Your website might not load fast enough, even if you’ve spent countless hours designing it to perfection. If you want to convert your visitors to customers, slow sites won’t help you.
To improve website speed, you have to know what’s slowing it down.
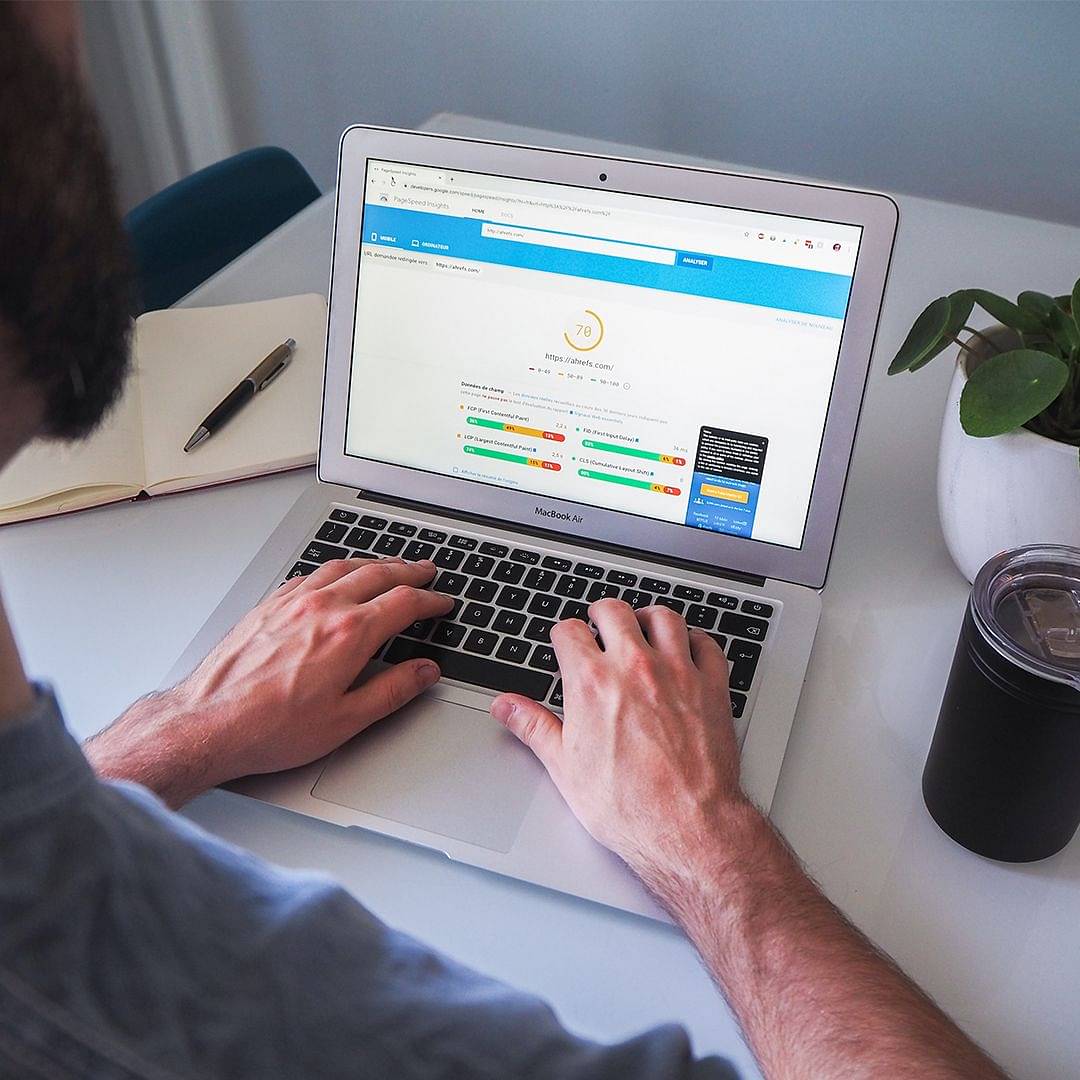
That’s where Google PageSpeed Insights comes in.
It is a free tool that analyses your website and provides performance metrics on what's holding it down. Keep reading to know more about how to use Google PageSpeed Insights reports.
Optimize Your Images
Images, icons, and logo designs might take up more than half of your website’s total weight. If this happens, your page won’t load fast, and the conversion rate will reduce.
Google PageSpeed Insights will also catch this issue while scanning your site.
So, you have to optimize your website images properly. All you need to do is compress them without affecting their quality. And simply switching image file to WebP or AVIF file format can improve your speed significantly!
There are plenty of free online image compression tools such as Compress JPEG, and Optimizilla, which you can use. For compression and resize on Wordpress you can try Gumlet plugin for Free. And for Shopify, you can use plugin such as Crush.pics
Speed Up Server Response Time
Server response time is the length of time your server takes to load the webpage content for your users. The response time can slow down due to slow routing or specific frameworks, libraries, and database queries. As a result, your site becomes super-slow.
Google PageSpeed Insights warns you about it by showing “Reduce server response time” along with your actual server response time. As per PageSpeed Insights, you should reduce your server response time under 200ms.
You can follow these tips to enhance server response speed –
- Invest in a high-quality web hosting service and make sure they don’t use shared servers
- Upgrade to a more powerful server hardware
- Configure caching
- Optimize database - Rewrite your queries and use appropriate indexes.
Prioritize Content For High-Speed Performance
If your above-the-fold content – content at the webpage top – is too congested with videos, images, and widgets, your page won’t load immediately. Google PageSpeed Insights will warn you that the compression window of 14.6 KB has exceeded this content.
To prioritize your content, make sure the most important data loads before any pictures or widgets. Modify your HTML, CSS, and JavaScript code to keep the above-the-fold content as clutter-free as possible. All the videos, widgets, and fancy images can load after that. It improves page loading speed and makes the page seem to load faster, called perceived performance.
Use Caching And CDN For Static Files
PageSpeed Insights will display a warning if there is no proper browser caching mechanisms, which eventually leads to slow page loading.
Proper caching allows the browser to remember resources it had loaded previously. The more elements it can cache, the fewer it has to load when a user visits the site. So, your pages will load faster.
Gumlet has a multi-level caching infrastructure you can utilize to cache images faster.
You can serve static files easily using Gumlet CDN. For this, you need a Gumlet subdomain and source. Then, you can replace the hostnames within your static files with the Gumlet subdomain.
You can also modify your browser caching by using WordPress plugins such as W3 Total Cache and WP Rocket. Integrating the Gumlet plugin with WordPress will ease the process even more.
Summing It Up
Always aim to get a score above 85 on Google PageSpeed Insights. You can also consult a programmer to modify your website code for faster results. Using the strategies we discussed here, along with Google PageSpeed Insights, your website will be faster than ever!
Another important aspect of Google PageSpeed Insights is LCP (Largest Contentful Paint), which is used for ranking pages. It’s a measure of how fast the largest image or content block on a website loads for the user.
When optimizing images, the file size should be kept as small as possible. The larger the download size is, the longer it takes a page to load. So, unoptimized images that are large in file size and loads slowly won’t help this metric.
As a result, your site will rank lower. You can fix this by using Gumlet which will optimize your image content automatically and ensure faster page loading.