The need for image compressing codec is increasing at a rapid speed. And why wouldn't it, images are one of the prime reasons for slow page speed.
Well, not with the AV1 image format that revolutionized the idea of image compression. With AVIF by your side, you need not compromise on quality even after decreasing the size of an image.
What are the exciting elements on offer, and how can you use them? This blog will walk you through its features, benefits, and even the glitches you can expect from this exceptional format.
Also, check out whether the all-new AVIF is potent enough to beat its decades-old competitors!
What is AV Image Format (AVIF)?
AVIF is a brand new, royalty-free image format that compresses still and animated images with the AOMedia Video 1 algorithm. AV1 is a video coding format invented in 2015, now also used by AVIF. The image format stores the final image in the HEIF codec in the highest possible quality.
Though it was only released in February 2019, AVIF has already gained immense support from the top browsers. Moreover, it will be available on your Android and Apple devices soon.
Why are all the giants like Google, Facebook, and even Netflix supporting the newbie?
AVIF is packed with cutting-edge features like high dynamic range, lossless compression, and lossy compression. Its multiple highlights also include a wide color gamut and bit depths of 8, 10, and 12.
Place your bets on the AV1 image format because it is the new cool in the dynamic tech world!
Why Choose AVIF Over Other Compression Codecs?
Did you know the original AV1 codec, primarily released for video quality production, is backed by seven giant founding members?
Microsoft, Amazon, Google, Cisco, Mozilla, Intel, and Netflix. You can only imagine where all that support has been coming from. However, with the big names comes the promise of top-notch quality and reliable performance.
Here’s a quick break-up of why choosing AVIF is better than other upright options like WebP, JPEG, and MPNG codec.
For Website Developers
More Modern Features
The prime reason why the latest image format beats all the others is the newness it brings along. AVIF is packed with modern features like transparency, a high dynamic range, and support for both lossy and lossless compressions.
It also allows any color space, including ICC profiles, ISO/IEC CICP, and the super impressive – wide color gamut. This automatically produces the highest quality images by accommodating a greater range of colors than other image formats.
Other excellent features include a color depth of 8, 10, and 12 bit, film grain, and even chroma subsampling. You can use any of the latest image CDNs to optimize images with AVIF.
So many modern features at one place. That’s what makes AVIF stand out in the crowd!
Optimal Compression
If you prefer the finest image quality despite high compression, the WebP codec may be your current favorite. It came with a promise of 30% smaller images than the JPEG codec without a quality compromise, which it delivered.
Well, the AV1 codec is here to beat that with a whopping 50% smaller image size than WebP. All of this, without even a minute glitch in the image quality.
To top it all, this format provides the highest lossy and lossless compression. That means AVIF allows the reduced version of your image to be reconstructed into the original one in two ways. These are without any quality loss (lossless) and with a slight degradation (lossy).
Royalty-Free Format
Another excellent aspect of this new codec is that it is completely royalty-free. Developers like you need formats and software quite frequently, most of which require a subscription. As a result, you end up investing a hefty amount of dollars in your regular productions.
Not if you use AVIF, though. Similar to the AV1 video format, this codec lets you perform image compression and image coding for free without compromising on quality. Plus, you need not worry about licensing or other such formalities.
It completely makes your work easier while also curbing expenses.
For End Users
High-Quality Images
Does the image quality significantly degrade after you download it from the webpage? In some instances, you may have noticed images of notably different qualities on your desktop and cell phone.
Consistent image quality is a big issue, and AVIF is here to solve that. With this img file format, you can rest assured that your image quality will stay the same even after compression.
Whether you open an image on your desktop or a small device, you will enjoy high quality and a superior loading speed. All of this, with relatively lower data consumption. It is a win-win situation here!
Download Content On Slow Internet Connectivity
If you constantly face weak internet connectivity due to lower bandwidth, you need not worry anymore. The AV1 image format allows you to download images even at a slower internet speed.
That is because it supports a considerably small size of the image. You can now easily download a compressed image from the internet without losing its original quality. All of this, within lesser time than it would take to download a full-size image.
Which Browsers Support AVIF?
Having learned all about its features, you are excited to try out this amazing format. Still, you may wonder whether AVIF supports the browser you are currently using.
Currently, the top browser that supports AVIF is Google Chrome. The browser has fully incorporated this codec in the Chrome 85 version. Besides, Mozilla too is trying to support this codec in the upcoming version of Firefox 90.
In a nutshell, AVIF already aligns with multiple browsers and is soon to gain adoption from many other prominent ones.
What about Safari? Though Webkit, the browser engine used in all the iOS browsers and Blackberry browser, supports AVIF, Safari does not. Moreover, its future integration is also undetermined as the developers have not yet released any official statement.
Are There Any Drawbacks To AVIF?
None of the image codecs has only pros and no cons. There are glitches in almost every tech-related tool, even if small. Moreover, the host of modernized features and benefits mentioned above will only make you doubt its viability.
Well, just like the others, the AV1 image format has drawbacks too!
- Does Not Support Image Rendering
Most codecs either follow the top-to-bottom or progressive rendering. That is, the image appears line by line from the top until it is completely loaded in the former case. In the latter process, the full image appears blurry until the completion of the download.
One of the biggest setbacks of AVIF for website developers is that it neither supports top-to-bottom nor progressive rendering. Resultantly, you will either see the fully loaded image or nothing at all.
Lack of Support
Another downside is this codec has not yet received support from image viewers and multiple chief browsers. Though VLC, Windows 10 19h1, Paint, and File Explorer support the format, most other image software types do not.
This significantly limits the usability of this feature-packed yet scarcely-supported image format.
AVIF Comparative Analysis
Here comes the most exciting part – evaluating this new entry in comparison with the currently-used image formats.
Though AVIF is a significantly upgraded option, check out the detailed, one-on-one differences between this codec and the existing ones.
AVIF vs. WebP
WebP, developed by Google using the VP8 video format, took over the web design world almost instantly after its release. But why is it considered among the best image formats?
WebP entered with a bang in the PNG-dominated market, offering a 30% smaller image size of high quality than PNG.
Popular browsers like Firefox, GNOME, and Opera quickly extended their support for the codec, and it became a hit.
Still, here are a few significant spots where AVIF differs from WebP and provides value to the users.
- AVIF offers a 50% smaller image size than the WebP codec
- It supports 8, 10, and 12-bit images, while WebP only works with 8-bit images
- AVIF provides 4:2:0, 4:2:2, 4:4:4 channels while the latter supports only 4:2:0
- The image quality produced by WebP is lower than AVIF
Keeping that aside, there is one section where WebP clearly bags the winner's cup.
- While multiple browsers support WebP, only a handful have adopted AVIF
AVIF vs. JPEG
The JPEG format was introduced almost three decades ago and is currently the widest used image format. In fact, billions of images are released in this format every day.
That’s downright impressive, but what instantly brings down its reputation is the resulting image is not of the highest quality. The JPEG codec uses the lossy compression method, i.e., a part of the image is degraded in the process of transmission.
Check out this detailed comparison between AVIF and JPEG codecs:
- AVIF image quality is significantly better than that of JPEG
- The former supports both lossy and lossless compression techniques, while the latter only supports lossy
- While only Google Chrome supports AVIF, almost every browser supports JPEG
Do you wish to learn more about this massive competition? Check out this Netflix tech blog that talks about why AVIF is an excellent alternative to JPEG.
AVIF vs. PNG
PNG (Portable Network Graphics) came into the market in 1997 and is one of the oldest image formats out there. Though it was initially developed as a non-patented version for Graphics Interchange Format (GIF), PNG supports images of various types.
This image format conducts compression in two stages – pre-compression, i.e., filtering, and compression, i.e., DEFLATE. The latter is a lossless compression technique that is non-patented.
PNG also supports animation, but only through the MNG (Multi-image Network Graphic) extension. Furthermore, it follows a progressive image presentation. rendering
Without any further ado, here is the AVIF vs. PNG breakdown!
- AVIF produces a smaller size image with relatively higher quality than PNG
- While PNG codec is highly portable, AVIF is restricted to a few platforms
- PNG follows progressive image presentation while AVIF does not support image rendering
- AVIF is compatible with both lossy and lossless compression algorithms, while PNG only allows the latter
- Both PNG and AVIF are free and accessible
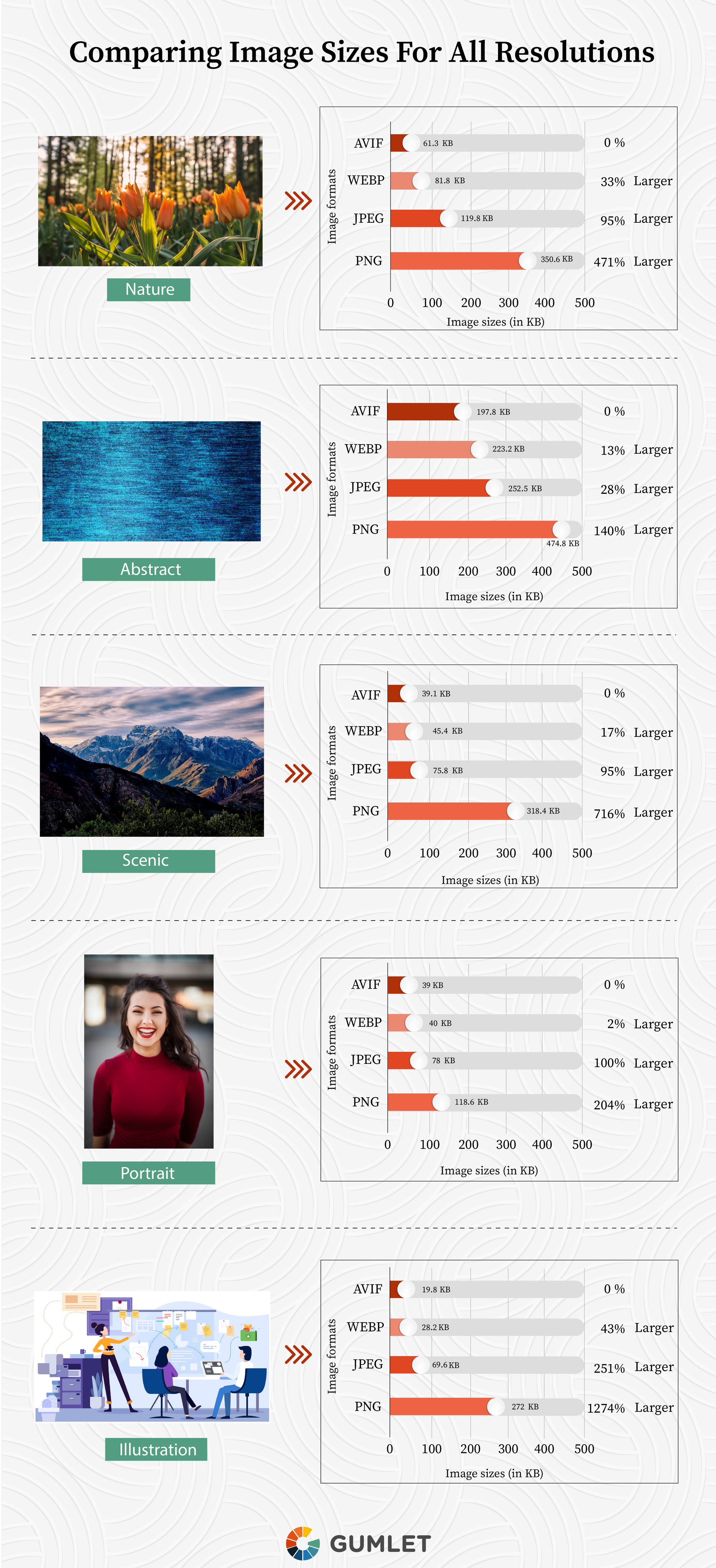
File size comparisons: AVIF vs WebP vs JPEG vs PNG
We took 5 different kind of images that are generally published across the Internet. Converted each image to the 4 most popular image formats (PNG, JPEG, WebP & AVIF) in a very high resolution to preserve quality.
Then for each format we created 4 different resolution which are best suitable for different kind of user devices: 360p, 540p, 720p, 1080p.
Now, to compare the image file sizes across different formats we took 2 approaches:
- Infographic 1: We compared file sizes of different formats (for various types of images) with average image file size across different resolutions.
- Infographic 2: We compared file sizes of different formats (for various resolution of images) with average image file size across different image types.


- Outcome: Regardless of the type of image (infographic 1) or the resolution of the image (infographic 2) the AVIF format encodes images in smaller file sizes compared to other popular formats.
How To Start Using AVIF Files On Your Website
Up to now, you are well aware that AVIF is still a rather unfamiliar image coding format for many browsers. Still, you can use it in the <img> tag for the ones that support the format.
You can use the AVIF file with the HTML 5 <picture> element. It will let you mention all the image sources, and the browser will open the one it supports. This is known as content negotiation.
Check out this illustration that uses <picture> and <source> tabs.
Tools to Use for Converting Images to AVIF
One of the easiest ways to convert images into the AVIF format is using image processing tools and services. While picking the best service for this purpose might seem like a challenge, here’s your job made easier.
Gumlet is a real-time image optimization CDN that has become the world’s first image processing and delivery service to have adopted AVIF.
The best part is, you need not follow any more steps to integrate this amazing new format. If you are already using Gumlet and an AVIF-supporting browser, consider your job done. You will automatically get optimized images.
With this amazing blend of Gumlet and AVIF, your site will load significantly faster than before. Additionally, your users can easily download high-quality images with minimum data consumption.
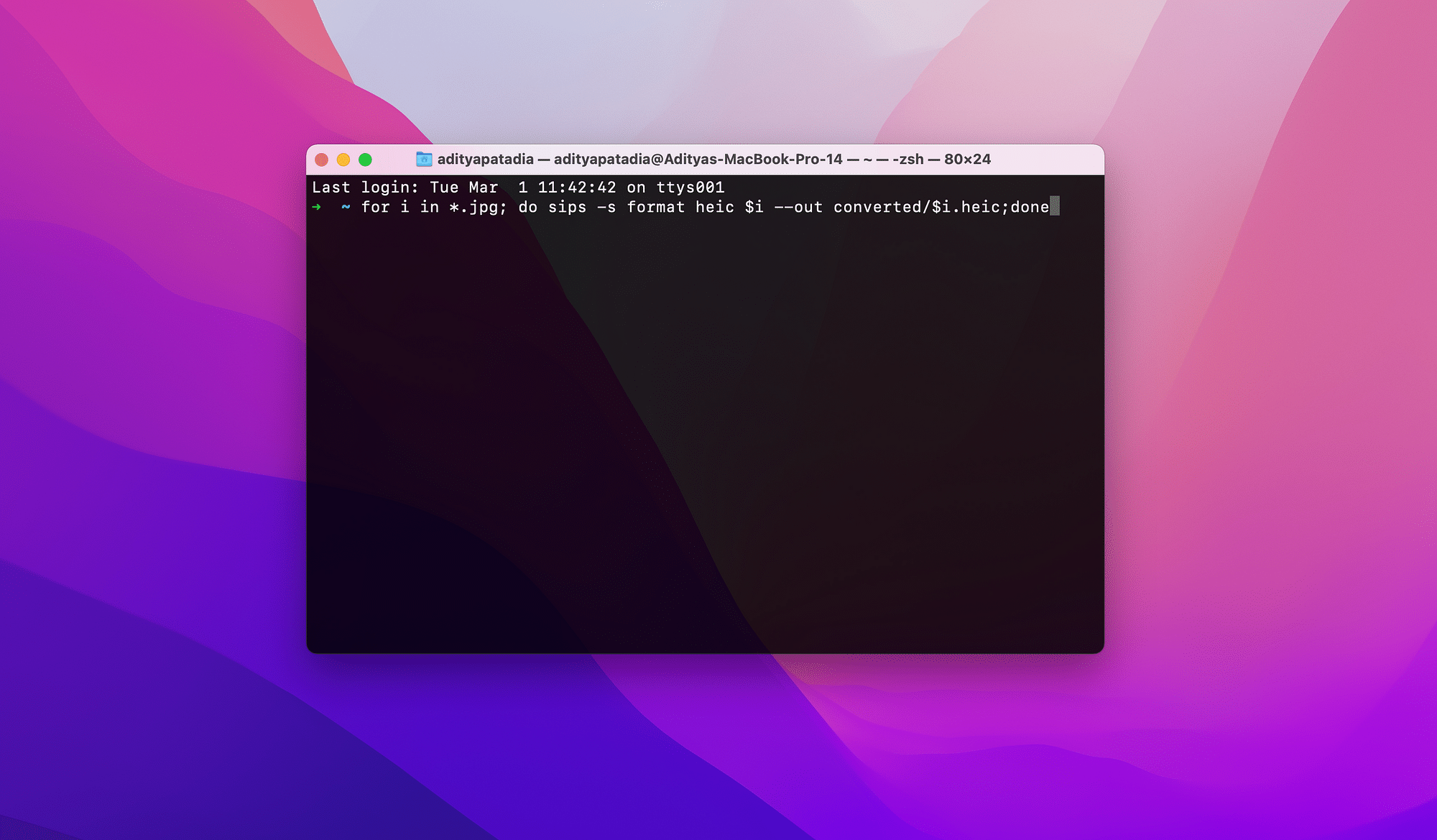
How To Convert Old Images To AVIF
Another way to add images to your browser is by converting your old images to AVIF. Just spot an AVIF image converter and follow these steps:
- Visit the portal
- Upload your old image (any format)
- Wait while it processes
- Voila! Save your new AVIF image file
How To Create AVIF Images With Software Editors
A yet another option is to create AVIF images through software editors that support this image format. These include Microsoft Paint and GIMP (for Windows and Linux).
Squoosh is a top-notch image compression application that supports AVIF image creation and conversion.
Encoder and Decoder Mechanisms
From all the different options, Libaom is the only encoder that meets AVIF's requirements using the C API. You can decode with Web APIs and JavaScripts. Other standard image coding tools for AVIF files include:
- Libavif: It is the new official AOMedia Library that you can freely use to encode and decode AVIF images.
- Homebrew: If you are a Mac user, install a pre-built version of Homebrew for encoding and decoding.
Summing It Up
It has only been a year that this AV1 image format hit the market, and it has become a sensation rather quickly. Well, the buzz that is likely to last long, really long.
Though it is only adopted by a limited number of browsers, this is not the long-term picture. Most platforms already have a strategy in place for its support in their upcoming versions. And with a host of attractive features, why would anyone stay behind. Besides, you can also easily use it for coding images on your websites.
To prevent your website from showing errors on unsupported browsers, use a free image CDN. It will automatically choose the next best available image format alternative and optimize your image accordingly.
So, what’s the hold? Explore the upcoming star of the web design world – AVIF, now!