JavaScript delivery and adjust server priority settings.
The trick here is to pay attention to the server resources that lead to slow page loading. After all, LCP is all about rectifying issues related to page speed.
Use Content Delivery Network
CDNs speed up page loading for users sitting in different locations. These networks use servers located at different geographical locations.
To improve Google core web vitals like LCP, content delivery networks can play a significant role. For instance, a website owner from New Zealand can have a fast loading speed for a user located in South Africa.
Hence, the overall LCP improves drastically.
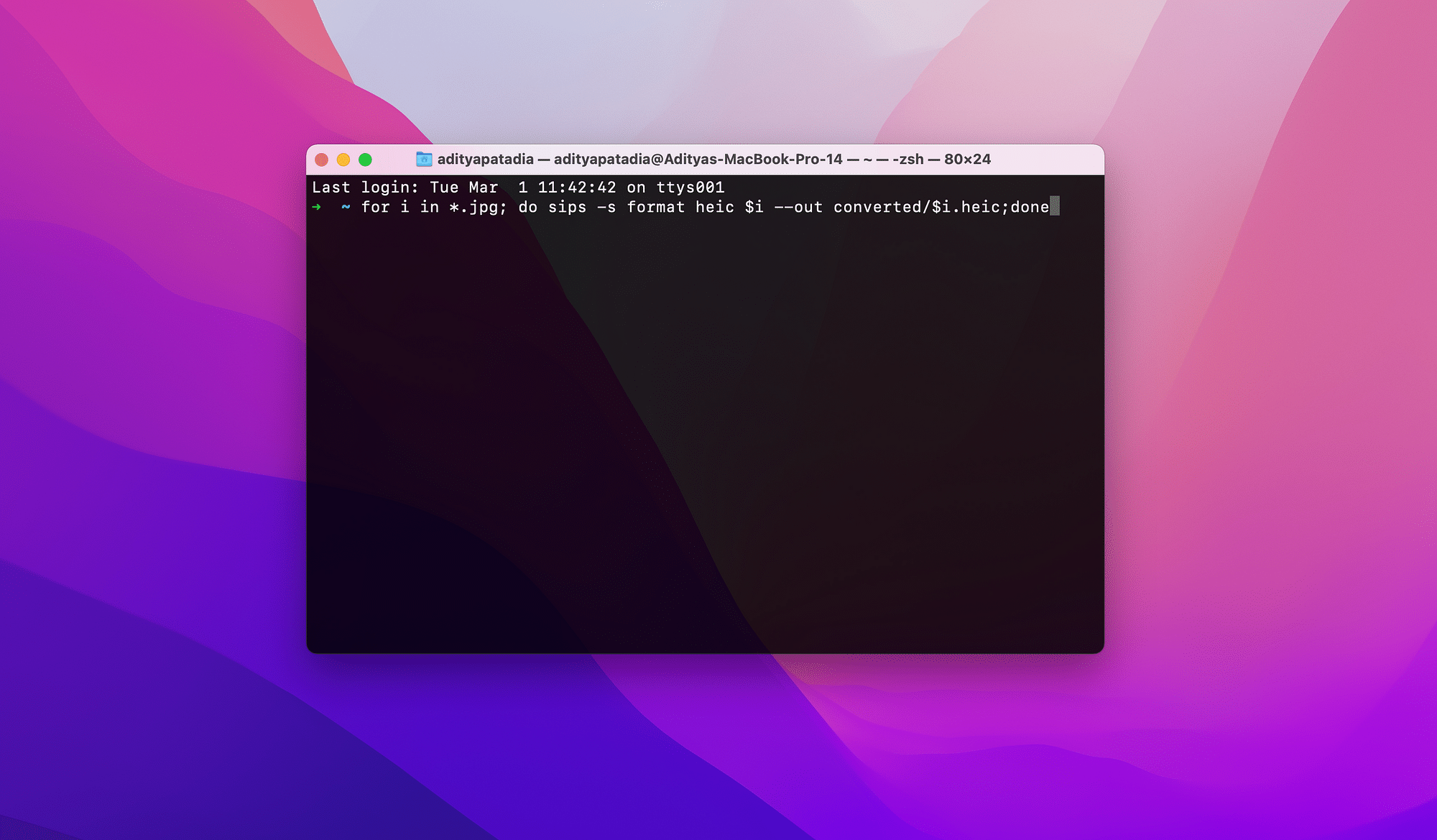
Optimize Images
Images, especially high-resolution ones, can overload your website. In such cases, you need to improve image SEO for website performance.
Image optimization can speed up the largest contentful paint. For this desirable effect, you can:
- Compress images
- Use alt text
- Choose the proper image format
Minify the Website’s CSS
It is important to minify CSS and JavaScript files to improve LCP. Aim to remove unnecessary characters like:
- White space
- Indentation
- Undesirable files
- Unnecessary text
Minifying and combining these files can improve LCP drastically.
Endnotes
Google core web vitals like LCP focus mainly on user-centric metrics. Importantly, Google aims at improving user experience and interaction with different websites.
To improve your website performance, it is essential to pay attention core web vitals. A good LCP symbolizes a faster website that can attract high visitor traffic. So, always focus on improving LCP with the above steps.