We all hate long queues at physical stores; why stay in them online too? Image Optimization can help your e-commerce website to eliminate long waiting time and help you run a successful online business.
By investing in image CDN, e-commerce businesses can enhance consumer engagement and convert viewers to buyers. So it's important to understand the basics of image optimization and image SEO for your e-commerce website.
Scroll on to find tips and tricks to optimize images for improving your search engine ranking!
Why Is E-Commerce Image Optimization Important for Online Stores?
Let’s try to understand why image optimization holds so much value for e-commerce businesses.
To Drive Traffic
With an array of alternatives offered to audiences, you need to ensure your website gains their attention as quickly as possible. Visual aids like images make the shopping experience more convenient for users.
Image optimization amplifies your website’s quality and reliability by pleasing users and simplifying their searches. In an e-commerce website, users focus more on product images than descriptions. Optimizing those images will strengthen the number of people viewing and clicking links within your website significantly.
To Speed Up Your E-Commerce Store
It doesn’t take too long for a buyer to make up their mind about a purchase. If your e-commerce website takes too long to load, buyers immediately develop a bad impression and, as a result, leave the website.
One of the reasons behind slow web page speed is the size of high-quality images on the website. According to Google Developers, For a website or a landing page, load speed of site determines its likeliness to get ranked higher in Search Engine Results Page (SERP).
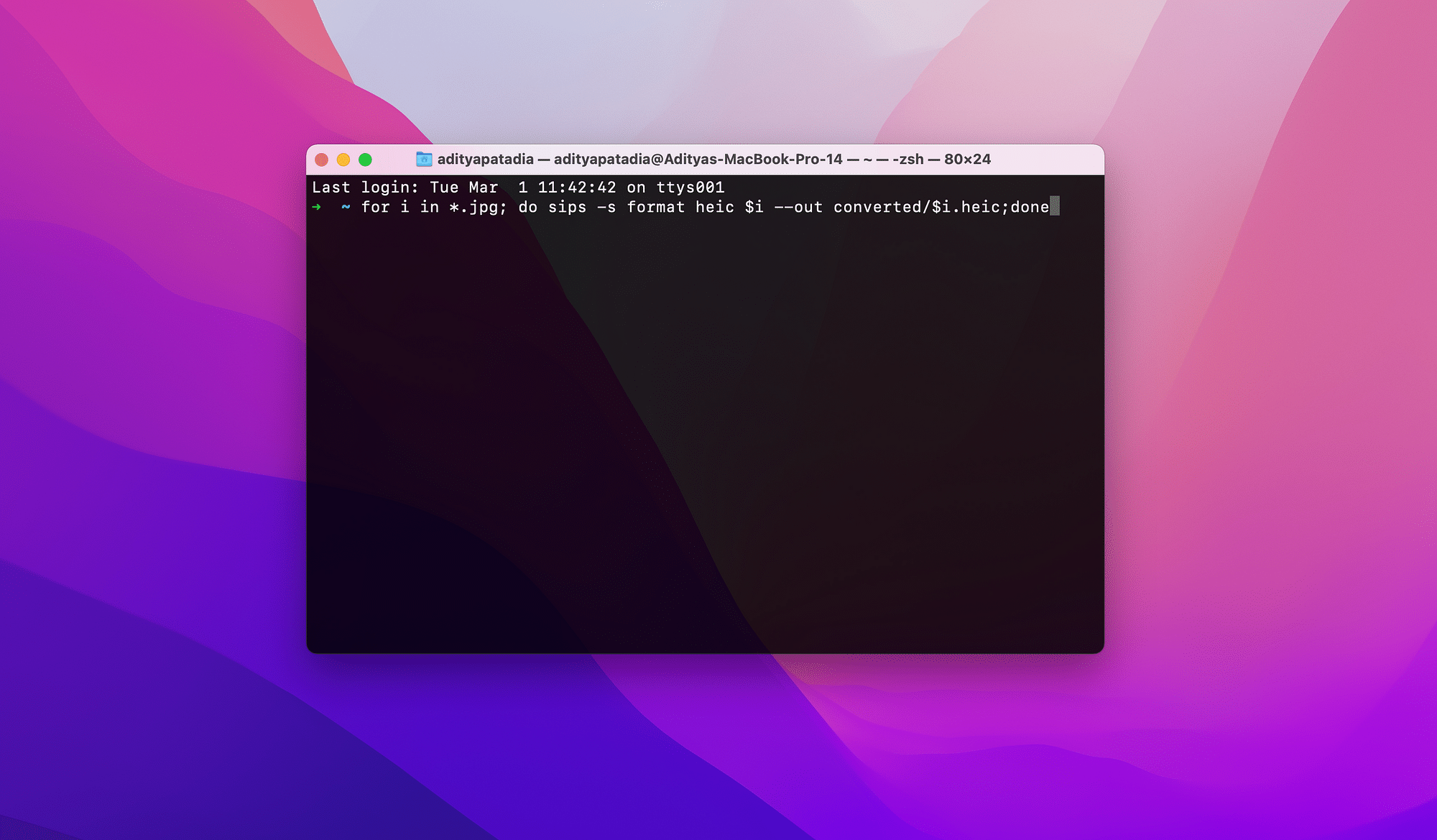
By backing images on your e-commerce website through an Image Optimization solution, you can speed up your website loading time. Image optimization plugin will automatically achieve this for you through parameters like responsive resize, compression, lazy load, and converting current images on your website to next-gen image format to lighten the burden on the website.
For Better Search Engine Ranking
Users respond better to high-quality images. Optimized images will increase traction to your website and will bring more visitors. This lets the search engine know that you’re an authentic and relevant source.
Search engines will rank your website higher on SERP whenever someone is looking for the product or the services you offer. Higher ranking equals more visibility. To optimize and monitor this visibility effectively,
consider utilizing a reliable SERP tracking tool. This tool empowers you to
monitor your website's performance on search engines.
Safe to say, Image optimization solutions are quite significant in boosting average website conversion rates.
For Google Image Search
SEO images are increasingly important in the current digital age. According to Think with Google, image searches increased by no less than 60% in two years. This number is only growing with improved social media platforms that are visually driven.
It is no longer enough to focus just on regular Google searches. Google Image Search represents a new market with the potential of bringing in more leads to your store.
By adding optimized images to your website, you can boost visibility on Google Images. People can then get redirected to your website and potentially subscribe to your product or service.
9 Useful E-Commerce Image Optimization Tips and Tricks
It may sound technical, but with so much information online, E-Commerce Image Optimization is now easy to sail through.
We’ve listed down a few basic practices to give you the best guidance to enhance your website image.
1. Choosing Between Different Image File Types
While visuals are necessary to boost consumer attraction, it’s also essential to understand how the file type can affect it. The aim is to use images with a big impact that takes up less space.
JPEG files are considered the smallest of the file sizes, whereas GIFs and other video forms are the largest.
PNGs have a higher resolution and quality but are heavier in size. You can pick which file type you want, depending on your online store’s needs.
The range of color integrations JPEG has, is unique and can be used for vibrant product images. If you need clearer pictures and can compromise on the size, a PNG is ideal.
JPEG format work best for product images as they give you the perfect blend of small size and top quality. This image format comes in handy when you want a specific file size, color space and file type.
So when the end-user is on your website, they will receive the best image to suit their device. It will maintain the quality of the image for various browsers like Chrome and Safari.
We all love the occasional and fun GIF, but it can decrease your website’s efficiency when used too much. If you feel the animation is necessary, try using a GIF compressor.
A GIF or image compressor will compress the big size of the GIF or image. This way, the size does not compromise the overall loading speed of the website.
2. Use the Right Image Size for Conversions
According to Portent, the initial 5 seconds of visiting a website influence the highest conversion rates.
So the image size has to be perfect from the get-go. Correct image size means faster load speed and quality images for visitors, leading to more conversions and profits!
To reduce the size of image in kb, you can use an online image resize service. Several trusted sites provide you with free image resizing and adjusting, so the money will not be an issue here.
While resizing the image, take note of the size-to-quality ratio. Experiment with different sizes to see which one maintains good quality.
3. Add Text to Product Images
Although visuals are often self-explanatory, it’s important to add text to your product images.
Product images with detailed text descriptions can upgrade the brand value of your e-commerce website. When you use specific keywords commonly searched for, your website can rank on the search results and appear for more relevant queries.
It will help your audience navigate your website better and help increase your Google Images ranking too. It is especially beneficial for product-based e-commerce stores because viewers like knowing exactly what they’re buying. They want to see that your business believes in transparency.
4. Add A Product Gallery
A product gallery helps organize and declutter your website. By this, the visitors can identify various categories and navigate through your website with ease.
The neater and cleaner your website, the higher chances of generating a unique and fresh user experience.
Moreover, product galleries allow visitors to see the finer details of each product that really helps show off their value. So chances of conversion grow higher!
5. Adopt A Mobile-Friendly Design
In the new digital age, users typically access the internet through their mobile phones that are portable and user-friendly.
According to the Mobile-Friendly Test tool, your website may be tough to navigate if it isn’t mobile-friendly. In addition, if the images are unclear and not fit for the screen, leading to higher dissatisfaction levels.
Adaptive images will help mitigate these issues. Adaptive images can detect the screen size of the end-user. Image optimization tools such as Gumlet will automatically rescale the image based on whether you use a mobile, tablet, laptop, or other devices.
With mobile-friendly adaptive images, E-Commerce Image Optimization is accessible at the tip of your fingers.

6. Optimize Thumbnails To Increase Upsells
Upsell is the add-on product that is offered to a buyer after an initial purchase. You see these related products when the customer searches for a product or opens a product page.
Thumbnails are a great way to promote these products. They need to be visually appealing to entice the customers to click and see what the product is all about. This kind of buyer journey results in higher profits with each conversion.
However, they can be silent killers that reduce the loading speed of your website, thereby making you lose potential customers. So, do not take them for granted.
It’s essential to make the thumbnail file sizes as small as possible by using image optimization for web pages.
7. A/B Testing
A/B tests are held to compare two versions of a website by exposing it to an audience segment. This helps determine which version do buyers engage with the most.
Such data-driven decisions will eliminate all the guesswork when it comes to E-Commerce Image Optimization.
There are different A/B tests you can do for image optimization, like -
- Between 2 thumbnails, which one is attracting more clicks?
- Do visitors prefer more images or fewer images on the product page?
- Compare file size and quality of a moderate and high-quality image to see if these parameters are affecting conversion rates.
A/B tests which are not monitored closely can ultimately hamper the organic ranking of your website as well. Ensure you are regulating your A/B testing when required, testing one variable at a time!
8. Make The Site Accessible To Customers With Alt Tags
An Alt Tag describes an alternative text or description for an image. It helps provide a better user experience and better image SEO since search engines cannot see websites like humans.
Alt test provide better context to various search engine crawlers, acting as keywords for indexing images on a website.
Slow connections and incorrect server addresses can cause failures in loading an image. Alt attributes will inform the browser which image is experiencing difficulty in loading.
9. Use CDN To Optimize Customer Experience
Among the many parameters of image optimization, CDN is one of the most effective ways to expand a store’s reach.
Content Delivery Networks (CDN) or Image CDN will deliver optimized images for a faster user experience. They deliver images from high-speed servers close to the visitor’s location.
Faster response time with CDN, increases customer satisfaction and lowers the cost for server bandwidth usage. It’s a win-win!
Another component of image optimization is lazy loading. Lazy load is a technique where the required image is loaded first. Instead of loading all the images on the web page, It will only load images when it is to be seen by the user. It will load the other images only when the user starts scrolling down the page. This technique is a great way to save up on resources without ruining the customer experience!
Summing It Up
Image optimization for your e-commerce business is the best implementable solution to help your business grow. Since e-commerce websites use more images than most others, you need to make the most of this solution. You can create the perfect user experience and boost your online store with these E-Commerce Image Optimization tools.
Gumlet image CDN can help your e-commerce website with all image related issues like adaptive resize, compression, lazy load and serving images in latest image format like WebP and AVIF.
The road to building a successful SEO website is ahead of you. We’ll see you there!